Урок 26
Коммуникации в глобальной сети Интернет
Язык разметки гипертекста HTML
 |
 |
 |
 |
 |
 |
Выполнив задания этой темы, вы изучите:
- историю создания гипертекста;
- основы языка HTML;
- правила создания веб-документов в редакторе HTML.
Путешествуя по Интернету, вы, наверное, не раз задавали себе вопрос: как самому создать веб-страницу? Веб-страницы создаются с помощью языка разметки гипертекста HTML (аббревиатура английских слов Hypertext Markup Language). Язык HTML был создан для того, чтобы, подготавливая веб-страницу, не надо было думать о различии в программном и аппаратном обеспечении компьютеров, на которых эта страница будет просматриваться. Вопрос создания системно-независимых файлов актуален до сих пор, поскольку компьютерная сеть объединяет принципиально разные компьютеры как с точки зрения программного обеспечения и операционных систем, так и с точки зрения аппаратной части.
Из истории гипертекста
Более 25 лет назад появился новый вид организации данных — гипертекст. Термин «гипертекст» был впервые описан Тэдом Нельсоном в 1969 году. Информация, подготовленная в виде гипертекста, — это электронная информация, работать с которой можно только на компьютере. Невозможно создать ее точную бумажную копию.
 Гипертекст — это документ, содержащий ссылки на другие документы.
Гипертекст — это документ, содержащий ссылки на другие документы.
Чем отличается гипертекст от привычного текста?
Вспомните, как выглядит энциклопедический словарь. Если в тексте, разъясняющем то или иное понятие, встречается слово, которое также имеет объяснение в этом словаре, то оно выделено курсивом — вы можете найти его и прочитать соответствующий текст. Выделенное слово мы обычно называем ссылкой. С помощью ссылки открывается возможность получить дополнительную информацию по выделенному слову. Аналогичным образом организован гипертекст.
«На заре» сети Интернет в гипертексте ссылка выделялась цифрой, следующей за ней в квадратных скобках (рис. 6.8). Чтобы «открыты» ссылку, надо было ввести этот номер — ему соответствовал определенный информационный ресурс. С такой организацией гипертекста можно встретиться и сейчас, например в играх MUD.

Рис. 6.8. Отображение ссылки в гипертексте цифрой
Техника чтения обычного текста состоит в том, что, закончив чтение одной страницы, вы приступаете к следующей. Технология гипертекста позволяет вам свободно переходить со страницы на страницу, следуя заинтересовавшим вас ссылкам, — никакого заранее установленного порядка чтения не существует.
Часто ссылка выделяется на фоне экрана монитора с помощью изменения цвета текста и подчеркивания (рис. 6.9). В таком случае о ней говорят «гиперссылка» или «гиперсвязь».
Гиперссылкой могут считаться слово, фраза или графический элемент, если указатель мыши, установленный на этом объекте, меняет свое изображение.
 Гиперссылка — это выделенный объект, связанный с другим файлом и реагирующий на щелчок мыши.
Гиперссылка — это выделенный объект, связанный с другим файлом и реагирующий на щелчок мыши.
Число гиперссылок в Интернете растет с каждым днем. Прежде существовала серьезная проблема создания гипертекстового документа, так как они создавались вручную. Теперь можно воcпользоваться различными специальными средствами для создания структуры гиперссылок.

Рис. 6.9. Отображение ссылки в гипертексте цветом или подчеркиванием
Гипертекст с помощью гиперссылок связывает между собой множество документов. Сплетаются данные и самого пользователя, и информационных источников, находящихся на компьютерах, расположенных в разных частях света. Таким образом, один объект соединяется множеством связей с другими объектами. Каждый из этих объектов может представлять собой как обычный, привычный текст, так и гипертекст. Но в таком случае он также, в свою очередь, будет соединен множеством связей с другими объектами.
Основы языка HTML
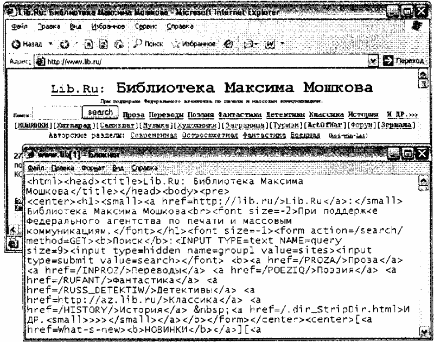
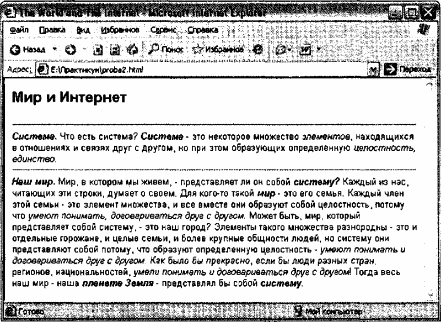
С помощью языка HTML создается текстовый файл, имеющий расширение .html или .htm, который называется HTML-файлом. Этот файл отображается с помощью браузера в виде веб-страни- цы. На рис. 6.10 представлены веб-страница и соответствующий ей HTML-файл.
С точки зрения языка HTML, гипертекст — это текст, содержащий специальные разметочные указатели, или так называемые флаги разметки. Обычно используется термин тег.

Рис. 6.10. Веб-страница и текст соответствующего ей HTML-файла
 Теги — это инструкции браузеру, определяющие способ отображения текста.
Теги — это инструкции браузеру, определяющие способ отображения текста.
Тег всегда начинается с открывающей угловой скобки (знака <) и завершается закрывающей угловой скобкой (знаком >). Заглавные и строчные буквы при написании тегов не различаются.
Существуют два типа тегов — парные и непарные. Парные теги можно сравнить со скобками алгебраического выражения. Парные теги характеризуют текст с того места, где употреблен открывающий тег пары, до того места, где находится закрывающий тег, указывающий на окончание его действия, — такой же тег, но начинающийся с наклонной черты — символа /.
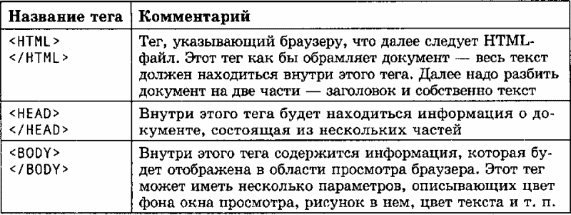
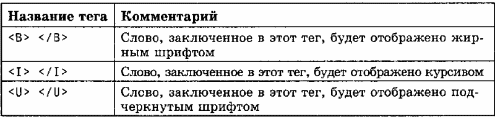
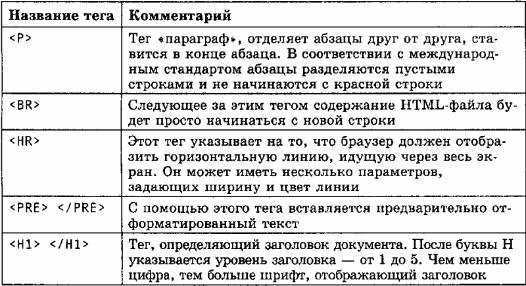
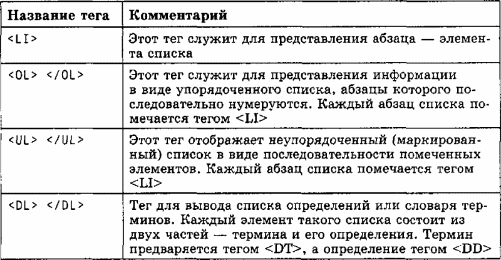
Теги делятся на категории по выполняемым ими функциям — структурные теги (табл. 6.1), теги символов (табл. 6.2), теги форматирования абзацев (табл. 6.3), теги оформления списков (табл. 6.4) и др.
Таблица 6.1. Структурные теги

Таблица 6.2. Виды форматирования символов на веб-странице

Таблица 6.3. Теги управления внешним видом веб-странице

Таблица 6.4. Теги оформления списков данных на веб-странице

Средства создания HTML-файлов
Существует множество программных продуктов, с помощью которых создают HTML-файлы. Все они делятся на три категории:
♦ редакторы;
♦ шаблоны;
♦ программы-преобразователи.
Использование шаблонов и программ-преобразователей позволяет пользователю не иметь представления о том, что такое теги. Однако язык HTML постоянно развивается и обогащается все новыми возможностями. Соответствующие изменения в программные продукты вносятся намного реже и не в полном объеме. Уже имея начальные знания о тегах, вы сможете постоянно расширять и углублять их, изучая и анализируя понравившиеся веб-страницы. Таким образом, сначала необходимо научиться пользоваться редакторами для создания HTML-файлов, а затем, имея базовые знания, использовать шаблоны и преобразователи.
Существует много редакторов для составления веб-документов. Наиболее известными являются HTML Writer, HTML Assistant, WebEdit, HomeSite.
Задание 6.13
Ознакомьтесь со средой HTML-редактора HomeSite и научитесь использовать описанные выше теги для создания веб-страниц.
Для выполнения этого задания необходимо, чтобы на компьютере была установлена бесплатно распространяемая программа HomeSite. Ее можно легко найти в Интернете с помощью поисковых систем или, например, на сайте www.design.rsu.ru/club/software.shtml.
Технология работы
1. Для выполнения задания подготовьте рабочий стол Windows: запустите приложения HomeSite и Internet Explorer. С помощью приложения HomeSite вы будете создавать страницу, а с помощью браузера Internet Explorer — просматривать ее.
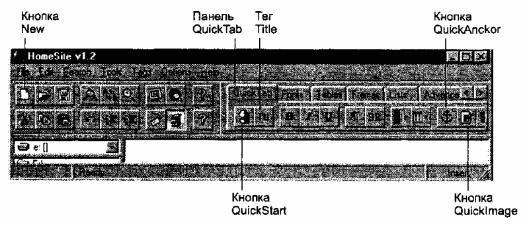
2. Познакомьтесь с главным окном приложения HomeSite (рис. 6.11). Активизируйте панель QuickTab.

Рис. 6.11. Главное окно HTML-редактора HomeSite
3. Начните редактирование веб-страницы с создания HTML-файла:
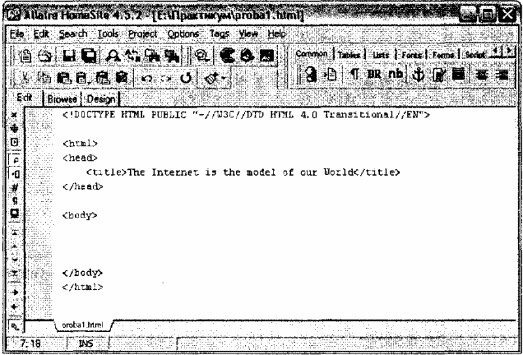
• с помощью команды меню File ► New (Файл ► Новый) или кнопки на панели инструментов New (Новый) создайте бланк нового документа (рис. 6.12);
• воспользуйтесь командой меню File ► Save as и задайте имя файла, например probal.htm, поместив его в предназначенном для этого каталоге.
Структура HTML-файла описывается с помощью тегов, перечисленных в табл. 6.1.
4. Для определения структуры HTML-файла щелкните на кнопке QuickStart (Быстрый старт) (рис. 6.11). На экране появится диалоговое окно, в котором можно не делать никаких изменений и принять установленные по умолчанию цвета. В результате все структурные теги будут внесены в текст файла (рис. 6.12). Сохраните изменения, сделанные в файле.

Рис. 6.12. Основные структурные теги HTML-файла
5. Заголовок HTML-файла можно было сделать сразу, в окне QuickStart, но можно это сделать и позже. Для этого необходимо использовать тег <TITLE>. Щелкните мышью внутри тега <HEAD> и воспользуйтесь кнопкой Ttl (см. рис. 6.11). Наберите заголовок. Это не заголовок веб-страницы, а заголовок HTML-файла. Конечно, они должны совпадать по смыслу, однако для того чтобы содержание тега <TITLE> отображалось на любом компьютере, необходимо написать его латинскими буквами, например на английском языке. В нашем примере файл называется The Internet is the model of our World (рис. 6.13). Сохраните сделанные в файле изменения.

Рис. 6.13. Добавление тега <TITLE> — названия HTML-файла
6. Просмотрите созданную страницу в браузере. Для этого в Internet Explorer в меню Файл выберите пункт Открыть, нажмите кнопку Обзор, перейдите в каталог, где сохранен только что созданный файл, и щелкните мышью на его имени.
7. Научитесь форматировать и оформлять текст веб-страницы. Для этого используйте кнопки Fonts (Шрифты) и Lists (Списки) на панели QuickTab. Эти кнопки позволят вам быстро использовать теги, приведенные в табл. 6.2-6.4.
8. Изучите содержание и теги приведенного ниже текстового файла и продолжите редактирование файла proba1.htm. Можно придумать свой текст.


9. Посмотрите, как отображается созданный вами файл в браузере (рис. 6.14).

Рис. 6.14. Созданная веб-страница
Задания для самостоятельной работы
Задание 6.14.
Создайте веб-страницу о любимых улицах вашего города.
Задание 6.15.
Создайте веб-страницу о своих друзьях и о себе.
Задание 6.16.
Создайте веб-страницу на тему из области фантастики.
Задание 6.17.
Создайте веб-страницу на свободную тему.
Веб-страница с графическими объектами
К графическим объектам относится все, что нельзя назвать текстом: отсканированные фотографии и рисунки, изображения, созданные на компьютере, и т. п. Иллюстрации делают привлекательной любую веб-страницу.
Тег, описывающий графический файл на веб-странице, выглядит следующим образом:
<IMG SRC="имя файла">
Имя файла заключается в кавычки.
Для оформления веб-страницы необходимо сначала подготовить графический файл в любом редакторе или отсканировать изображение, а затем перевести его в формат, удобный для передачи по сети.
Графическая информация не сохраняется непосредственно в HTML-файле. Рисунки и фотографии хранятся каждый в своем файле и передаются на компьютер пользователя по отдельному запросу браузера. Для пересылки по компьютерным сетям используются специально предусмотренные форматы графических файлов.
Формат GIF (от англ. Graphics Interchange Format — формат взаимообмена графикой) был разработан компанией CompuServe Incorporation для пересылки графических файлов по сети. Файлы с графикой в этом формате имеют расширение .gif. Этот формат идеально подходит для монохромных, 16-цветных, а также 256-цветных рисунков, не содержащих большого количества мелких деталей.
Формат JPEG был разработан для хранения и отображения фотографий объединенной группой экспертов по фотографии. Файлы с графикой в этом формате имеют расширение .jpg или .jpeg.
Задание 6.18
Разместите на веб-странице графическое изображение (рисунок).
Для выполнения этого задания кроме редактора HTML и браузера нужен любой графический редактор, с помощью которого будет подготовлена графическая иллюстрация. Затем, преобразовав графический объект в формат, допустимый для компьютерных сетей, и пользуясь соответствующими экранными кнопками, вы вставите иллюстрацию в свою веб-страницу.
Технология работы
1. Подготовьте иллюстрацию в графическом редакторе, например Paint Shop Pro (рис. 6.15), и сохраните его в формате GIF или JPEG либо найдите готовый рисунок в одном из указанных форматов.

Рис. 6.15. Рисунок в формате BMP
В нашем примере создан лягушонок, поэтому рисунок имеет имя frogl.bmp, а после преобразования, соответственно, — frogl.gif.
2. Подготовьте рабочий стол: запустите редактор HTML и браузер.
3. Поместите подготовленный графический файл на веб-страницу. Для этого создайте в HomeSite новый HTML-файл или используйте подготовленный заранее файл с текстом. Щелкните мышью в любом месте внутри тега <BODY> и нажмите кнопку Quicklmage (см. рис. 6.11).
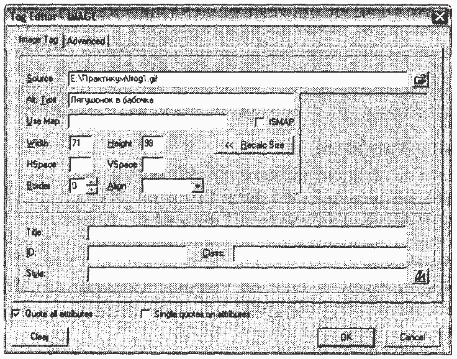
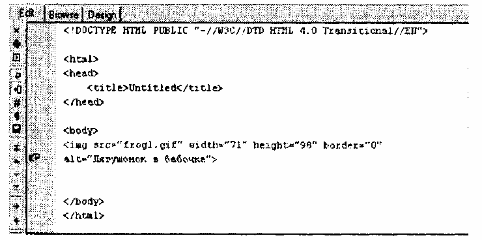
4. В открывшемся окне (рис. 6.16) заполните поля. Обязательным для заполнения является поле Source, в котором указывается имя подготовленного графического файла. Нажмите кнопку ОК, чтобы подтвердить вставку рисунка. HTML-файл примет вид, показанный на рис. 6.17.

Рис. 6.16. Окно Image с заполненными полями

Рис. 6.17. HTML-файл с включением графического файла frogl.gif
5. Сохраните измененный HTML-файл.
6. Посмотрите, как теперь выглядит HTML-файл в браузере.
Задания для самостоятельной работы
Задание 6.19.
Отсканируйте или найдите в Интернете фотографию улицы вашего города и вставьте ее в подготовленную ранее веб-страницу.
Задание 6.20.
Вставьте графические иллюстрации в созданные ранее веб-страницы.


