Уроки 27 - 28
Содержание и оформление. Стили
(§26. Оформление документа)
Содержание урока
Стилевые файлы
Стилевые файлы
Оформление современных веб-сайтов задаётся с помощью стилевых файлов, в которых в специальном формате описывается внешний вид документа. Такая технология называется каскадными таблицами стилей (англ. CSS — Cascading Style Sheets). Как правило, для всего сайта используется единый стилевой файл. Поэтому изменение дизайна (например, для отображения документа на карманном персональном компьютере или смартфоне) теоретически сводится к замене этого файла на другой.
 Стилевой файл — это простой текстовый файл («только текст», англ. plain text), в котором задаются свойства тэгов. Обычно стилевые файлы имеют расширение css.
Стилевой файл — это простой текстовый файл («только текст», англ. plain text), в котором задаются свойства тэгов. Обычно стилевые файлы имеют расширение css.
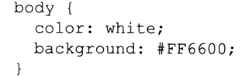
Для того чтобы изменить цвет фона и текста для всей страницы, нужно в стилевом файле (назовем его test.css) записать:

Сначала указывают селектор (от англ. select — выбирать) — название элемента или обозначение для группы элементов, оформление которых меняется. Затем в фигурных скобках определяются все нужные свойства. В данном случае для тэга <body> изменяются свойства color (цвет текста, англ. color — цвет) и background (цвет фона, англ. background — фон).
Значение свойства записывают через двоеточие, в конце каждого определения ставится точка с запятой.
Цвет можно задать двумя способами. Во-первых, некоторые «простые» цвета имеют собственные английские названия: white — белый, black — чёрный, red — красный, green — зелёный и т. д. Во-вторых, можно указать 24-битный RGB-код цвета, это позволяет закодировать 224 (более 16 миллионов) цветов. Код цвета начинается знаком # и записывается в шестнадцатеричной системе счисления. Первые две цифры — это красная составляющая (R = red), следующие две — зелёная (G = green) и последние две цифры — синяя (В = blue). Таким образом, цвет с кодом #FF6600 — это оранжевый цвет, для него
R = FF16 = 255, G = 6616 = 102, В = 0.
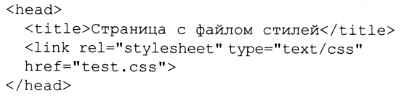
Теперь стилевой файл test.css нужно «подключить» к вебстранице с HTML-кодом. Для этого используется специальный тэг <link> (англ. link — связь), с помощью которого устанавливается связь с другими файлами. Этот тэг нужно расположить внутри контейнера <head> (заголовка страницы):

У тэга <link> указаны три атрибута, причем сразу понятно, что href обозначает имя подключаемого стилевого файла.
Атрибут rel — это сокращение от английского relation — отношение; он определяет, какую роль играет файл text.css. В данном случае значение stylesheet говорит о том, что это таблица стилей (англ. style sheet). Атрибут type — это тип данных, значение text/css говорит о том, что это файл с каскадной таблицей стилей (CSS).
Если теперь вы откроете веб-страницу с подключённым стилевым файлом, то увидите, что цвета текста и фона изменились.
Следующая страница  Стили для элементов
Стили для элементов

