Уроки 51 - 58
Веб-сайты и веб-страницы. Текстовые страницы. Списки. Гиперссылки
(§24. Веб-сайты и веб-страницы. §25. Текстовые веб-страницы)
Содержание урока
§24. Веб-сайты и веб-страницы
§25. Текстовые веб-страницы
Первая веб-страница
§25. Текстовые веб-страницы
Первая веб-страница
Для разметки веб-страницы используются специальные команды языка HTML — тэги. Тэги заключаются в угловые скобки, таким образом, все символы в угловых скобках считаются командами и на экран не выводятся. Неизвестные тэги браузер просто пропускает.
Простейшая веб-страница состоит из двух тэгов: начинается с открывающего тэга <html> и заканчивается закрывающим тэгом </html>. Такие пары тэгов образуют контейнеры: закрывающий тэг ограничивает область действия открывающего. Закрывающий тэг всегда начинается знаком «/» (он также называется «слэш», от англ. slash). В этой странице, кроме тэгов, нет никаких данных, поэтому если открыть её в браузере, мы увидим пустое поле:
<html>
</html>
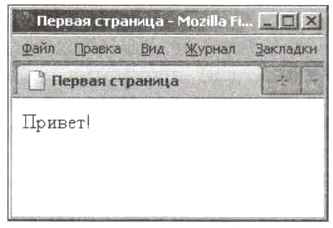
Разберём теперь более сложный пример. Ниже мы видим код веб-страницы, а на рис. 4.2 — её вид в браузере.
<html>
<head>
<title>Пepвaя страница</title>
</head>
<body>
Привет!
</body>
</html>

Рис. 4.2
Здесь два блока — надписи «Первая страница» и «Привет!». Посмотрев на код, можно заметить, что он разбит на две части контейнерами <head> (англ. head — голова) и <body> (англ. body — тело).
Первая часть (контейнер <head>) — это головная часть страницы. Там размещается служебная информация, например, ключевые слова и описание страницы для поисковых систем, кодировка символов и т. п. В нашем примере здесь всего один элемент — <title> (англ. title — название), в нём записывают название страницы, которое выводится в заголовке окна браузера (найдите его на рис. 4.2). Содержимое элемента <title> — очень важная информация для поисковых систем, поэтому нужно, чтобы этот текст как можно точнее отражал содержимое веб-страницы.
Вторая (основная) часть страницы расположена внутри контейнера <body>. В нашем случае там находится строка «Привет!», которую мы видим в окне браузера. В примерах, которые будут приводиться далее, мы будем писать только то, что содержится в контейнере <body>.
Следующая страница  Заголовки
Заголовки

