Уроки 13 - 16
Представление текста, изображения и звука в компьютере (§ 6)
 |
 |
 |
 |
В этом параграфе обсудим способы компьютерного кодирования текстовой, графической и звуковой информации. С текстовой и графической информацией конструкторы «научили» работать ЭВМ, начиная с третьего поколения (1970-е годы). А работу со звуком «освоили» лишь машины четвертого поколения, современные персональные компьютеры. С этого момента началось распространение технологии мультимедиа.
Что принципиально нового появлялось в устройстве компьютеров с освоением ими новых видов информации? Главным образом, это периферийные устройства для ввода и вывода текстов, графики, видео, звука. Процессор же и оперативная память по своим функциям изменились мало. Существенно возросло их быстродействие, объем памяти. Но как это было на первых поколениях ЭВМ, так и осталось на современных ПК — основным навыком процессора в обработке данных является умение выполнять вычисления с двоичными числами. Обработка текста, графики и звука представляет собой тоже обработку числовых данных. Если сказать еще точнее, то это обработка целых чисел. По этой причине компьютерные технологии называют цифровыми технологиями.
О том, как текст, графика и звук сводятся к целым числам, будет рассказано дальше. Предварительно отметим, что здесь мы снова встретимся с главной формулой информатики:
2i = N.
Смысл входящих в нее величин здесь следующий: i — разрядность ячейки памяти (в битах), N — количество различных целых положительных чисел, которые можно записать в эту ячейку.
Текстовая информация
Принципиально важно, что текстовая информация уже дискретна — состоит из отдельных знаков. Поэтому возникает лишь технический вопрос — как разместить ее в памяти компьютера.
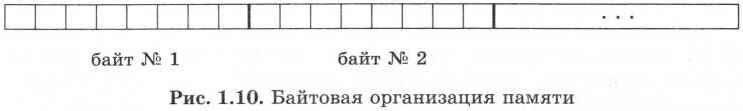
Напомним о байтовом принципе организации памяти компьютеров, обсуждавшемся в курсе информатики основной школы. Вернемся к рис. 1.5. Каждая клеточка на нем обозначает бит памяти. Восемь подряд расположенных битов образуют байт памяти. Байты пронумерованы. Порядковый номер байта определяет его адрес в памяти компьютера. Именно по адресам процессор обращается к данным, читая или записывая их в память (рис. 1.10).

Модель представления текста в памяти весьма проста. За каждой буквой алфавита, цифрой, знаком препинания и иным общепринятым при записи текста символом закрепляется определенный двоичный код, длина которого фиксирована. В популярных системах кодировки (Windows-1251, KOI8 и др.) каждый символ заменяется на 8-разрядное целое положительное двоичное число; оно хранится в одном байте памяти. Это число является порядковым номером символа в кодовой таблице. Согласно главной формуле информатики, определяем, что размер алфавита, который можно закодировать, равен: 28 = 256. Этого количества вполне достаточно для размещения двух алфавитов естественных языков (английского и русского) и всех необходимых дополнительных символов.
Поскольку в мире много языков и много алфавитов, постепенно совершается переход на международную систему кодировки Unicode, в которой используются многобайтовые коды. Например, если код символа занимает 2 байта, то с его помощью можно закодировать 216 = 65 536 различных символов.
При работе с электронной почтой почтовая программа иногда нас спрашивает, не хотим ли мы прибегнуть к кодировке Unicode для пересылаемых сообщений. Таким способом можно избежать проблемы несоответствия кодировок, из-за которой иногда не удается прочитать русский текст.
Текстовый документ, хранящийся в памяти компьютера, состоит не только из кодов символьного алфавита. В нем также содержатся коды, управляющие форматами текста при его отображении на мониторе или на печати: тип и размер шрифта, положение строк, поля и отступы и пр. Кроме того, текстовые процессоры (например, Microsoft Word) позволяют включать в документ и редактировать такие «нелинейные» объекты, как таблицы, оглавления, ссылки и гиперссылки, историю вносимых изменений и т. д. Всё это также представляется в виде последовательности байтовых кодов.
Графическая информация
Из курса информатики 7 - 9 классов вы знакомы с общими принципами компьютерной графики, с графическими технологиями. Здесь мы немного подробнее, чем это делалось раньше, рассмотрим способы представления графических изображений в памяти компьютера.
Принцип дискретности компьютерных данных справедлив и для графики. Здесь можно говорить о дискретном представлении изображения (рисунка, фотографии, видеокадров) и дискретности цвета.
Дискретное представление изображения
Изображение на экране монитора дискретно. Оно составляется из отдельных точек, которые называются пикселями (picture elements — элементы рисунка). Это связано с техническими особенностями устройства экрана, независимо от его физической реализации, будь то монитор на электронно-лучевой трубке, жидкокристаллический или плазменный. Эти «точки» столь близки друг другу, что глаз не различает промежутков между ними, поэтому изображение воспринимается как непрерывное, сплошное. Если выводимое из компьютера изображение формируется на бумаге (принтером или плоттером), то линии на нем также выглядят непрерывными. Однако в основе все равно лежит печать близких друг к другу точек.
В зависимости от того, на какое графическое разрешение экрана настроена операционная система компьютера, на экране могут размещаться изображения, имеющие размер 800 х 600, 1024 х 768 и более пикселей. Такая прямоугольная матрица пикселей на экране компьютера называется растром.
Качество изображения зависит не только от размера растра, но и от размера экрана монитора, который обычно характеризуется длиной диагонали. Существует параметр разрешения экрана. Этот параметр измеряется в точках на дюйм (по-английски dots per inch — dpi). У монитора с диагональю 15 дюймов размер изображения на экране составляет примерно 28 х 21 см. Зная, что в одном дюйме 25,4 мм, можно рассчитать, что при работе монитора в режиме 800 х 600 пикселей разрешение экранного изображения равно 72 dpi.
При печати на бумаге разрешение должно быть намного выше. Полиграфическая печать полноцветного изображения требует разрешения 200-300 dpi. Стандартный фотоснимок размером 10 х 15 см должен содержать примерно 1000 х 1500 пикселей.
Дискретное представление цвета
Восстановим ваши знания о кодировании цвета, полученные из курса информатики основной школы. Основное правило звучит так: любой цвет точки на экране компьютера получается путем смешивания трех базовых цветов: красного, зеленого, синего. Этот принцип называется цветовой моделью RGB (Red, Green, Blue).
Двоичный код цвета определяет, в каком соотношении находятся интенсивности трех базовых цветов. Если все они смешиваются в одинаковых долях, то в итоге получается белый цвет. Если все три компоненты «выключены», то цвет пикселя — черный. Все остальные цвета лежат между белым и черным.
Дискретность цвета состоит в том, что интенсивности базовых цветов могут принимать конечное число дискретных значений.
Пусть, например, размер кода цвета пикселя равен 8 битам — 1 байту. Между базовыми цветами они могут быть распределены так:

2 бита — под красный цвет, 3 бита — под зеленый и 3 бита — под синий.
Интенсивность красного цвета может принимать 22 = 4 значения, интенсивности зеленого и синего цветов — по 23 = 8 значений. Полное число цветов, которые кодируются 8-разрядными кодами, равно: 4 - 8 - 8 = 256 = 28. Снова работает главная формула информатики.
Из описанного правила, в частности, следует:

Обобщение этих частных примеров приводит к следующему правилу. Если размер кода цвета равен b битов, то количество цветов (размер палитры) вычисляется по формуле:
К = 2b.
Величину b в компьютерной графике называют битовой глубиной цвета.
Еще один пример. Битовая глубина цвета равна 24. Размер палитры будет равен:
К = 224 = 16 777 216.
В компьютерной графике используются разные цветовые модели для изображения на экране, получаемого путем излучения света, и изображения на бумаге, формируемого с помощью отражения света. Первую модель мы уже рассмотрели — это модель RGB. Вторая модель носит название CMYK.
Цвет, который мы видим на листе бумаги, — это отражение белого (солнечного) света. Нанесенная на бумагу краска поглощает часть палитры, составляющей белый цвет, а другую часть отражает. Таким образом, нужный цвет на бумаге получают путем «вычитания» из белого света «ненужных красок». Поэтому в цветной полиграфии действует не правило сложения цветов (как на экране компьютера), а правило вычитания. Мы не будем углубляться в механизм такого способа цветообразования.
Расшифруем лишь аббревиатуру CMYK: Cyan — голубой, Magenta — пурпурный, Yellow — желтый, blасk — черный.
Растровая и векторная графика
О двух технологиях компьютерной графики — растровой и векторной — вы знаете из курса информатики основной школы.
В растровой графике графическая информация — это совокупность данных о цвете каждого пикселя на экране. Это то, о чем говорилось выше. В векторной графике графическая информация — это данные, математически описывающие графические примитивы, составляющие рисунок: прямые, дуги, прямоугольники, овалы и пр. Положение и форма графических примитивов представляются в системе экранных координат.
Растровую графику (редакторы растрового типа) применяют при разработке электронных (мультимедийных) и полиграфических изданий. Растровые иллюстрации редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют сканированные иллюстрации, подготовленные художником на бумаге, или фотографии. Для ввода растровых изображений в компьютер применяются цифровые фото- и видеокамеры. Большинство графических редакторов растрового типа в большей мере ориентированы не на создание изображений, а на их обработку.
Достоинство растровой графики — эффективное представление изображений фотографического качества. Основной недостаток растрового способа представления изображения — большой объем занимаемой памяти. Для его сокращения приходится применять различные способы сжатия данных. Другой недостаток растровых изображений связан с искажением изображения при его масштабировании. Поскольку изображение состоит из фиксированного числа точек, увеличение изображения приводит к тому, что эти точки становятся крупнее. Увеличение размера точек растра визуально искажает иллюстрацию и делает ее грубой.
Векторные графические редакторы предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки.
Достоинства векторной графики — сравнительно небольшой объем памяти, занимаемой векторными файлами, масштабирование изображения без потери качества. Однако средствами векторной графики проблематично получить высококачественное художественное изображение. Обычно средства векторной графики используют не для создания художественных композиций, а для оформительских, чертежных и проектно-конструкторских работ.
Графическая информация сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Они делятся на растровые и векторные. Растровые графические файлы (форматы JPEG, BMP, TIFF и другие) хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата (например, WMF, CGM) содержатся описания графических примитивов, составляющих рисунок.
Следует понимать, что графические данные, помещаемые в видеопамять и выводимые на экран, имеют растровый формат вне зависимости от того, с помощью каких программных средств (растровых или векторных) они получены.
Звуковая информация
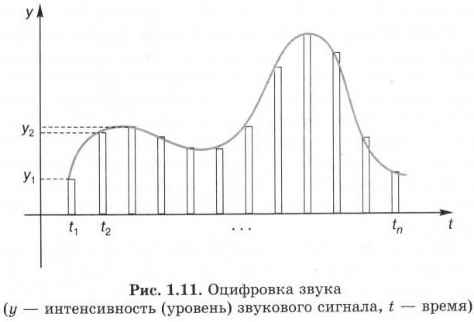
Принципы дискретизации звука («оцифровки» звука) отражены на рис. 1.11.

Ввод звука в компьютер производится с помощью звукового устройства (микрофона, радио и др.), выход которого подключается к порту звуковой карты. Задача звуковой карты — с определенной частотой производить измерения уровня звукового сигнала (преобразованного в электрические колебания) и результаты измерения записывать в память компьютера. Этот процесс называют оцифровкой звука.
Промежуток времени между двумя измерениями называется периодом измерений — τ с. Обратная величина называется частотой дискретизации — 1/τ (герц). Чем выше частота измерений, тем выше качество цифрового звука.
Результаты таких измерений представляются целыми положительными числами с конечным количеством разрядов. Вы уже знаете, что в таком случае получается дискретное конечное множество значений в ограниченном диапазоне. Размер этого диапазона зависит от разрядности ячейки — регистра памяти звуковой карты. Снова работает формула 2i, где i — разрядность регистра. Число i называют также разрядностью дискретизации. Записанные данные сохраняются в файлах специальных звуковых форматов.
Существуют программы обработки звука — редакторы звука, позволяющие создавать различные музыкальные эффекты, очищать звук от шумов, согласовывать с изображениями для создания мультимедийных продуктов и т. д. С помощью специальных устройств, генерирующих звук, звуковые файлы могут преобразовываться в звуковые волны, воспринимаемые слухом человека.
При хранении оцифрованного звука приходится решать проблему уменьшения объема звуковых файлов. Для этого кроме кодирования данных без потерь, позволяющего осуществлять стопроцентное восстановление данных из сжатого потока, используется кодирование данных с потерями. Цель такого кодирования — добиться схожести звучания восстановленного сигнала с оригиналом при максимальном сжатии данных. Это достигается путем использования различных алгоритмов, сжимающих оригинальный сигнал путем выкидывания из него слабослышимых элементов. Методов сжатия, а также программ, реализующих эти методы, существует много.
Для сохранения звука без потерь используется универсальный звуковой формат файлов WAV. Наиболее известный формат «сжатого» звука (с потерями) — MP3. Он обеспечивает сжатие данных в 10 раз и более.

Вопросы и задания
1. Когда компьютеры начали работать с текстом, с графикой, со звуком?
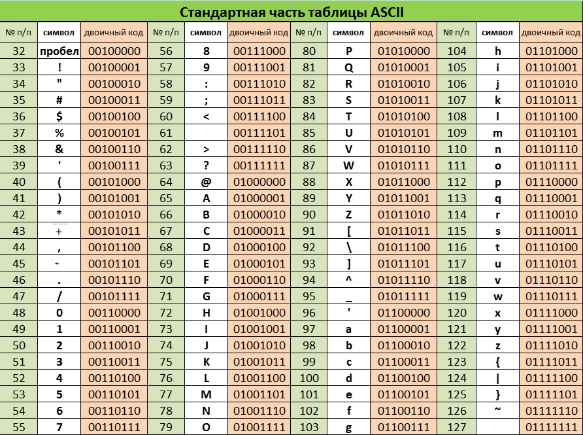
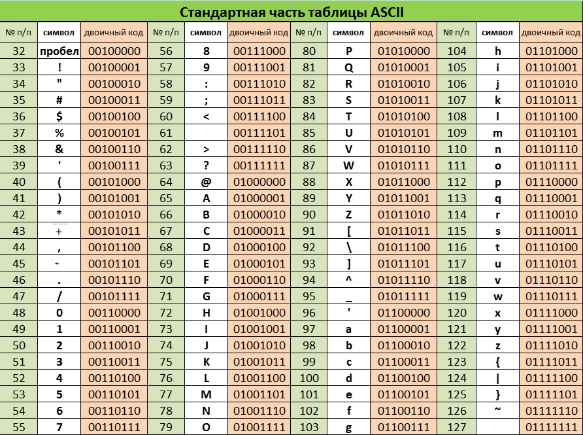
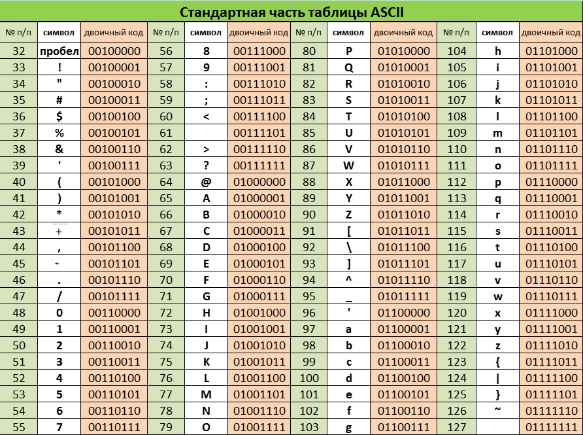
2. Что такое таблица кодировки? Какие существуют таблицы кодировки?
3. На чем основывается дискретное представление изображения?
4. Что такое модель цвета RGB?
5. Напишите 8-разрядный код ярко-синего цвета, ярко-желтого (смесь красного с зеленым), бледно-желтого.
6. Почему в полиграфии не используется модель RGB?
7. Что такое CMYK?
8. Какое устройство в компьютере производит оцифровку вводимого звукового сигнала?
9. Как (качественно) качество цифрового звука зависит от частоты дискретизации и разрядности дискретизации?
10. Чем удобен формат MP3?
Практикум
Практическая работа № 1.4 "Представление текстов. Сжатие текстов"
Цель работы: практическое закрепление знаний о представлении в компьютере текстовых данных.
Задание 1
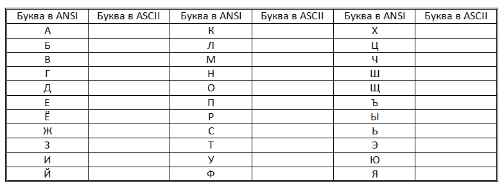
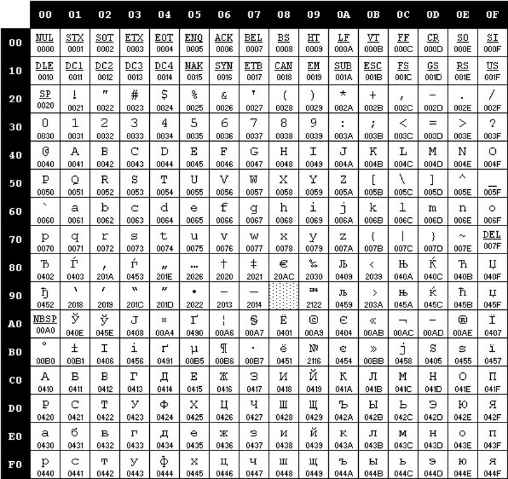
Определить, какие символы кодируются таблицей ASCII (DOS) соответствуют всем прописным буквам русского алфавита в кодировочной таблице ANSI (Windows). Для выполнения задания создать текст с русским алфавитом в Блокноте, а затем открыть его в режиме просмотра (клавиша F3) в любом файловом менеджере (Windows Commander, Far, Total Commander, Norton Commander) и преобразовать в другую кодировку. После выполнения задания заполнить таблицу.

Задание 2
Закодировать текст Happy Birthday to you!! с помощью кодировочной таблицы ASCII

Записать двоичное и шестнадцатеричное представление кода (для записи шестнадцатеричного кода использовать средство для просмотра файлов любого файлового менеджера).
Задание 3
Декодировать текст, записанный в международной кодировочной таблице ASCII (дано десятичное представление).

72 101 108 108 111 44 32 109 121 32 102 114 105 101 110 100 33
Задание 4
Пользуясь таблицей кодировки ASCII, расшифровать текст, представленный в виде двоичных кодов символов.

01010000 01100101 01110010 01101101 00100000 01010101
01101110 01101001 01110110 01100101 01110010 01110011
01101001 01110100 01111001
Задание 5
Пользуясь кодовой страницей Windows-1251 таблицы кодировки ASCII, получить шестнадцатеричный код слова ИНФОРМАТИЗАЦИЯ.

Задание 6
Во сколько раз увеличится объём памяти, необходимый для хранения текста, если его преобразовать из кодировки KOI8-R в кодировку Unicode?
Задание 7
С помощью табличного процессора Excel построить кодировочную таблицу ASCII, в которой символы буду автоматически отображаться на экране в соответствии с их заданным десятичным номером (использовать соответствующую текстовую функцию).
Справочная информация
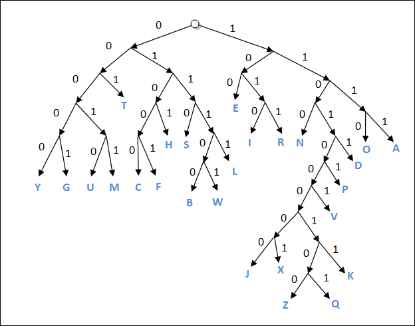
Алгоритм Хаффмена. Сжатием информации в памяти компьютера называют такое её преобразование, которое ведёт к сокращению объёма ханимаемой памяти при сохранении закодированного содержания. Рассмотрим один из способов сжатия текстовой информации - алгоритм Хаффмена. С помощью этого алгоритма строится двоичное дерево, которое позволяет однозначно декодировать двоичный код, состоящий из символьный кодов различной длины. Двоичным называется дерево, из каждой вершины которого выходят две ветви. На рисунке приведён пример такого дерева, построенный для алфавита английского языка с учётом частоты встречаемости его букв.

Закодируем с помощью данного дерева слово "hello":
0101 100 01111 01111 1110
При размещении этого кода в памяти побитово он примет вид:
010110001111011111110
Таким образом, текст, занимающий в кодировки ASCII 5 байтов, в кодировке Хаффмена займет 3 байта.
Задание 8
Используя метод сжатия Хаффмена, закодируйте следующие слова:
а) administrator
б) revolution
в) economy
г) department
Задание 9
Используя дерево Хаффмена, декодируйте следующие слова:
а) 01110011 11001001 10010110 10010111 100000
б) 00010110 01010110 10011001 01101101 01000100 000
Практическая работа № 1.5 "Представление изображения и звука"
Цель работы: практическое закрепление знаний о представлении в компьютере графических данных и звука.
Справочная информация
В некоторых заданиях используется модельный (учебный) вариант монитора с размером растра 10x10 пикселей.
При векторном подходе изображение рассматривается как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов,
прямоугольников, закрасок и пр., которые называются графическими примитивами. Графическая информация — это данные, однозначно
определяющие все графические примитивы, составляющие рисунок.
Положение и форма графических примитивов задаются в системе графических координату связанных с экраном. Обычно начало координат
расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось У — сверху вниз.
Отрезок прямой линии однозначно определяется указанием координат его концов; окружность — координатами центра и радиусом; многоугольник — координатами его углов, закрашенная область — граничной линией и цветом закраски и пр.
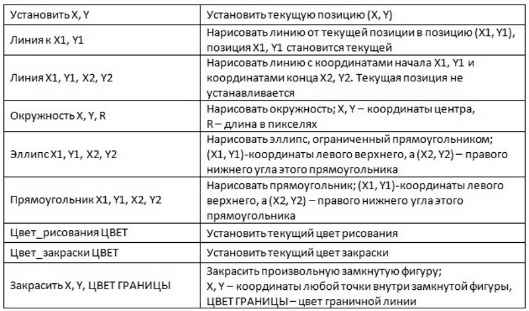
Учебная система векторных команд представлена в таблице.

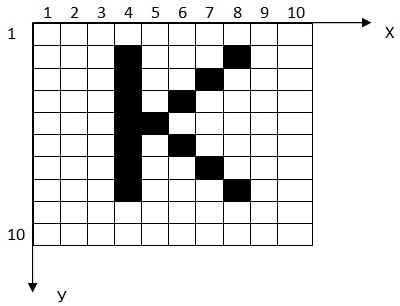
Например, требуется написать последовательность получения изображения буквы К:

Изображение буквы «К» на рисунке описывается тремя векторными командами:
Линия(4, 2, 4, 8)
Линия(5, 5, 8, 2)
Линия(5, 5, 8, 8)
Задание 1
Построить двоичный код приведенного черно-белого растрового изображения, полученного на мониторе с размером растра 10x10.

Задание 2
Определить, какой объем памяти требуется для хранения 1 бита изображения на вашем компьютере (для этого нужно через Свойства экрана определить битовую глубину цвета).
Задание 3
Битовая глубина цвета равна 24. Сколько различных оттенков серого цвета может быть отображено на экране (серый цвет получается, если уровни яркости всех трех базовых цветов одинаковы)?
Задание 4
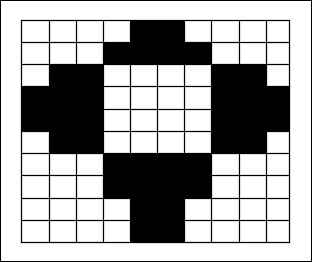
Дан двоичный код 8-цветного изображения. Размер монитора — 10x10 пикселей. Что изображено на рисунке (зарисовать)?
001 111 111 111 010 010 111 111 111 001
111 111 111 011 011 011 011 111 111 111
111 111 011 111 111 111 111 011 111 111
111 011 111 111 111 111 111 111 011 111
110 011 111 111 110 110 111 111 011 110
110 011 111 111 110 110 111 111 011 110
111 011 111 111 111 111 111 111 011 111
111 111 011 111 111 111 111 011 111 111
111 111 111 011 011 011 011 111 111 111
001 111 111 111 010 010 111 111 111 001
Задание 5
Описать с помощью векторных команд следующие рисунки (цвет заливки произвольный).

Задание 6
Получить растровое и векторное представления всех цифр от 0 до 9.
Задание 7
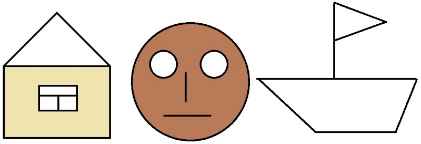
По приведенному ниже набору векторных команд определить, что изображено на рисунке (зарисовать).
Цвет рисования Голубой
Прямоугольник 12, 2, 18, 8
Прямоугольник 10, 1, 20, 21
Прямоугольник 20, 6, 50, 21
Цвет рисования Желтый
Цвет закраски Зеленый
Окружность 20, 24, 3
Окружность 40, 24, 3
Закрасить 20, 24, Желтый
Закрасить 40, 24, Желтый
Цвет закраски Голубой
Закрасить 30, 10, Голубой
Закрасить 15, 15, Голубой
Цвет закраски Розовый
Закрасить 16, 6, Голубой
Задание 8
Определить, какой объем имеет 1 страница видеопамяти на вашем компьютере (узнать для этого, какое у компьютера разрешение и битовая глубина цвета). Ответ записать в мегабайтах.
Задание 9
Нарисовать в редакторе Paint изображение солнца, сохранить его в формате BMP, а затем с помощью Photoshop преобразовать его в форматы JPEG (с наивысшим качеством), JPEG (с наименьшим качеством), GIF, TIFF.
Сравнить эффективность сжатия каждого формата, заполнив таблицу.

Задание 10
Битовая глубина цвета равна 32. Видеопамять делится на две страницы. Разрешающая способность дисплея 800x600. Вычислить объем видеопамяти.
Задание 11
На компьютере установлена видеокарта объемом 2 Мбайт. Какое максимально возможное количество цветов теоретически допустимо в палитре при работе с монитором, имеющим разрешение 1280x1024?
Задание 12
Какой объем видеопамяти в килобайтах нужен для хранения изображения размером 600x350 пикселей, использующего 8-цветную палитру?
Задание 13
Зеленый цвет на компьютере с объемом страницы видеопамяти 125 Кбайт кодируется кодом 0010. Какова может быть разрешающая способность монитора?
Задание 14
Монитор работает с 16-цветной палитрой в режиме 640x400 пикселей. Для кодирования изображения требуется 1250 Кбайт. Сколько страниц видеопамяти оно занимает?
Задание 15
Сколько цветов можно максимально использовать для хранения изображения размером 350x200 пикселей, если объем страницы видеопамяти — 65 Кбайт?
Задание 16
Определить объем памяти для хранения цифрового аудиофайла, время звучания которого 5 минут при частоте дискретизации 44,1 КГц и глубине кодирования 16 битов.
Задание 17
Записать с помощью стандартного приложения «Звукозапись» звук длительностью 1 минута с частотой дискретизации 22,050 КГц и глубиной кодирования 8 битов (моно), а затем тот же самый звук с частотой дискретизации 44,1 КГц и глубиной кодирования 16 битов (моно). Сравнить объемы полученных файлов.
Задание 18
Одна минута записи цифрового аудиофайла занимает на диске 1,3 Мбайт, разрядность звуковой платы — 8. С какой частотой дискретизации записан звук?
Задание 19
Две минуты записи цифрового аудиофайла занимают на диске 5,1 Мбайт. Частота дискретизации — 22 050 Гц. Какова разрядность аудиоадаптера?
Задание 20
Объем свободной памяти на диске — 0,01 Гбайт, разрядность звуковой платы — 16. Какова будет длительность звучания цифрового аудиофайла, если его записать с частотой дискретизации 44 100 Гц?


