Уроки 19 - 20
Кодирование рисунков
§ 12. Кодирование рисунков: растровый метод
§ 13. Кодирование рисунков: другие методы
Содержание урока
§ 12. Кодирование рисунков: растровый метод
Что такое растровое кодирование?
Как кодируется цвет?
§ 13. Кодирование рисунков: другие методы
§ 12. Кодирование рисунков: растровый метод
Как кодируется цвет?
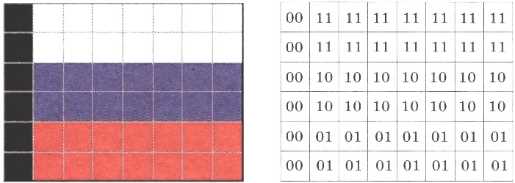
Что делать, если рисунок цветной? В этом случае для кодирования цвета пикселя уже не обойтись одним битом. Например, в изображении российского флага на древке (рис. 2.21, а и цвет-ной рисунок на форзаце) четыре цвета: чёрный, синий, красный и белый. Для кодирования одного из четырёх вариантов нужно 2 бита, поэтому код каждого цвета (и код каждого пикселя) будет состоять из двух бит. Пусть 00 обозначает чёрный цвет, 01 — красный, 10 — синий и 11 — белый. Тогда получаем такую таблицу (рис. 2.21, б и цветной рисунок на форзаце).

Рис. 2.21
Определите информационный объём картинки на рис. 2.21 в битах и в байтах.
Проблема только в том, что при выводе на экран нужно както определить, какой цвет соответствует тому или иному коду. То есть информацию о цвете нужно выразить в виде числа (или набора чисел).
По современной теории цветного зрения, глаз человека содержит чувствительные элементы трёх типов. Элементы первого типа лучше всего чувствуют красный цвет, элементы второго типа — зелёный, а элементы третьего типа — синий. Цвет, который мы видим, получается как результат сложения сигналов от всех чувствительных элементов. Поэтому считается, что любой цвет (т. е. ощущения человека) можно имитировать, используя только три световых луча (красный, зелёный и синий) разной яркости. Эта модель цвета называется моделью RGB по начальным буквам английских слов Red (красный), Green (зелёный) и Blue (синий).
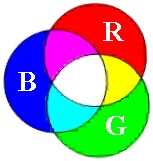
Можно представить себе, что мы в тёмной комнате светим тремя фонариками — красным, зелёным и синим. Там, куда попадает свет от красного и зелёного фонариков, будет область жёлтого цвета; при наложении красного и синего получается пурпурный цвет; синий и зелёный вместе дают голубой. Область, куда попадают лучи всех трёх цветов, будет белой (рис. 2.22 и цветной рисунок на форзаце).

Рис. 2.22
Яркость каждой составляющей (или, как говорят, каждого канала) обычно кодируется целым числом 1) от 0 до 255. При этом код цвета — это тройка чисел (R,G,B), т. е. яркости отдельных каналов. Цвет (0,0,0) — это чёрный цвет, а (255,255,255) — белый (табл. 2.4). Если все составляющие имеют равную яркость, получаются оттенки серого цвета — от чёрного до белого.
1) Или десятичной дробью от 0 до 1.
Чтобы сделать светло-красный (розовый) цвет, нужно в красном цвете (255,0,0) одинаково увеличить яркость зелёного и синего каналов. Например, цвет (255,150,150) — это розовый. Равномерное уменьшение яркости всех каналов делает цвет темнее, например цвет с кодом (100,0,0) — тёмно-красный.
Таблица 2.4
| Цвет | Код (R,G,B) |
| Красный | (255,0,0) |
| Зелёный | (0,255,0) |
| Синий | (0,0,255) |
| Белый | (255,255,255) |
| Чёрный | (0,0,0) |
| Серый | (128,128,128) |
| Пурпурный | (255,0,255) |
| Голубой | (0,255,255) |
| Жёлтый | (255,255,0) |
| Тёмно-пурпурный | (128,0,128) |
| Светло-жёлтый | (255,255,128) |
Назовите цвета по их кодам в модели RGB:
а) (100, 100, 255); в) (50, 50, 50);
б) (0, 80, 0); г) (255, 100, 255).
Цвет на веб-страницах часто задаётся с помощью шестнадцатеричных кодов в модели RGB. Запись начинается знаком #, первые две шестнадцатеричные цифры обозначают яркость красного канала, следующие две — яркость зелёного канала и последние две — яркость синего канала. Таким образом, цвет кодируется в виде «длинного» числа, составленного из трёх чисел, каждое из которых занимает в памяти 1 байт.
Назовите наименьшее и наибольшее значения, которые можно закодировать с помощью двух шестнадцатеричных цифр.
Назовите цвета, заданные шестнадцатеричными кодами:
а) #FFFFFR;
б) #000000;
в) #А1А1А1;
г) #FF0000;
д) #FF6666;
е) #800000.
Запишите шестнадцатеричные коды следующих цветов:
а) зелёный;
б) синий;
в) жёлтый;
г) светло-зелёный;
д) светло-синий;
е) светло-жёлтый;
ж) тёмно-зелёный;
з) тёмно-синий;
и) тёмно-жёлтый.
Так как яркость каждого из трёх основных цветов может принимать 256 различных значений, всего можно закодировать 2563 = 16 777 216 оттенков, что достаточно для человека.
Сколько бит нужно, чтобы закодировать 256 различных вариантов? 32 варианта? 4 варианта?
Так как 256 = 28, каждая из трёх составляющих занимает в памяти 8 бит (1 байт), а вся информация о каком-то цвете — 24 бита (3 байта). Эта величина называется глубиной цвета.
 Глубина цвета — это количество бит, используемых для кодирования цвета пикселя.
Глубина цвета — это количество бит, используемых для кодирования цвета пикселя.
24-битное кодирование цвета часто называют режимом истинного цвета. Для вычисления объёма рисунка в байтах при таком кодировании нужно определить общее количество пикселей К (умножить ширину на высоту) и умножить результат на 3, так как цвет каждого пикселя кодируется тремя байтами. Конечно, здесь не учитывается сжатие (уменьшение объёма файла с помощью специальных алгоритмов), которое применяется вовсех современных форматах графических файлов. Кроме того, в реальных файлах есть заголовок, в котором записана служебная информация (например, размеры рисунка).
Рисунок размером 20 х 30 пикселей закодирован в режиме истинного цвета. Определите информационный объём рисунка.
Как правило, чем меньше цветов используется, тем больше будет искажаться цветное изображение. Таким образом, при кодировании цвета тоже есть неизбежная потеря информации, которая добавляется к потерям, вызванным дискретизацией. Однако при увеличении количества используемых цветов одновременно растёт объём файла.
Используя дополнительные источники, найдите ответы на вопросы.
— Какие учёные считаются авторами современной теории цветового зрения?
— Какое выражение используется в английском языке для обозначений истинного цвета?
— Какая информация записана в заголовке файла формата BMP?
Следующая страница  Цветовые модели
Цветовые модели

