Урок 20
Прикладная среда графического редактора Paint
Освоение среды графического редактора
 |
 |
Общая характеристика графического редактора
Изучив эту тему, вы узнаете:
- для чего используются графические редакторы;
- что такое растровая графика;
- что такое векторная графика;
- из каких элементарных объектов строится рисунок и какие инструменты используются для их создания.
Назначение графических редакторов
Рисовать можно кистями и красками или использовать для этого карандаши. Можно рисовать на бумаге, холсте, ткани, а можно и на экране компьютера.
На заре своего развития компьютеры не предоставляли пользователю практически никаких средств для создания графических объектов. В то время на экран можно было выводить только символы: буквы, цифры, специальные знаки. Но уже тогда люди пытались использовать компьютер в качестве художественного инструмента. Например, известен случай, когда с помощью компьютерной программы из символов было составлено изображение известной картины Леонардо да Винчи «Мона Лиза».
Шло время, и люди научили компьютер строить простые изображения: точку, прямую линию, окружность. Мониторы в то время были только черно-белые, и поэтому все построенные компьютером изображения напоминали работы художников-графиков.
В отличие от других жанров, например живописи, произведения графиков характеризуются прежде всего четкой прорисовкой линий. Именно поэтому изобразительные возможности компьютеров того времени и стали называть компьютерной графикой. И хотя сегодня с помощью компьютера художники создают произведения в различных жанрах живописи, название «компьютерная графика», прочно закрепившись в сознании людей, употребляется и поныне.
Создание рисунков на компьютере осуществляется с помощью специально предназначенной для этого программы — графического редактора.
 Графический редактор — это прикладная среда, предназначенная для создания и редактирования графических изображений.
Графический редактор — это прикладная среда, предназначенная для создания и редактирования графических изображений.
Документом графического редактора является рисунок. По принципу построения графические изображения могут быть векторными и растровыми.
Векторное графическое изображение
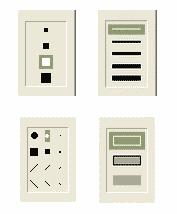
Векторный графический редактор можно сравнить с конструктором, в котором изображение строится из готовых элементов — графических примитивов (рис. 2.1).

Процесс редактирования в векторных графических редакторах заключается в добавлении новых объектов и изменении их параметров. Вы создаете один из объектов, изменяете его параметры (размер, положение, угол поворота), а программа сама чертит его в соответствии с заданными характеристиками (рис. 2.2). Такие действия напоминают черчение, когда из простейших геометрических фигур можно создавать разнообразные объекты.

Средства редактирования векторных изображений могут встраиваться в прикладные программы. Например, они есть в текстовом редакторе Word и в табличном редакторе Excel.
Растровое графическое изображение
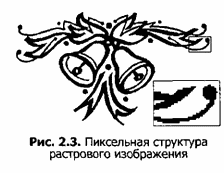
Растровое изображение состоит из равных по величине очень мелких точек. Каждой из этих точек может быть назначен свой цвет. На экране точки сливаются в целостную картинку, однако при увеличении растрового изображения они становятся хорошо видны как квадратики и «ступеньки» (рис. 2.3).

Элементы (точки), из которых состоит растровое изображение, называются пикселами (от англ. pixel — picture element, элемент картинки), а способ представления изображения в виде сплошного массива точек, упорядоченных в строки и столбцы, называется растром (от англ. raster).
Вы часто могли слышать слова: «Рисунок имеет разрешение 800 на 600». Это означает, что по горизонтали он состоит из 800 пикселов, а по вертикали — из 600.
Полученное при помощи растрового редактора изображение состоит как бы из «мазков» кистью по холсту. Представьте себе, что вы нарисовали солнце, а затем изобразили закрывшее его облако (рис. 2.4).

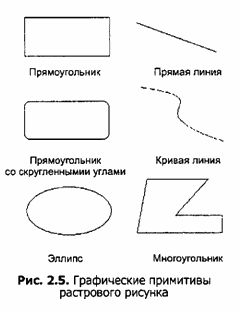
При этом часть пикселов, которые составляли часть изображения солнца и были закрашены желтым цветом, теперь «принадлежат» облаку и окрашены в серый цвет. Изображение в растровом редакторе можно строить либо путем последовательного закрашивания пикселов, либо так же, как и в редакторе векторной графики, из простейших объектов (примитивов). К ним относятся следующие геометрические формы (рис. 2.5):

♦ линия;
♦ кривая;
♦ прямоугольник;
♦ эллипс (овал);
♦ многоугольник;
♦ скругленный прямоугольник.
✔ Линия — это отрезок прямой произвольной длины. Настраиваемыми параметрами линии являются толщина и длина. При необходимости угол наклона линии можно ограничить строго горизонтальным, строго вертикальным или диагональным (45°) направлением.
✔ Кривая — это изогнутый в двух местах (без образования углов) отрезок прямой. Наследует все свойства объекта линия.
✔ Прямоугольник, эллипс, скругленный прямоугольник. Эти объекты различаются между собой только формой и характеризуются следующими параметрами: размер, цвет контура (границы), цвет заливки.
✔ Многоугольник — замкнутая ломаная линия. Наследует все свойства объекта прямоугольник. Если это необходимо, можно построить многоугольник, сторонами которого являются только горизонтальные, вертикальные и диагональные отрезки.
Построение любого графического примитива осуществляется перетаскиванием мыши по диагонали воображаемого прямоугольника, в который должна быть вписана фигура.
Кривая строится в три этапа. Первый этап — построение прямой линии. Второй и третий — это формирование двух изгибов. Для создания изгиба нужно установить указатель мыши рядом с точкой предполагаемого изгиба и перетащить мышь при нажатой левой кнопке в сторону от линии до получения желаемого эффекта.
При формировании многоугольника сначала создается первый отрезок прямой, затем последовательными щелчками мыши указываются остальные вершины многоугольника. Линии между вершинами будут нарисованы автоматически. Для соединения последней и первой вершин многоугольника надо дважды щелкнуть левой кнопкой мыши. Обратите внимание, что закрашивание многоугольника происходит после завершения его формирования.
В простейших графических редакторах, таких как Paint, любой объект изображения теряет свою «самостоятельность» сразу после создания. Он становится неотъемлемой частью общего рисунка и в дальнейшем уже воспринимается только как совокупность пикселов. Поэтому говорить о графических примитивах как об объектах с собственными параметрами можно только на стадии их создания.
В более сложных графических редакторах имеется возможность редактировать отдельные объекты и после создания рисунка.
Типовые действия над фрагментом растрового изображения
Основным объектом, над которым пользователь может производить действия, является фрагмент изображения. Под фрагментом изображения понимается произвольно выделенная часть рисунка.
Единственным параметром фрагмента является прозрачность фона. Существует режим, в котором все пикселы, закрашенные цветом фона, при наложении на другие области рисунка воспринимаются как прозрачные.
Для получения возможности работы с фрагментом его необходимо выделить. Так, графический редактор Paint предоставляет две возможности выделения фрагмента: в виде прямоугольной области и в виде области произвольной формы.
 Выделение прямоугольной области выполняется движением мыши по диагонали выделяемой области. Для выделения произвольной области ее надо «обвести» инструментом выделения, как карандашом.
Выделение прямоугольной области выполняется движением мыши по диагонали выделяемой области. Для выделения произвольной области ее надо «обвести» инструментом выделения, как карандашом.
К типовым действиям над фрагментом изображения относятся масштабирование, поворот, инверсия цвета, а также выполнение операций редактирования: удаление (стирание), изменение цвета, вставка, замена надписей и т. д.
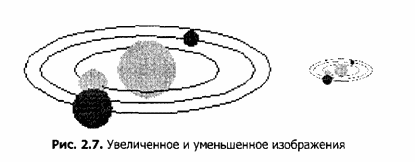
✔ Масштабирование в растровом редакторе осуществляется за счет добавления новых или удаления уже имеющихся закрашенных точек (пикселов). При этом не всегда удается сохранить первоначальную прорисовку линий. Некоторые лини при увеличении масштаба теряют точность границ, а при уменьшении исчезают (рис. 2.6 и 2.7).


✔ Инверсия цвета — это замена выбранного цвета на противо-положный (рис. 2.8).

✔ Поворот. Выделенный фрагмент можно повернуть по часовой стрелке на заданный угол (90°, 180°, 270°), а также отразить сверху вниз или слева направо, получив его зеркальное отражение относительно вертикальной или горизонтальной оси.
Инструменты графического редактора
Для выполнения типовых действий в графическом редакторе предусмотрена специальная панель инструментов (рис. 2.9). Ниже приводится описание инструментов графического редактора Paint для создания и редактирования фрагментов рисунка. Все действия с инструментами выполняются при нажатой левой кнопке мыши.

✔ Инструменты Выделение и Выделение произвольной области позво-ляют выделить фрагмент изображения для последующего вы-полнения операции с ним (копирования, удаления и т. д.).
✔ Инструмент Ластик закрашивает фоновым цветом пикселы, попадающие под курсор мыши при его перемещении.
✔ Инструмент Заливка позволяет заменить один цвет на рисунке на другой. Закрашивание осуществляется во всех направлениях от пиксела, на котором установлен указатель мыши, до границы с любым другим цветом.
✔ Используя инструмент Выбор цветов, можно выбрать для рисования любой цвет из уже имеющихся на рисунке. Для этого надо щелкнуть мышью на пикселе соответствующего цвета.
✔ Инструмент Масштаб позволяет выбрать масштаб отображения рисунка на экране. Изменения размеров самого рисунка при этом не происходит. Рисунок можно рассматривать с увеличением в 2, 6 и 8 раз. Дополнительные значения масштаба можно выбрать с помощью команды меню Вид ► Масштаб.
✔ Инструмент Карандаш предназначен для рисования объектов произвольной формы. Для рисования надо перемещать мышь при нажатой левой кнопке.
✔ Инструмент Кисть имитирует движение кисти с краской или пера по бумаге. Можно выбрать несколько различных конфигураций кистей.
✔ Инструмент Распылитель позволяет наносить краску на поверхность не сплошным слоем, а «рассеивая» отдельные точки. Ширину следа распылителя можно настраивать.
✔ Инструмент Надпись позволяет вставлять в рисунок текст. При создании текста можно выбирать гарнитуру шрифта, изменять его размер и начертание. После создания надпись, как и другие графические примитивы, перестает быть самостоятельным объектом.
✔ Инструменты Линия, Кривая, Прямоугольник, Многоугольник, Эллипс, Скругленный прямоугольник позволяют создавать соответствующие графические примитивы. Их создание было рассмотрено ранее.
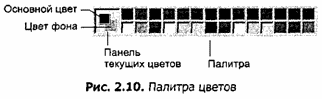
Помимо инструментов рисования в графическом редакторе имеется палитра (рис. 2.10). С ее помощью можно выбирать основной и фоновый цвета. Информация о том, какие цвета заданы в данный момент в качестве основного и фонового, представлена на панели текущих цветов.

Ресурсы ЕК ЦОР
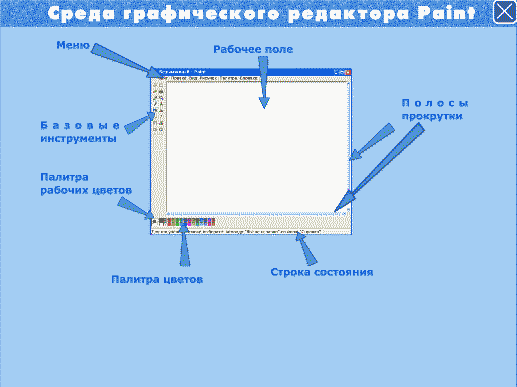
Среда графического редактора Paint |
 |
Контрольные вопросы
1. В чем заключаются особенности графического редактора?
2. Что такое растр? Что такое пиксел?
3. Как вы понимаете слова «изображение выполнено с разрешением 640x480»?
4. Что такое графический примитив?
5. В чем состоят особенности векторной графики?
6. Какие вы знаете объекты растровой графики?
7. Перечислите основные действия над объектами растрового графического редактора.
Практикум
Лабораторно - практическая работа «Знакомство с программой Paint»
Лабораторно-практическая работа «Знакомство с программой Paint»
Цель работы: изучение основ растровой графики и первоначальное знакомство с графическим редактором Paint.
Теоретический материал.
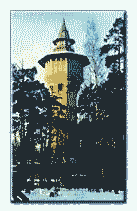
Графический редактор Paint – это прикладная программа, предназначенная для работы с растровыми изображениями – изображениями, построенными из множества отдельных цветных точек (пикселей), подобно тому, как формируется изображение на экране монитора. Каждое растровое изображение имеет строго определенный размер по горизонтали и вертикали и использует фиксированное число цветов. При использовании растровой графики с помощью определенного числа бит кодируется цвет каждого мельчайшего элемента изображения - пикселя. Изображение представляется в виде большого числа мелких точек, называемых пикселями. Каждый из них имеет свой цвет, в результате чего и образуется рисунок, аналогично тому, как из большого числа камней или стекол создается мозаика или витраж, из отдельных стежков - вышивка. Основным недостатком растровой графики является большой объем памяти, требуемый для хранения изображения. Это объясняется тем, что нужно запомнить цвет каждого пикселя, общее число которых может быть очень большим. Пример изображения, созданного с использованием растровой графики:

Файлы с расширениями *.bmp, *.pcx, *.gif, *.msp, *.img и др. соответствуют форматам растрового типа. Еще одним недостатком является то, что при увеличении и уменьшении изображения оно теряет свои качества, как на нашем примере, это объясняется тем, что изменении размеров, изменяется каждая точка в отдельности, что приводит к потере качества информации. Однако именно с помощью растровой графики мы создаем высокохудожественные качественные изображения: пейзажи, портреты и т.д.

Получить растровые рисунки можно с помощью цифровой фото и видео камеры, сканера, а так же создать самим с помощью графического редактора. Мы с вами рассмотрим особенности растровой графики с помощью программы Paint.
Задание 1.1. Изучение интерфейса приложения Paint
1. Запуск программы Paint: Пуск – Программы - Стандартные – Paint или значок 
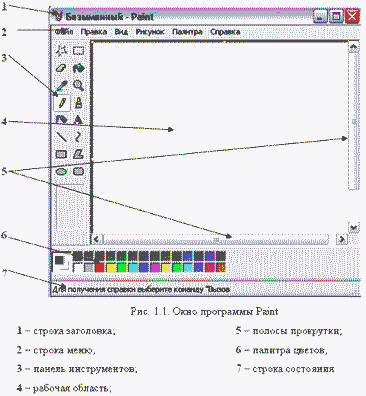
2. Изучите вид окна Paint.(рис.1.1.) Рассмотрите кнопки на Панели инструментов.(рис.1.2.) Если панель инструментов отсутствует на экране, то откройте её командой Вид – Набор инструментов.


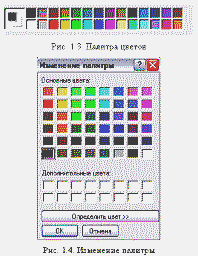
3. Изучите Палитру цветов. Если палитра отсутствует на экране, вызовите её командой Вид – Палитра (рис. 1.3.). Найдите область, которая отражает текущий цвет  . Верхний квадрат – это текущий цвет, т.е. цвет которым рисуем, он выбирается левой кнопкой мыши, а цвет фона (нижний квадрат) – правой кнопкой мыши. Для изменения оттенков цветов зайдем в меню Палитра – Изменить палитру (рис.1.4.)
. Верхний квадрат – это текущий цвет, т.е. цвет которым рисуем, он выбирается левой кнопкой мыши, а цвет фона (нижний квадрат) – правой кнопкой мыши. Для изменения оттенков цветов зайдем в меню Палитра – Изменить палитру (рис.1.4.)

Ответить на вопросы:
- как строится изображение растровой графики?
- дайте определение, что такое растровый графический редактор?
- какие расширения могут иметь файлы растровой графики?
- какие изображения можно создавать с помощью растровой графики?
- каким образом можно получить растровое изображение?
- перечислите основные элементы рабочего окна программы Paint.
- какими инструментами мы можем пользоваться при рисовании?
Практическая работа «Настройка инструментов»
Выполнив данную практическую работу, вы научитесь:
• Создавать простейший рисунок, используя графические примитивы и встроенные инструменты графического редактора Paint,
• Настраивать инструменты графического редактора Paint.
Задание 1. Панель настройки инструментовt
Щелкая левой кнопкой мыши, выбирайте инструменты на панели инструментов. При этом следите за изменением панели настройки инструментов. Рассмотрите, какие настройки есть для разных экранных инструментов. Нарисуйте несколько линий разной толщины, прямоугольник только с границами, эллипс полностью залитый цветом,скругленный прямоугольник с границами одного цвета и заливкой другого.

Задание 2. Нарисуйте простейший пейзаж:
Нарисуйте простейший пейзаж: лучистое солнце на голубом небе; облака; извилистая дорога, убегающая к линии горизонта; небольшое озеро, заросшее по берегам тростником.

1. Выберите Карандаш или Кисть.
2. В палитре выберите голубой цвет.
3. Проведите линию горизонта от правой границы листа до левой.
4. Выберите инструмент Заливка  . Указатель мыши примет ту же форму.
. Указатель мыши примет ту же форму.
5. Щелкните кончиком льющейся краски по любой точке свободного пространства в верхней части листа. Голубая краска разольется, и получится небо.
6. В палитре выберите зеленый цвет.
7. Щелкните кончиком льющейся краски по любой точке свободного пространства в нижней части листа. Получится трава.
8. Выберите инструмент Эллипс.
9. На панели настройки выберите сплошное заполнение.
10. В палитре выберите желтый цвет.
11. На голубом небе нарисуйте круг.
12. Выберите инструмент Линия.
13. На панели настройки выберите толщину луча.
14. Нарисуйте лучи солнца.
15. Распылителем  (выберите самый большой профиль) нанесите легкие белые облачка на голубом небе.
(выберите самый большой профиль) нанесите легкие белые облачка на голубом небе.
16. Дорисуйте пейзаж самостоятельно.
Источник: Н.В. Макарова. Информатика. 5-6 кл. § 2.4. Настройка инструментов
Практическая работа «Создание рисунка в среде программы Paint»
Выполнив данную практическую работу, вы научитесь:
• Познакомитесь с простейшим стандартным графическим редактором ОС Windows MS Paint.
• Создавать простейший рисунок, используя графические примитивы и встроенные инструменты графического редактора Paint.
Задание 1. Панель настройки инструментовt
Рассмотрим инструменты, которые предоставляет нам Paint (В качестве наглядного пособия используется презентация «Общая характеристика графических редакторов»:
 |
Выделение и Выделение произвольной области – выделяют весь рисунок или его фрагмент, для последующих операций.
Ластик/Цветной ластик – стирает либо все подряд (Ластик), либо только выбранный цвет.
Заливка – закрашивает выбранным цветом замкнутый участок рисунка.
Выбор цветов – позволяет уточнить тот или иной цвет в рисунке.
Масштаб – позволяет увеличить или уменьшить рисунок.
Карандаш – имитирует карандаш любого цвета.
Кисть – имитирует кисть любого цвета и формы.
Распылитель (аэрозольный балончик) – имитирует распылитель любого цвета.
Надпись – позволяет вводить текст, который затем становится рисунком.
Линия, Кривая линия – позволяет рисовать прямые линии (Линия), и кривые (Кривая линия).
Прямоугольник, Многоугольник, Эллипс, Скругленный прямоугольник – эти инструменты позволяют рисовать соответствующие фигуры любого цвета и размера.
Чтобы воспользоваться инструментом, необходимо щелкнуть мышкой по значку с инструментом, затем перевести курсор мышки на поле для рисования, нажать и удерживать левую кнопку мышки.
 Инструмент выбирается щелчком левой кнопки мыши по изображению инструмента (значку). Признак выбранного инструмента — «утопленная» кнопка с его изображением.
Инструмент выбирается щелчком левой кнопки мыши по изображению инструмента (значку). Признак выбранного инструмента — «утопленная» кнопка с его изображением.
Задание 1. Научитесь наносить изображение инструментами.
1. Выберите инструмент Кисть  . Выберите инструмент Карандаш
. Выберите инструмент Карандаш  . Как узнать, какой инструмент выбран?
. Как узнать, какой инструмент выбран?
2. Выбранным инструментом нарисуйте на рабочем поле небольшой контурный рисунок — цветок, машинку. При рисовании отдельных линий меняйте цвета в палитре. Работа инструментами по нанесению или стиранию изображения выполняется мышью с нажатой кнопкой.
3. Выберите инструмент Ластик  . Сотрите на рисунке неудачные линии и попробуйте нарисовать их лучше.
. Сотрите на рисунке неудачные линии и попробуйте нарисовать их лучше.
Задание 2. Нарисуйте картинки
Нарисуйте картинки, подобные представленным здесь, и раскрасьте их.


Источник: Н.В. Макарова. Информатика. 5-6 кл. § 2.3. Создание компьютерного рисунка
Практическая работа «Раскраска»
Выполнив данную практическую работу, вы научитесь:
• Использовать встроенный инструмент »Заливка« графического редактора Paint;
• Использовать встроенный инструмент «Заливка», «Лупа», «Карандаш» и «Ластик» для редактирования сложного рисунка в графическом редакторе Paint.
Задание 1. Раскрасить рисунок, используя инструмент «Заливка»
1. Откройте файл «Раскраска1»
2. Раскрасить рисунок, используя инструмент «Заливка»
 Внимание!!! Будьте осторожны и не попадайте заливкой на границу рисунка, иначе вы зальете весь рисунок!!!
Внимание!!! Будьте осторожны и не попадайте заливкой на границу рисунка, иначе вы зальете весь рисунок!!!
Задание 2. Раскрасить рисунок
Раскрасить рисунок, используя инструмент «Заливка», «Лупа», «Карандаш» и «Ластик»
1. Откройте файл «Раскраска2»
2. Возьми лупу, выбери настройку 6-ти кратного увеличения – 6х. Исследуй рисунок, найди разрывы, зарисуй их с помощью «Карандаша»
3. Раскрась рисунок, если уверен, что нет разрывов, и краска не прольется.



