Уроки 57 - 59
Коммуникации в глобальной сети Интернет
Веб-страница с гиперссылками
 |
 |
 |
 |
 |
 |
Выполнив задания этой темы, вы изучите:
- вставлять гиперссылки в веб-страницу.
Гиперссылки делают информационную систему World Wide Web распределенной и тем самым отличают ее от любой другой гипертекстовой информации.
Для вставки в веб-страницу гиперссылки используется тег <А>:
<А HREF= "имя файла">текст гиперссылки</А>
Слова текст гиперссылки являются так называемым якорем этой гиперссылки. Эти слова при просмотре HTML-страницы в браузере будут выделены цветом и подчеркиванием. Вместо слов имя файла в кавычках может быть написано имя файла, находящегося в этой же папке, или может быть указан полный путь к файлу, находящемуся на этом же или на другом компьютере. Рисунок также может быть оформлен как гиперссылка.
Задание 6.21
Разместите на веб-странице гиперссылку.
Выполняя это задание, вы научитесь использовать кнопку редактора HTML для вставки гиперссылки на веб-страницу.
Технология работы
1. Подготовьте рабочий стол: запустите и расположите на рабочем столе редактор HTML и браузер.
2. С помощью кнопки QuickStart (см. рис. 6.11) создайте структуру нового HTML-файла и задайте его имя.
3. Щелкните на кнопке QuickAnckor (см. рис. 6.11) для вставки гиперссылки на веб-страницу.
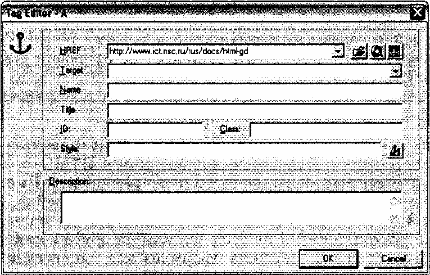
4. В открывшемся окне (рис. 6.18) в первом поле введите следующий URL: http://www.ict.nsc.ru/rus/docs/html-gd. Остальные поля можно не заполнять.
5. Обратите внимание на мигающий курсор и введите фразу Краткое руководство по HTML. Слова Краткое руководство по HTML связывают данную веб-страницу с другой страницей, находящейся на другом компьютере.
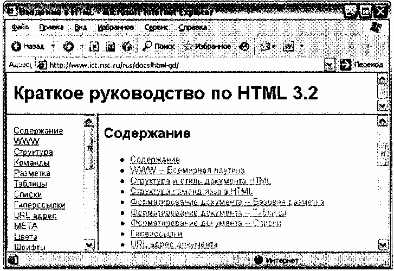
6. Сохраните файл и просмотрите результат в браузере. Щелкните мышью на сделанной вами гиперссылке и перейдите на веб-страницу, размещенную на другом компьютере (рис. 6.19).

Рис. 6.18. Окно Anchor с заполненным полем гиперссылки

Рис. 6.19. Полезная для вас информация на другом компьютере
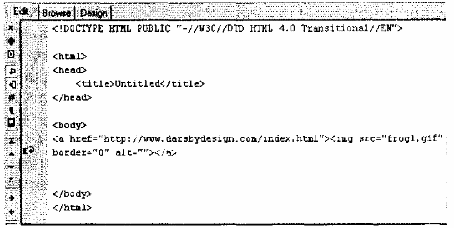
7. Повторите пп. 3 и 4 этого задания, введя в открывшемся окне http://www.darsbydesign.com/index.html. Обратите внимание, где мигает курсор, и щелкните на кнопке Quicklmage. Задайте имя созданного ранее графического файла frogl.gif и щелкните на кнопке ОК. В результате этих действий якорем гиперссылки будет являться рисунок. Текст HTML-файла показан на рис. 6.20.
8. Сохраните и просмотрите в браузере созданный HTML-файл. Перейдите по сделанной гиперссылке.

Рис. 6.20. Текст HTML-файла с гиперссылкой, якорем которой служит рисунок
Задания для самостоятельной работы
Задание 6.22.
Найдите с помощью поисковой системы веб-стра- ницу с информацией о своем городе. Подберите слово или фразу, которая могла бы служить якорем для гиперссылки на эту страницу, и создайте гиперссылку на нее на созданной ранее вебстранице о своем городе.
Задание 6.23.
Создайте файл, в котором рассказывается, например, о вашем любимом занятии. Сделайте гиперссылку на этот файл с созданной ранее веб-страницы, где вы рассказываете о себе или о своих друзьях.
Задание 6.24.
Разместите гиперссылки на созданной ранее вебстранице с текстом на свободную или фантастическую тему.


