Практическая работа № 34
«База данных в формате XML»
Использование XML
1. Скопируйте на свой компьютер в отдельные папки файлы min.docx (документ Microsoft Office 2007) и min.odt (документ OpenOffice.org Writer). Переименуйте файла так, чтобы они имели расширение *.zip, и распакуйте любым архиватором, который поддерживает этот метод сжатия.
Файлы с какими расширениями вы увидели после распаковки архивов? Просмотрите эти файлы в любом текстовом редакторе, изучите их структуру.
Ответ:

2. Скопируйте на свой компьютер файл rect.svg (векторный рисунок в формате SVG) и откройте его в браузере Google Chrome, Mozilla Firefox или Opera. Затем откройте этот файл в любом текстовом редакторе и изучите его структуру.
3. Скопируйте на свой компьютер файл math.htm (веб-страница с формулой в формате MathML) и откройте его в браузере Mozilla Firefox или Opera. Затем откройте этот файл в любом текстовом редакторе и изучите его структуру.
4. Найдите на компьютере файлы конфигурации с расширением .xml. В операционной системе Microsoft Windows используйте для поиска каталог Program Files, а в Linux¬ – каталог /usr. Откройте один из найденных файлов в браузере или в любом текстовом редакторе и изучите его структуру.
База данных в формате XML
1. Скопируйте на свой компьютер файлы europe.xml, europe2.xml и europe.xsl. Первые два файла содержат базу данных по странам Европы (в разных форматах), а с помощью третьего мы будем задавать оформление данных на веб-странице.
Работа может выполняться с помощью браузеров Mozilla Firefox, Opera, Internet Explorer или Google Chrome 1.
1 Для того, чтобы выполнить работу в Google Chrome, нужно запустить его с ключом
--allow-file-access-from-files.
2. Откройте файл europe.xml в браузере, используя команду меню Файл – Открыть и изучите его структуру. Кроме того, файл europe.xml можно открыть в любом текстовом редакторе. В первой строке
<?xml version="1.0" encoding="UTF-8"?>
записана используемая версия языка XML и кодировка (здесь – UTF-8). Далее расположены сведения о странах Европы в таком формате:
<СтраныЕвропы>
<Страна>
<Название>Греция</Название>
<Столица>Афины</Столица>
<Население>11</Население>
<Площадь>132</Площадь>
</Страна>
...
</СтраныЕвропы>
Корневой элемент в этом XML-файле называется СтраныЕвропы, в него вложено несколько элементов Страна, каждый из которых имеет вложенные элементы: Название, Столица,
Население и Площадь.
Вывод данных на веб-страницу
3. В текстовом редакторе добавьте в файл вторую строку, которая подключает стилевой файл europe.xsl:
<?xml-stylesheet type='text/xsl' href='europe.xsl'?>
Файлы с расширением XSL (от англ. eXtensible Stylesheet Language, расширяемый язык стилей) задают правила преобразования XML-документа в другой формат, например, в HTML. Браузер, открывая XML-файл с подключенной таблицей стилей, строит HTML-документ. Посмотрите, как выглядит теперь файл europe.xml, если открыть его в браузере.
4. Откройте файл europe.xsl в текстовом редакторе и изучите его. Найдите две строчки, которые выбирают информацию из базы данных:
<xsl:value-of select="Название"/> <xsl:value-of select="Столица"/>
Здесь Название и Столица – это названия полей (тэгов) в XML-файле. Обратите внимание, что это пустые элементы (без содержания), они заканчивается знаками «/>», то есть сразу закрываются.
5. В XSL-файле можно использовать тэги языка HTML. Например, можно заключить данные в таблицу:
<table border="1"> <tr> <td><xsl:value-of select="Название"/></td> <td><xsl:value-of select="Столица"/></td> </tr> </table>
Самостоятельно добавьте в таблицу оставшиеся данные (население в миллионах человек и площадь страны в тысячах квадратных километров), а также заголовки столбцов (используйте тэг TH).
6. Если теперь открыть файл europe.xml в браузере Mozilla Firefox, то мы увидим данные только по первой стране, а в других браузерах – только заголовки столбцов таблицы 2.
2 Чтобы увидеть информацию по первой стране во всех браузерах, нужно перед названием полей поставить двойной слэш: например, написать «//Название» вместо «Название». Это означает «вывести значение элемента Название назевисимо от уровня вложенности».
Для того, чтобы вывести информацию по всем странам, используем цикл. Для этого в стилевой файл нужно добавить строчки, обозначающие начало и конец цикла:
<xsl:for-each select="//Страна"> … </xsl:for-each>
В данном случае цикл выполняется по всем элементам Страна, то есть, по всем странам. Двойной знак «//» (двойной слэш) показывает, что цикл применяется ко всем элементам с таким названием, независимо от уровня вложенности. Вместо этого можно было указать точный адрес элементов Страна так: «СтраныЕвропы/Страна» – это означает «все элементы Страна внутри элемента СтраныЕвропы».
Добавьте цикл в нужное место в XSL-файл и обновите файл в браузере. Вы должны увидеть в таблице информацию по всем странам.
Сортировка
7. Таблицу можно отсортировать по любому столбцу. Для этого в стилевой файл го сразу после начала цикла добавим элемент
<xsl:sort order="ascending" select="Название"/>
Сортировка выполняется по полю Название в порядке возрастания (англ. ascending). Для сортировки по убыванию значение параметра order (англ. порядок) должно быть равно descending (англ. убывающий). Посмотрите, как теперь выглядит файл в браузере.
8. Самостоятельно измените порядок сортировки: сделайте сортировку по убыванию количества жителей страны. Подумайте, почему результат отличается от ожидаемого.
9. Для того, чтобы правильно выполнить сортировку по числовым данным, в команду сортировки нужно добавить параметр data-type (тип данных), который должен быть равен number (англ. число):
<xsl:sort ... data-type="number"/>
Внесите это изменение и проверьте правильности сортировки.
Выборка
10. С помощью стилевого файла можно задать условие отбора данных. Для этого применяется элемент xsl:if. Этот парный элемент (контейнер) нужно вставлять внутрь цикла после элемента сортировки:
<xsl:for-each ...> <xsl:sort .../> <xsl:if test="Население > 20"> ... </xsl:if> </xsl:for-each>
В этом примере отбор идет по значению поля Население. Выбираются только те страны, у которых население более 20 млн человек. Проверьте работу этого элемента.
Можно также использовать другие операторы сравнения:
> больше (англ. greater than) >= больше или равно (англ. greater than) < меньше (англ. less than) <= меньше или равно
11. Самостоятельно сделайте выборку по тем странам, площадь которых меньше, чем 200 тысяч км2, отсортируйте строки таблицы по возрастанию площади стран.
12. Вложенные элементы xsl:if дают эффект логической операции «И» (требуют выполнения двух условий одновременно). Добавьте в условие отбора еще одно ограничение: население больше, чем 10 млн. человек. Проверьте результат в браузере.
13. *Подумайте, как можно добиться эффекта логической операции «ИЛИ».
Условное форматирование
14. С помощью элемента xsl:if можно cделать условное форматирование, то есть изменять свойства HTML-элементов. Например, чтобы изменить цвет для всех чётных строк таблицы, после открывающего тэга tr внутри цикла нужно добавить строки:
<xsl:if test="position() mod 2 = 0"> <xsl:attribute name="bgcolor">#E6E6FF</xsl:attribute> </xsl:if>
Если позиция элемента (она вычисляется функцией position) – чётное число (остаток от деления на 2 равен 0), то для всей строки (предыдущего элемента tr) устанавливается свойство bgcolor (фоновый цвет), равный #E6E6FF.
Проверьте, как выглядит страница в браузере после этих изменений.
Вы заметите, что строки раскрашены неправильно (фон не чередуется). Это произошло потому, что функция position использует счётчик цикла, который перебирает все страны в базе, хотя фактически выводятся данные только по тем странам, который соответствуют двум вложенным условиям отбора.
15. Чтобы исправить ситуацию, сделаем так, чтобы цикл работал только для тех стран, которые нам нужны. Для этого уберем оба контейнера-условия xsl:if и изменим заголовок цикла, включив в него оба условия, связанные логической операцией «and» (И):
<xsl:for-each
select="//Страна[Население > 10 and Площадь <200]">
Проверьте, что после этого и отбор данных, и раскраска строк работают правильно. В сложных условиях можно использовать также логическую операцию «or» (ИЛИ).
16. Измените условие так, чтобы отобрать страны, население которых меньше 20 млн. человек, а также все страны, площадь которых больше 100 тыс. км2.
Подключение CSS-файлов
17. Создайте новый CSS-файл europe.css и подключите его к веб-странице. Для этого нужно ставить ссылку на него внутрь контейнера head в XSL-файле. Установите с помощью CSS серый цвет для ячеек таблицы, заданных тэгом TH. Проверьте результат в браузере.
18. Установите в CSS-файле для ячеек таблицы внутренний отступ по вертикали 2 пикселя и по горизонтали 5 пикселей.
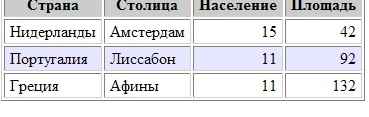
19. Присвойте ячейкам, в которых выводится население и площадь стран, класс number, и для него установите в CSS-файле выравнивание по правой границе. Окончательный результат должен выглядеть примерно так:

Работа с атрибутами
20. Откройте файл europe2.xml в браузере, используя команду меню Файл – Открыть и изучите его структуру. Как видите, эта база строится иначе – свойства стран заданы не как вложенные элементы, а как атрибуты, например:
<Страна Название="Греция" Столица="Афины"
Население="11" Площадь="132" />
Как ни странно, переход к такому формату базы данных потребует минимальных изменений в стилевом файле. Для обращения к атрибутам нужно перед названием атрибута просто поставить знак @.
21. Скопируйте XSL-файл europe.xsl, назвав копию europe2.xsl. Перед всеми названиями атрибутов (которые раньше были названиями вложенных элементов) добавьте знак @ (так вместо «Название» нужно написать «@Название»).
22. Подключите к файлу europe2.xml таблицу стилей europe2.xsl и проверьте, что получается тот же самый результат, что и раньше.
На этом выполнение основной части работы закончено.
Рисунки и ссылки 3
3 Дополнительное задание для любознательных.
В XML-файле можно хранить пути к файлам изображений и ссылки на ресурсы Интернета. Как известно, адрес изображения на веб-странице указывается как значение атрибута src тэга <img>, а адрес перехода по гиперссылке – как значение атрибута href тэга <a>. Проблема состоит в том, что значение, взятое из XML-файла, нужно «встроить» внутрь тэга веб-страницы, передать как значение атрибута. Для этого используют специальный элемент языка XSL, который называется xsl:attribute (мы уже встречались с ним в разделе Условное форматирование).
Пусть в XML-файле хранятся данные об автомашинах в виде записей следующего формата:
<Авто Название="Ford Fusion" Фото="images/fordfsn.jpg" Ссылка="http://www.ford.com/cars/fusion/"/>
Для того, чтобы вставить рисунок, адрес которого записан как атрибут Фото, в стилевом XSL-файле используем следующий код:
<img>
<xsl:attribute name="src">
<xsl:value-of select="@Фото"/>
</xsl:attribute>
</img>
Элемент xsl:attribute изменяет значение атрибута src тэга , внутри которого он находится. Новое значение атрибута будет равно значению атрибута Фото записи из базы данных.
Аналогично меняется атрибут href у гиперссылки:
<a>
<xsl:attribute name="href">
<xsl:value-of select="@Ссылка"/>
</xsl:attribute>
<xsl:value-of select="@Название"/>
</a>
В данном примере из записи базы данных берем два атрибута: Название (оно становится текстом ссылки) и Ссылка (адрес перехода).
Задание для самостоятельной работы. Постройте базу данных в формате XML, содержащую рисунки и адреса перехода по гиперссылкам, и напишите стилевой файл для вывода этих данных на веб-страницу.
Использование Javascript 4
4 Дополнительное задание для любознательных.
Покажем, как можно использовать язык программирования JavaScript для управления выводом данных из XML-файла на веб-страницу. Наша задача – сделать заголовки столбцов гиперссылками, щелчок по которым сортирует данные по выбранному столбцу.
Как вы знаете, сортировка данных задается в таблице стилей. Поэтому задача сводится к тому, чтобы после щелчка по гиперссылке динамически заменить таблицу стилей текущей веб-страницы. При этом нельзя, как мы делали раньше, жёстко связывать XML-файл со стилевым файлом, поэтому ссылку на стилевой файл в начале XML-документа нужно убрать.
Основным файлом будет HTML-страница, которую мы назовем europe.htm. После загрузки этой страницы на неё будут динамически подгружаться данные из XML-файла и некоторая таблица стилей (начальный вариант, без сортировки). После щелчка по гиперссылке таблица стилей должна заменяться. Это означает, что придётся создать несколько стилевых таблиц с расширением .xsl, которые будут отличаться только порядком сортировки данных.
1. Скопируйте файлы europe.css, europe2.xml и europe2.xsl в отдельный каталог (например, с именем JS).
2. Создайте веб-страницу europe.htm следующего содержания:
<html> <head> <link rel="stylesheet" href="europe.css" type="text/css" /> </head> <body> <div id="data"> </div> </body> </html>
На этой странице подключается стилевой файл europe.css и в теле документа размещен блок с идентификатором data, в который мы будем загружать данные из XML-файла.
3. Скопируйте в каталог JS файл loadxml.js, в котором записаны функции для динамической загрузки XML-документа и стилевой XSL-таблицы 5. Подключите этот файл к веб-странице с помощью тэга script.
5 Изучая этот файл, вы заметите, что для браузера Internet Explorer предусмотрен особый вариант действий, потому что он не поддерживает команды, работающие в остальных браузерах.
4. Удалите из файла europe2.xml строку, в которой подключается стилевой файл europe2.xsl.
5. Удалите из файла europe2.xsl строки, содержащие HTML-тэги (теперь они находятся в теле HTML-страницы), а также команды для сортировки и поиска.
6. Добавьте в тело веб-страницы скрипт с функцией init, которая загружает XML-документ europe2.xml и таблицу стилей europe2.xsl в блок с идентификатором data:
<script type="text/javascript">
function init() {
source = loadXMLDoc("europe2.xml");
loadStyle("europe2.xsl", "data");
return true;
}
</script>
и вызовите функцию init в обработчике события onLoad (он срабатывает сразу после загрузки страницы):
<body onLoad="init();">
Откройте веб-страницу europe.htm в браузере и убедитесь, что выводятся данные по всем странам.
7. Теперь осталось организовать сортировку. Заголовки столбцов таблицы находятся в стилевом файле europe2.xsl, их нужно сделать гиперссылками, так чтобы при щелчке по ним вызывались функции, выполняющие сортировку (подгружающие другую таблицу стилей). Например, вместо строки
<th>Страна</th>
нужно записать
<th>
<a href="#" onClick="loadStyle('europe2n.xsl','data');">Страна</a>
</th>
Вызов функции loadStyle в обработчике события onClick (при щелчке мышью) загружает таблицу стилей europe2n.xsl, которая должна выполнить сортировку по названию страны.
Тем же способом превратите все заголовки столбцов таблицы в гиперссылки. Конечно, имена таблиц стилей должны быть разными. Например, последняя буква названия XSL-файла может обозначать порядок сортировки: n (от англ. name) – по названию страны; c (от англ. capital) – по названию столицы; p (от англ. people) – по числу жителей; a (от англ. area) – по площади.
8. Скопируйте основную таблицу стилей europe2.xsl четыре раза, получив файлы с теми именами, которые указаны в гиперссылках. В каждый из них добавьте нужный вариант сортировки.
9. Откройте веб-страницу europe.htm в браузере и убедитесь, что все варианты сортировки работают правильно. Особое внимание обратите на сортировку по числовым данным (количеству жителей и площади).

