Практическая работа № 74
«Иллюстрации для веб-сайтов»
В этой работе мы научимся сохранять изображения, предназначенные для размещения на веб-сайтах. Главная задача – добиться минимального размера и сохранить приемлемое качество.
1. Откройте файл travel.xcf.
2. Установите масштаб 200% (Вид – Масштаб – 2:1 (200%)). Передвиньте рисунок так, чтобы видеть границу между горами и небом, в этом месте будут особенно ясно видны искажения при сжатии в формате JPEG.
3. Выберите пункт меню Файл – Сохранить копию, в появившемся окне введите имя файла travel.jpg.
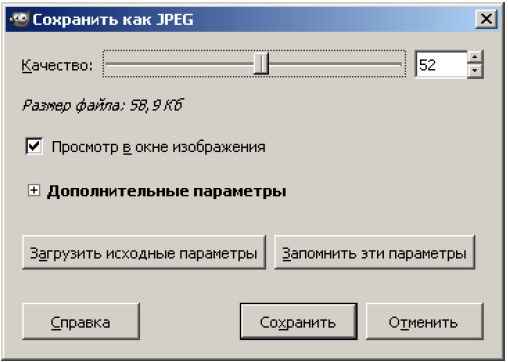
4. В окне Сохранить как JPEG отметьте флажок Просмотр в окне изображения. Сдвигая движок Качество, наблюдайте (в этом же окне), как изменяется размер файла, а в основном окне с фотографией – внешний вид получившегося изображения. Смотрите, как при снижении качества (т.е. при увеличении степени сжатия) появляются искажения: квадраты 8 на 8 пикселей и лишние темные точки на границе светлых и темных областей.

5. Выберите минимальное качество, которое вы считаете допустимым, и сохраните файл travel.jpg.
Какой уровень качества вы считаете допустимым?
Ответ:

6. Попробуем сохранить фотографию в формате GIF (с палитрой). Выберите пункт меню Файл – Сохранить копию, в появившемся окне введите имя файла travel.gif. Сохраните файл, не меняя никаких настроек.
7. Откройте файл travel.gif, увеличьте изображение и посмотрите, устраивает ли вас его качество. Сделайте выводы. Закройте файл.
Ответ:

8. Сохраните копию файла в формате PNG (для этого нужно ввести имя travel.png). Он использует сжатие без потерь, поэтому качество не ухудшится. Сравните размеры файлов travel.jpg и travel.png.
Ответ:

9. По результатам этого эксперимента сделайте выводы о том, в каком формате лучше всего готовить фотографии для веб-сайта.
Ответ: