Урок 31
Форматирование текста на web-странице. Вставка изображений и гиперссылок
§ 6.4. Разработка Web-сайтов с использованием языка разметки гипертекста HTML
Содержание урока
6.4.3. Форматирование текста на Web-странице
6.4.4. Вставка изображений в Web-страницы
6.4.5. Гиперссылки на Web-страницах
Практическая работа 6.3
Лабораторная работа № 19 «Конструируем структуру web-сайта. Создаем макеты страниц»
Практическая работа 6.3
Разработка сайта с использованием языка разметки текста HTML
 Аппаратное и программное обеспечение. Компьютер с установленной операционной системой
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой  Windows или
Windows или  Linux, подключенный к Интернету.
Linux, подключенный к Интернету.
 Цель работы. Научиться создавать Web-сайты с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот.
Цель работы. Научиться создавать Web-сайты с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот.
 Задание. В операционной системе
Задание. В операционной системе  Windows или
Windows или  Linux создать сайт с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот. Сайт «Компьютер» должен содержать начальную страницу и страницы «Программы», «Словарь» и «Анкета». Сохранить их в файлах с именами index.htm, software.htm, glossary.htm и anketa.htm в папке сайта.
Linux создать сайт с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот. Сайт «Компьютер» должен содержать начальную страницу и страницы «Программы», «Словарь» и «Анкета». Сохранить их в файлах с именами index.htm, software.htm, glossary.htm и anketa.htm в папке сайта.
 Windows или
Windows или  Linux Задание. Разработка сайта с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот
Linux Задание. Разработка сайта с использованием языка разметки текста HTML в простейшем текстовом редакторе Блокнот
 Начальная страница сайта. Создадим начальную страницу Web-сайта «Компьютер».
Начальная страница сайта. Создадим начальную страницу Web-сайта «Компьютер».
1. В операционной системе  Windows или
Windows или  Linux запустить простейший текстовый редактор Блокнот.
Linux запустить простейший текстовый редактор Блокнот.
2. Ввести тэги, определяющие структуру Web-страницы.
Ввести заголовок Web-страницы: «Компьютер».
Ввести заголовок текста, отображаемый в браузере: «Всё о компьютере».

Просмотреть получившуюся Web-страницу в браузере.
3. На начальной странице сайта обычно размещается текст, кратко описывающий содержание сайта. Поместить на начальную страницу текст, разбитый на абзацы с различным выравниванием.

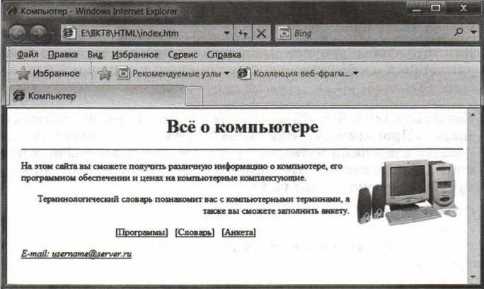
4. Пусть начальная страница сайта «Компьютер» будет содержать центрированный крупный заголовок синего цвета, отделенный горизонтальной линией от двух по-разному выровненных абзацев.

На начальной странице сайта «Компьютер» логично разместить изображение компьютера.
5. Для того чтобы рисунок располагался по правому краю текста, тэг вставки изображения должен принять следующий вид:

6. Создать папку сайта «Компьютер» и добавить в сайт пустые страницы «Программы», «Словарь» и «Анкета». Сохранить их в файлах с именами software.htm, glossary.htm и anketa.htm в папке сайта. Такие пустые страницы должны иметь заголовки, но могут пока не иметь содержания.

Создадим панель навигации по сайту «Компьютер». На начальной странице сайта разместим указатели гиперссылок на страницы сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.
Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами (&nbsр). Такое размещение гиперссылок часто называют панелью навигации.
7. Вставить в домашнюю страницу сайта HTML-код, создающий панель навигации.

Созданная начальная страница Web-сайта «Компьютер» содержит заголовок, изображение компьютера, два абзаца текста, панель навигации и ссылку на адрес электронной почты.

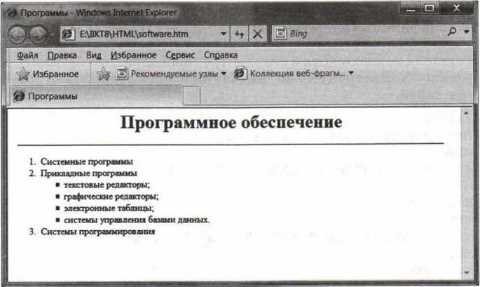
8. Web-страница «Программы». Web-страницу «Программы» представить в виде нумерованных и маркированных списков.


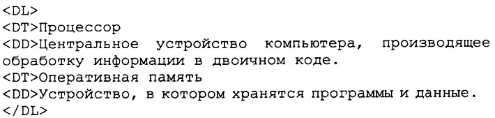
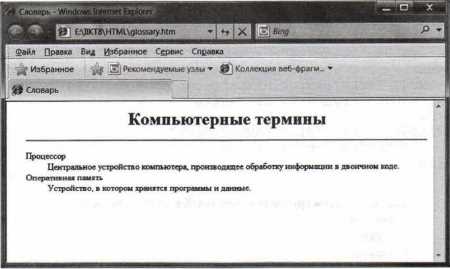
9. Web-страница «Словарь». Web-страницу «Словарь» представить в виде словаря компьютерных терминов.


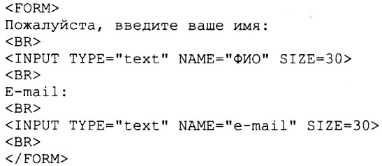
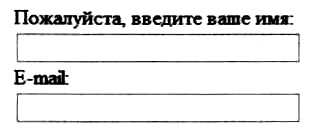
10. Интерактивная Web-страница «Анкета». Интерактивная Web-страница «Анкета» содержит форму, которая заключается в контейнер


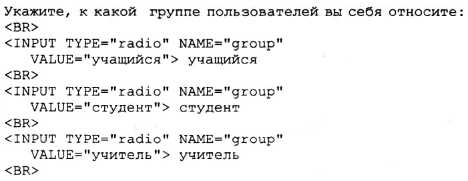
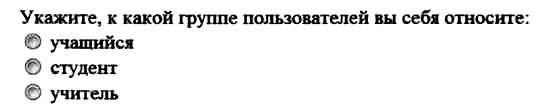
11. Вставить в HTML-код группу переключателей, в которой устанавливается, к какой группе пользователей относится посетитель.


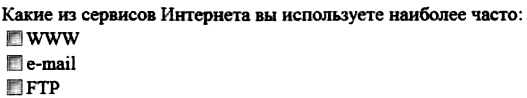
12. Вставить в HTML-код группу флажков, которые выявляют наиболее популярные сервисы Интернета.


13. Вставить в HTML-код раскрывающийся список, содержащий наиболее популярные браузеры.

Какой браузер вы используете наиболее часто:

14. Вставить в HTML-код текстовую область, в которой посетитель сайта может высказать свои замечания и предложения.
Какую еще информацию вы хотели бы видеть на сайте?


15. Чтобы данные из интерактивной формы были отправлены по указанному адресу электронной почты или на сервер, указать этот адрес и создать кнопку Отправить.

16. После открытия в браузере Web-страницы «Анкета» и внесения данных в поля формы щелкнуть по кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.

Через несколько секунд по электронной почте придет сообщение, в котором будут указаны имена полей формы и введенные пользователем значения.

