Уроки 14 - 16
Кодирование графической информации, звуковой и видеоинформации
§16. Кодирование графических изображений. §17. Кодирование звуковой и видеоинформации
Содержание урока
§16. Кодирование графических изображений
Векторное кодирование
§17. Кодирование звуковой и видеоинформации
§16. Кодирование графических изображений
Векторное кодирование
Для чертежей, схем, карт применяется другой способ кодирования, который позволяет не терять качество при изменении размеров изображения. Рисунок строится из простейших геометрических фигур (графических примитивов): линий, многоугольников, сглаженных кривых, окружностей, эллипсов. Такой рисунок называется векторным.
 Векторный рисунок — это рисунок, построенный из простейших геометрических фигур, параметры которых (размеры, координаты вершин, углы наклона, цвет контура и заливки) хранятся в виде чисел.
Векторный рисунок — это рисунок, построенный из простейших геометрических фигур, параметры которых (размеры, координаты вершин, углы наклона, цвет контура и заливки) хранятся в виде чисел.
Векторный рисунок можно «разобрать» на части, растащив мышью его элементы, а потом снова собрать полное изображение (рис. 2.21).

Рис. 2.21
Как вы понимаете, сделать что-то подобное с растровым рисунком не удастся.
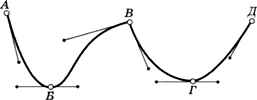
При векторном кодировании для отрезка хранятся координаты его концов, для прямоугольников и ломаных — координаты вершин. Окружность и эллипс можно задать координатами прямоугольника, в который вписана фигура. Сложнее обстоит дело со сглаженными кривыми. На рисунке 2.22 изображена линия с опорными точками А, Б, В, Г и Д.

Рис. 2.22
У каждой из этих точек есть «рычаги» (управляющие линии), перемещая концы этих рычагов, можно регулировать наклон касательной и кривизну всех участков кривой. Если оба рычага находятся на одной прямой, получается сглаженный узел (Б и Г), если нет, то угловой узел (В). Таким образом, форма этой кривой полностью задаётся координатами опорных точек и координатами рычагов. Кривые, заданные таким образом, называют кривыми Безье в честь их изобретателя — французского инженера Пьера Безье.
Векторный рисунок можно рассматривать как программу, в соответствии с которой строится изображение на конкретном устройстве вывода, с учётом особенностей этого устройства (например, разрешения экрана).
Векторный способ кодирования рисунков обладает значительными преимуществами по сравнению с растровым:
• при кодировании нет потери информации, если изображение может быть полностью разложено на простейшие геометрические фигуры (например, чертеж, схема, карта, диаграмма);
• объём файлов напрямую зависит от сложности рисунка — чем меньше элементов, тем меньше места занимает файл; как правило, векторные рисунки значительно меньше по объёму, чем растровые;
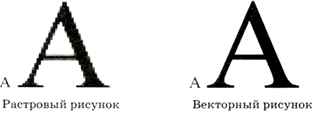
• при изменении размера векторного рисунка не происходит никакого искажения формы элементов, при увеличении наклонных линий не появляются «ступеньки», как при растровом кодировании (рис. 2.23).

Рис. 2.23
Самый главный недостаток этого метода — он практически непригоден для кодирования изображений, в которых объекты не имеют чётких границ, например для фотографий.
Среди форматов векторных рисунков отметим следующие:
• WMF (англ. Windows Metafile — метафайл Windows; файлы с расширением wmf и emf) — стандартный формат векторных рисунков в операционной системе Windows;
• CDR (файлы с расширением cdr) — формат векторных рисунков программы CorelDRAW;
• AI (файлы с расширением ai) — формат векторных рисунков программы Adobe Illustrator;
• SVG (англ. Scalable Vector Graphics — масштабируемые векторные изображения; файлы с расширением svg) — векторная графика для веб-страниц в Интернете.
Следующая страница  Вопросы и задания
Вопросы и задания

