Уроки 23 - 26
Текстовые страницы. Списки. Гиперссылки
(§25. Текстовые веб-страницы)
Содержание урока
Заголовки
Заголовки
Для того чтобы текст лучше воспринимался, его нужно структурировать, т. е. разбить на разделы и подразделы, в каждом из которых рассматривается отдельный вопрос. В языке HTML есть специальные тэги для выделения заголовков разных уровней:
<hl> — заголовок документа (один на странице);
<h2> — заголовок раздела;
<h3> — заголовок подраздела;
<h4> — заголовок параграфа.
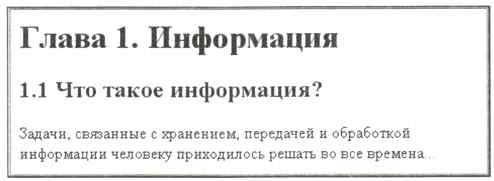
Первая буква h в названии тэга связана с английским словом header — заголовок. Вот как выглядит текст с заголовками двух уровней (рис. 4.3).

Рис. 4.3
Для этого требуется написать такой код:
<h1>Главa 1. Информация</h1>
<h2>l.l Что такое информация?</h2>
Задачи, связанные с хранением, передачей и обработкой информации, человеку приходилось решать во все времена...
Обратите внимание, что мы нигде не указали, как именно оформить заголовки (какой шрифт и отступы использовать и т. п.). Браузер применяет то оформление, которое установлено в его настройках по умолчанию (т. е. для случая, когда оформление не задано явно). Как видно, заголовки выделяются жирным шрифтом увеличенного размера и выравниваются по левой границе. Если, например, заголовок документа нужно выровнять по центру, используют такую запись:
<h1 аiign="сеntеr">Глава 1. Информация</h1>
Здесь тэг <h1> содержит ещё дополнительное свойство - атрибут align (англ. align - выровнять). Атрибуты тэгов записывают в открывающем тэге внутри угловых скобок. Значение атрибута указывают после знака равенства в кавычках. Для заголовков используют три типа выравнивания:
left — влево (по умолчанию);
center — по центру;
right — вправо.
Следующая страница  Абзацы
Абзацы

