Урок 18
Формы
(§19. Формы)
Содержание урока
Второй этап
Второй этап
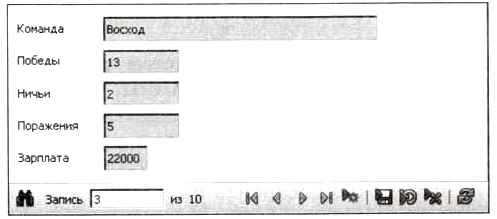
Второй этап (Установка субформы, подчинённой формы) мы пропустим, просто нажав на кнопку Дальше. Затем нужно выбрать расположение полей с данными, определить стиль оформления и задать имя формы. После нажатия на кнопку Готово на последнем шаге мы увидим форму, которую построил мастер (рис. 3.34).

Рис. 3.34
В нижней части окна видны кнопки для поиска, перехода между записями, сохранения и отмены сделанных изменений, удаления записи и др.
Так же как таблицы и запросы, формы можно редактировать в Конструкторе. Для перехода в Конструктор нужно выделить название формы в окне базы данных и щёлкнуть на кнопке  на панели инструментов или выбрать пункт Изменить из контекстного меню.
на панели инструментов или выбрать пункт Изменить из контекстного меню.
На нижней панели инструментов в окне Конструктора расположены кнопки для настройки формы и её элементов. Кнопка  позволяет переключаться в режим просмотра данных и обратно. С помощью кнопки
позволяет переключаться в режим просмотра данных и обратно. С помощью кнопки  можно изменить общие свойства формы: название, источник данных, разрешения на добавление, изменение и удаление записей.
можно изменить общие свойства формы: название, источник данных, разрешения на добавление, изменение и удаление записей.
Для того чтобы изменить фон формы, нужно щёлкнуть правой кнопкой мыши на свободном месте на форме, выбрать пункт Страница из контекстного меню и перейти на вкладку Фон. На ней можно выбрать цвет фона или фоновый рисунок.
Чтобы изменить свойства отдельного элемента, нужно сначала этот элемент выделить. Вы можете заметить, что щелчок мышью выделяет сразу два элемента: поле и связанную с ним надпись. Чтобы работать с ними по отдельности, нужно при выделении удерживать нажатой клавишу Ctrl. Элементы можно перетаскивать мышью, изменять их размеры за маркеры на рамке.
Для настройки свойств выделенного элемента нужно щёлкнуть на кнопке  на нижней панели инструментов или выбрать пункт Элемент управления из контекстного меню. На вкладке Общие задаётся название элемента, шрифт, цвет фона, размеры, координаты, формат данных, выравнивание и т. п. Вкладка Данные определяет источник данных для элемента (название поля).
на нижней панели инструментов или выбрать пункт Элемент управления из контекстного меню. На вкладке Общие задаётся название элемента, шрифт, цвет фона, размеры, координаты, формат данных, выравнивание и т. п. Вкладка Данные определяет источник данных для элемента (название поля).
Кнопка  открывает окно Навигатора форм. В нём показаны названия всех элементов, щелчком мышью можно выбрать любой из них. С помощью кнопки
открывает окно Навигатора форм. В нём показаны названия всех элементов, щелчком мышью можно выбрать любой из них. С помощью кнопки  на форму добавляется новое поле.
на форму добавляется новое поле.
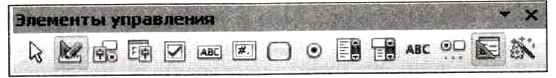
Панель Элементы управления позволяет добавить на форму флажки (для логических полей), радиокнопки (выбор одного из вариантов), списки, метки и другие элементы (рис. 3.35).

Рис. 3.35
Растровый рисунок можно добавить на форму с помощью команды меню Вставка - Изображение. Панель инструментов Рисование предназначена для работы с векторной графикой (рис. 3.36).

Рис. 3.36
Таким образом, форма позволяет не только получить доступ к данным, но и оформить их в виде, удобном для пользователя.Следующая страница  Вопросы и задания
Вопросы и задания

