Урок 25
Растровая и векторная анимация
§ 3.3. Растровая и векторная анимация
Содержание урока
3.3. Растровая и векторная анимация
Практическая работа 3.3. Задание 1
Практическая работа 3.3. Задание 2
Практическая работа 3.3. Задание 3
Растровая и векторная анимация
 Анимация. При работе с растровыми изображениями и векторными рисунками широко используется анимация, т. е. создание иллюзии движения объектов на экране монитора. Компьютерная анимация использует быструю смену кадров (как это делается в кино), которую глаз человека воспринимает как непрерывное движение. Чем большее количество кадров меняется за одну секунду (в кино в секунду сменяется 24 кадра), тем более полная иллюзия движения возникает у человека.
Анимация. При работе с растровыми изображениями и векторными рисунками широко используется анимация, т. е. создание иллюзии движения объектов на экране монитора. Компьютерная анимация использует быструю смену кадров (как это делается в кино), которую глаз человека воспринимает как непрерывное движение. Чем большее количество кадров меняется за одну секунду (в кино в секунду сменяется 24 кадра), тем более полная иллюзия движения возникает у человека.
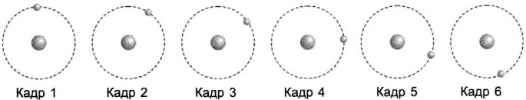
Например, для создания компьютерной анимации, показывающей движение Земли вокруг Солнца, необходимо создать последовательность кадров, на которых нарисованы положения Земли на орбите (рис. 3.15). Для создания иллюзии движения требуется осуществить их быстрый последовательный вывод на экран монитора.

Рис. 3.15. Последовательность кадров для создания анимации
 Анимация в презентациях. Программы разработки презентаций позволяют выбрать один из типов анимационных эффектов, который будет реализовываться в процессе смены слайдов. Например, при использовании эффекта Наплыв влево следующий слайд будет появляться постепенно, наезжая на предыдущий слайд справа налево.
Анимация в презентациях. Программы разработки презентаций позволяют выбрать один из типов анимационных эффектов, который будет реализовываться в процессе смены слайдов. Например, при использовании эффекта Наплыв влево следующий слайд будет появляться постепенно, наезжая на предыдущий слайд справа налево.
Анимационные эффекты можно использовать и при размещении объектов на слайдах. Для каждого объекта можно выбрать наиболее подходящий эффект: постепенно проявиться, вылететь сбоку, развернуться до заданного размера, уменьшиться, двигаться по выбранной траектории, вспыхнуть, вращаться и т. д.
Анимационные эффекты позволяют привлечь внимание при размещении на слайде длинного текста: текст может появиться целиком, по словам или даже по отдельным буквам.
 GIF-анимация. GIF-анимация является последовательностью растровых графических изображений (кадров), которые хранятся в одном растровом графическом файле в формате GIF. В процессе просмотра такого GIF-файла растровые графические изображения последовательно появляются на экране монитора, что и создает иллюзию движения.
GIF-анимация. GIF-анимация является последовательностью растровых графических изображений (кадров), которые хранятся в одном растровом графическом файле в формате GIF. В процессе просмотра такого GIF-файла растровые графические изображения последовательно появляются на экране монитора, что и создает иллюзию движения.
Для создания последовательности растровых изображений и для их преобразования в GIF-анимацию можно использовать многофункциональные растровые редакторы или специальные редакторы GIF-анимаций.
Например, для получения анимации, демонстрирующей вращение Земли вокруг своей оси (рис. 3.16), необходимо:
1) в растровом графическом редакторе создать последовательность растровых изображений фаз ее вращения;
2) в GIF-аниматоре собрать из этих изображений анимацию.

Рис. 3.16. Последовательность кадров в GIF-анимации, демонстрирующей вращение Земли
При создании GIF-анимации можно задать величину задержки появления каждого кадра, чем она меньше, тем лучше качество анимации. Кроме того, можно установить количество повторений (от одного до бесконечности) последовательности кадров, хранящихся в GIF-файле.
Большое количество кадров ведет к лучшему качеству анимации, но при этом увеличивает размер GIF-файла. Для уменьшения его информационного объема можно анимировать только некоторые части изображения.
 Flash-анимация. Flash-анимация базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров). Кадр строится с использованием набора векторных графических объектов (прямых и произвольных линий, окружностей и прямоугольников), для каждого из которых можно задать размер, цвет линии и заливки и другие параметры.
Flash-анимация. Flash-анимация базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров). Кадр строится с использованием набора векторных графических объектов (прямых и произвольных линий, окружностей и прямоугольников), для каждого из которых можно задать размер, цвет линии и заливки и другие параметры.
Достоинством flash-анимации является то, что нет необходимости прорисовывать каждый кадр. Достаточно нарисовать ключевые кадры и задать тип перехода между ними (свободная трансформация, трансформация с вращением, трансформация с отражением и т. д.). Редактор flash-анимации автоматически построит промежуточные кадры. Если промежуточных кадров много, то анимация получается плавной, а если мало, то быстрой.
Например, для создании анимации, демонстрирующей преобразование синего квадрата сначала в зеленый треугольник, а затем в красный круг*, достаточно (рис. 3.17):
1) в ключевых кадрах (первом, четвертом и седьмом) нарисовать вышеперечисленные объекты;
2) задать тип анимационного перехода между ними.

Рис. 3.17. Последовательность кадров flash-анимации преобразования синего квадрата в зеленый треугольник и красный круг
В процессе просмотра flash-анимации векторные кадры последовательно появляются на экране монитора, что и создает иллюзию движения. При создании flash-анимации можно задать количество кадров в секунду; чем оно больше, тем лучше качество анимации.
Достоинством flash-анимации является небольшой информационный объем файлов, и поэтому flash-анимация широко используется на Web-сайтах в Интернете. Для разработки flash-анима- ции используются специализированные flash-редакторы (например, Adobe Flash), которые сохраняют анимационные файлы в специализированном формате FLA.
* На рис. 3.17 синий, зеленый и красный цвета переданы оттенками серого.
Контрольные вопросы
1. Объясните технологию создания компьютерной анимации.
2. Какие типы анимации могут быть использованы в презентациях?
3. Как можно ускорить или замедлить GIF-анимацию?
4. В чем состоит различие между ключевыми и обычными кадрами flash-анимации?

