Уроки 66 - 67
Динамический HTML
(§32. Динамический HTML)
Содержание урока
Что это такое?
Что это такое?
HTML — это язык статической (неизменной) разметки. С его помощью невозможно, например, сделать на веб-странице выпадающее меню или популярный эффект «ролл-овер» (от англ. roll over), при котором кнопка «реагирует» на наведение курсора мыши — меняет свой вид. Для того чтобы «оживить» веб-страницу, применяют так называемый динамический HTML (DHTML — Dynamic HTML).
 Динамический HTML (DHTML — это технология создания интерактивных сайтов, использующая HTML, CSS, язык программирования (чаще всего JavaScript) и объектную модель документа (англ. DOM — Document Object Model).
Динамический HTML (DHTML — это технология создания интерактивных сайтов, использующая HTML, CSS, язык программирования (чаще всего JavaScript) и объектную модель документа (англ. DOM — Document Object Model).
Язык JavaScript — это скриптовый язык, используемый для программирования браузера. Код на JavaScript — это, как правило, набор функций, которые вызываются при наступлении некоторых событий (загрузки страницы, перемещения мыши, щелчка мышью, нажатия на клавишу и т. п.).
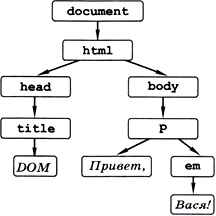
Согласно объектной модели документа (DOM), веб-страница — это иерархия (дерево) объектов — рисунков, блоков, абзацев, ссылок и т. п. Корень этого дерева — объект document, который обозначает весь HTML-документ. На рисунке 4.24 показано дерево объектов простого HTML-документа
<html> <head> <title>DOM</title> </head> <body> <р>Привет, <еш>Вася!</em></p> </body> </html>

Рис. 4.24
«Сыновья» тэгов — это вложенные тэги, у документа единственный сын — тэг <html>.
С помощью JavaScript можно обратиться к любому элементу и изменить его свойства, например скрыть или показать на экране, добавить или удалить потомков. Самый простой метод поиска элемента — по идентификатору, который записывается как атрибут id, например,
<div id="menu"> ... </div>
Есть и другие приёмы. Например, все рисунки хранятся в массиве images и нумеруются с нуля. Поэтому к первой картинке в документе можно обратиться как
document.images[0]
Динамическому HTML посвящены сотни книг и огромное количество веб-сайтов. Здесь мы ограничимся только рядом примеров, которые помогут вам получить представление о DHTML.
Следующая страница  «Живой» рисунок
«Живой» рисунок

