Уроки 44 - 49
§3.13. Основы языка разметки гипертекста. Практическая работа 3.8. Разработка сайта с использованием веб-редактора
§3.13. Основы языка разметки гипертекста
Содержание урока
Структура HTML-кода веб-страницы
Создание веб-страниц в веб-редакторах
Практическая работа 3.8. Разработка сайта с использованием веб-редактора
Практическая работа 3.8
 Разработка сайта с использованием веб-редактора
Разработка сайта с использованием веб-редактора
Задание. Создать веб-страницу «Рост Интернета» с помощью веб-редактора.
Варианты выполнения работы:
• использование различных веб-редакторов;
• использование различных тематик веб-страниц.
Создание веб-страницы «Рост Интернета» с помощью визуального html-редактора KompoZer
Электронное приложение к главе 3.
1. В операционной системе  Windows или
Windows или  Linux запустить визуальный html-редактор KompoZer.
Linux запустить визуальный html-редактор KompoZer.
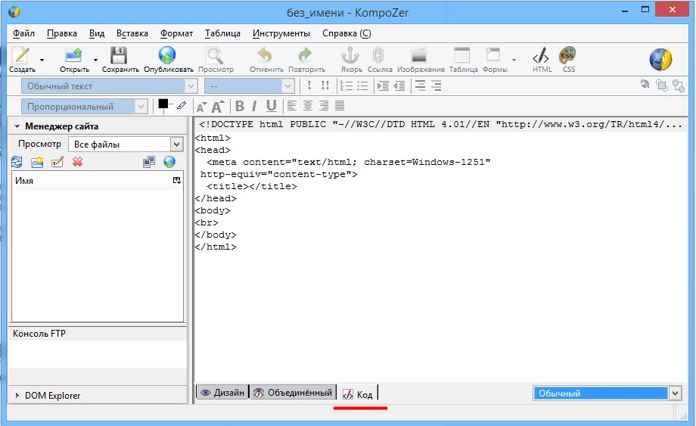
Выбрать вкладку Код с html-кодом заготовки веб-страницы (рис. 3.46).

Рис. 3.46
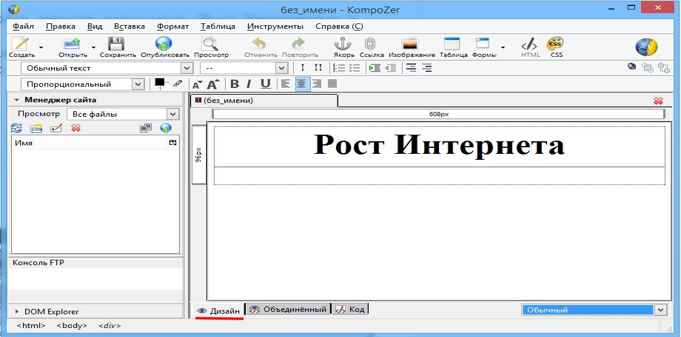
2. Перейти на вкладку Дизайн, ввести заголовок «Рост Интернета» и отформатировать его.
Ввести разделительную линию командой [Вставка— Разделитель].
Результат показан на рис. 3.47.

Рис. 3.47
3. Ввести текст: «На сайте Википедии — свободной энциклопедии можно познакомиться с историей и ключевыми принципами Интернета, рассматриваются области его использования».
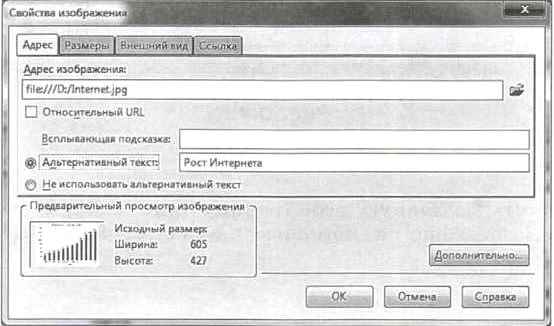
4. Вставить изображение диаграммы роста Интернета командой [Вставка—Изображение...].
В появившемся диалоговом окне Свойства изображения на вкладке Адрес (рис. 3.48) выбрать графический файл Internet.jpg и ввести в поле Альтернативный текст слова «Рост Интернета».

Рис. 3.48
5. На вкладке Внешний вид выбрать расположение рисунка относительно текста.
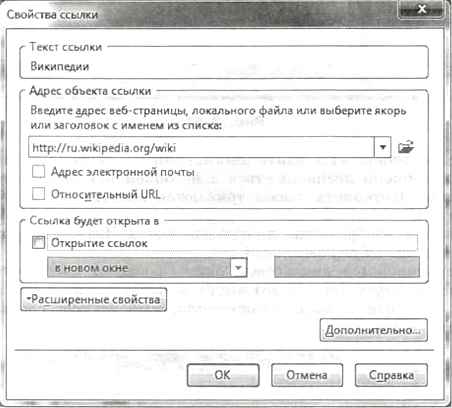
6. Выделить во введённом тексте указатель ссылки «Википедии» и ввести команду [Вставка—Ссылка...].
В диалоговом окне Свойства ссылки (рис. 3.49) ввести в качестве адреса ссылки адрес веб-сайта в Интернете.

Рис. 3.49
7. Сохранить созданную веб-страницу (рис. 3.50) в файле под именем index.html с помощью команды [Файл—Сохранить как...].

Рис. 3.50

