Уроки 30 - 34
Основы сайтостроения (§§ 13 - 15)
Практическая работа 2.5. "Разработка сайта "Моя семья""
Практическая работа 2.6. "Разработка сайта "Животный мир""
Практическая работа 2.7. "Разработка сайта "Наш класс""
Содержание урока
Инструменты для разработки wеb-сайтов (§ 13)
Понятие языка разметки гипертекста
Визуальные HTML-редакторы
Создание сайта «Домашняя страница» (§ 14)
Создание таблиц и списков на wеb-странице (§ 15)
Практическая работа № 2.5 Разработка сайта «Моя семья»
Практическая работа № 2.6 Разработка сайта «Животный мир»
Практическая работа № 2.7 Разработка сайта «Наш класс»
Инструменты для разработки wеb-сайтов (§ 13)
Визуальные HTML-редакторы
Для создания сайта необязательно знать язык HTML. Существует множество доступных визуальных HTML-редакторов, их другое название — WYSIWYG-редакторы, позволяющих создавать сайты без знания данного языка. WYSIWYG расшифровывается как: What You See Is What You Get — что видишь, то и получаешь. Работа в таких редакторах происходит с визуальными формами, а не с тегами. Например, чтобы сделать шрифт текста жирным, надо просто выделить этот текст и нажать соответствующую кнопку в меню редактора. После этого редактор вставит в HTML-код необходимые теги, а разработчик сайта увидит на странице уже итоговый результат.
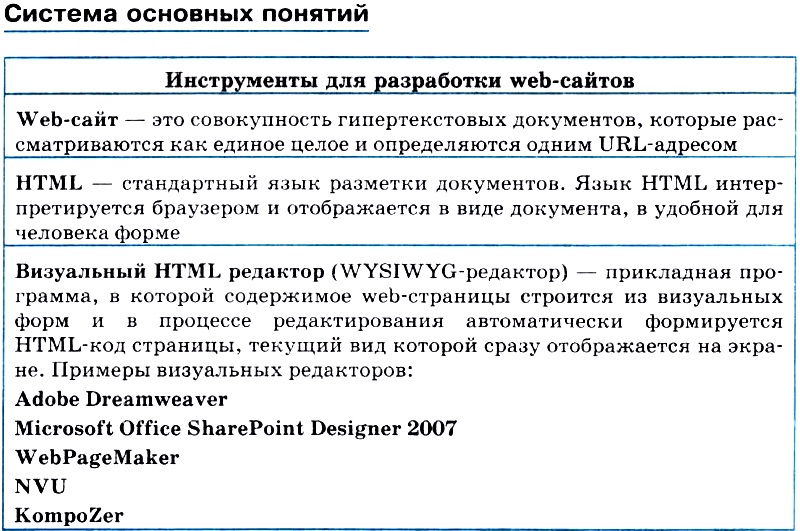
 Визуальный HTML редактор (WYSIWYG-редактор) — прикладная программа, в которой содержимое web-страницы строится из визуальных форм и в процессе редактирования автоматически формируется HTML-код страницы, текущий вид которой сразу отображается на экране.
Визуальный HTML редактор (WYSIWYG-редактор) — прикладная программа, в которой содержимое web-страницы строится из визуальных форм и в процессе редактирования автоматически формируется HTML-код страницы, текущий вид которой сразу отображается на экране.
Правда, у визуальных редакторов есть ряд недостатков. В частности, сгенерированный ими HTML-код далеко не всегда бывает оптимальным, т. е. размер файла может получиться гораздо больше, чем при его непосредственном описании на языке HTML. Кроме того, в этих редакторах есть масса настроек, которые несведущему человеку будут просто непонятны. Например, человек, впервые создающий сайт, может не знать, что такое «якорь» ссылки или «альтернативный текст» изображения. Поэтому хоть какие-то минимальные сведения об используемых терминах необходимо предварительно получить.
Существует достаточно много программных продуктов, позволяющих в визуальном режиме создавать макет сайта и заполнять его содержимым. Кратко опишем наиболее распространенные.
 1. Adobe Dreamweaver — один из наиболее популярных коммерческих программных продуктов, предназначенных для разработки сайтов. Изначально был разработан и поддерживался компанией Macromedia (до 2005 г.). Следующие версии, начиная с Dreamweaver CS3 (2007 г.), выпускает компания Adobe. Редактор содержит огромный выбор всевозможных инструментов, удобный интерфейс, тонкие настройки, позволяющие подогнать программу под нужды web-мастера, а также встроенный FTP-менеджер для загрузки файлов на сервер.
1. Adobe Dreamweaver — один из наиболее популярных коммерческих программных продуктов, предназначенных для разработки сайтов. Изначально был разработан и поддерживался компанией Macromedia (до 2005 г.). Следующие версии, начиная с Dreamweaver CS3 (2007 г.), выпускает компания Adobe. Редактор содержит огромный выбор всевозможных инструментов, удобный интерфейс, тонкие настройки, позволяющие подогнать программу под нужды web-мастера, а также встроенный FTP-менеджер для загрузки файлов на сервер.
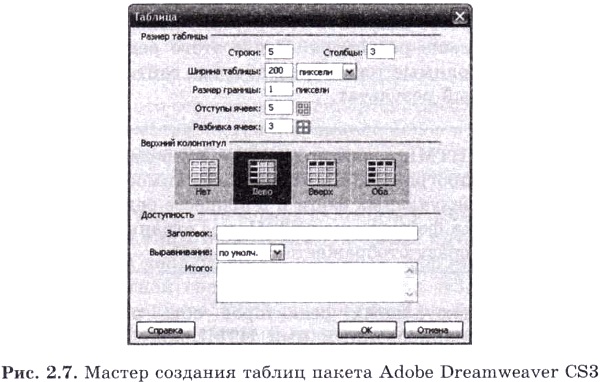
Начинающий пользователь может создавать страницы практически без знания HTML — добавляя элементы страницы и указывая их параметры с помощью встроенного мастера (рис. 2.7).
Официальный сайт для загрузки — http://www.adobe.com/downloads/.

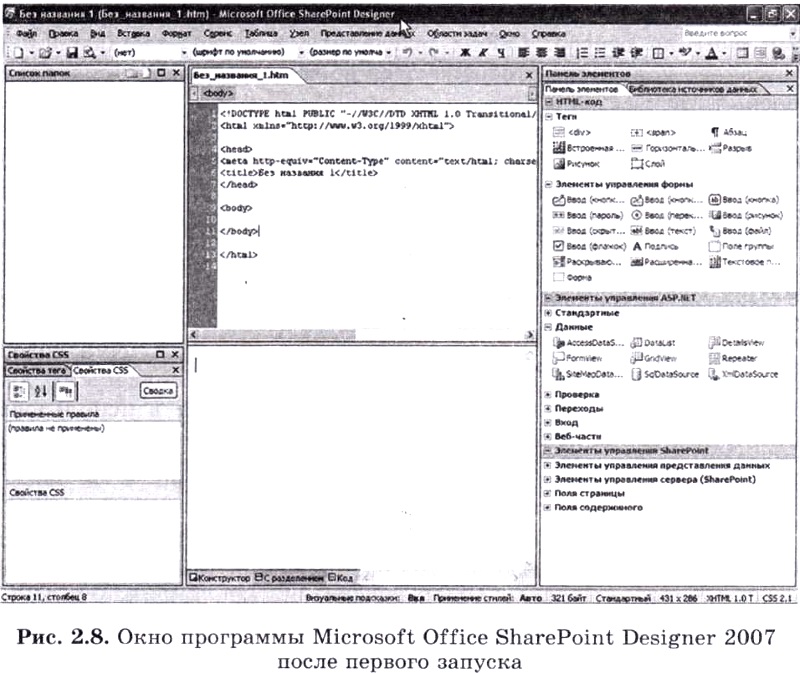
 2. Microsoft Office SharePoint Designer 2007 — визуальный HTML-редактор и программа для web-дизайна от компании Microsoft (рис. 2.8). Является одним из компонентов пакета Microsoft Office 2007, но при этом требует отдельной установки. Данный пакет относится к числу достаточно сложных редакторов, позволяющих создавать не только простейшие web-страницы,
но и полноценные web-узлы, предназначенные для коллективной работы пользователей. Более новая версия программы Microsoft Office SharePoint Designer 2010 максимально завязана на совместную работу большого числа людей над одним проектом, что требует установки соответствующего программного обеспечения на сервере, где хранится данный проект.
2. Microsoft Office SharePoint Designer 2007 — визуальный HTML-редактор и программа для web-дизайна от компании Microsoft (рис. 2.8). Является одним из компонентов пакета Microsoft Office 2007, но при этом требует отдельной установки. Данный пакет относится к числу достаточно сложных редакторов, позволяющих создавать не только простейшие web-страницы,
но и полноценные web-узлы, предназначенные для коллективной работы пользователей. Более новая версия программы Microsoft Office SharePoint Designer 2010 максимально завязана на совместную работу большого числа людей над одним проектом, что требует установки соответствующего программного обеспечения на сервере, где хранится данный проект.

Изначально этот продукт относился к разряду коммерческих, но с 2009 года стал распространяться бесплатно для всех желающих на официальном сайте Microsoft Office:
Microsoft SharePoint Designer 2010 (32-разрядная версия).
Microsoft SharePoint Designer 2010 (64-разрядная версия.
 3. WebPageMaker — простой, быстрый и удобный редактор для создания сайтов. Пользователь с помощью мышки перетаскивает в необходимые места на странице заранее заготовленные тексты и графику. В состав программы входит большое количество готовых шаблонов, которые можно использовать как основу для будущего сайта.
3. WebPageMaker — простой, быстрый и удобный редактор для создания сайтов. Пользователь с помощью мышки перетаскивает в необходимые места на странице заранее заготовленные тексты и графику. В состав программы входит большое количество готовых шаблонов, которые можно использовать как основу для будущего сайта.
Встроенный FTP-менеджер позволяет быстро загрузить готовый сайт на сервер. Сайты, сделанные в WebPageMaker-3.0.3, одинаково корректно отображаются во всех основных типах браузеров.
К одному из существенных достоинств редактора относится очень небольшой объем дистрибутива (всего 3,5 Мбайт). Кроме того, существует так называемая версия portable, которая не требует установки (ее объем — 6 Мбайт).
 4. Nvu — свободно распространяемый визуальный HTML-peдактор. Преимущество редактора Nvu состоит в его кроссплатформенности: есть версии под Linux, Microsoft Windows и MacOS.
4. Nvu — свободно распространяемый визуальный HTML-peдактор. Преимущество редактора Nvu состоит в его кроссплатформенности: есть версии под Linux, Microsoft Windows и MacOS.
Помимо типовых для web-редакторов функций, Nvu содержит интегрированный FTP-менеджер, мощную поддержку для форм, таблиц и шаблонов. Редактор очень прост в использовании. В последние несколько лет Nvu не развивается, но потенциал этого редактора продолжает реализовываться в редакторе KompoZer.
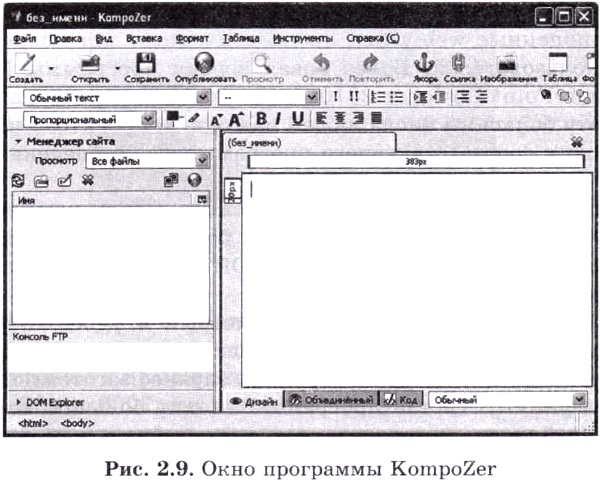
 5. KompoZer (рис. 2.9) — ответвление от редактора Nvu. KompoZer является свободно распространяемой web-авторской системой, которая сочетает в себе менеджер для web-файлов и визуальный редактор. По сравнению с Nvu, KompoZer создает более короткий код разметки. KompoZer чрезвычайно прост в использовании, что делает его привлекательным для пользователей, которые хотят создавать сайты без получения серьезных технических знаний. KompoZer может рассматриваться в качестве редактора для создания небольших web-проектов. Объем дистрибутива — 7 Мбайт.
5. KompoZer (рис. 2.9) — ответвление от редактора Nvu. KompoZer является свободно распространяемой web-авторской системой, которая сочетает в себе менеджер для web-файлов и визуальный редактор. По сравнению с Nvu, KompoZer создает более короткий код разметки. KompoZer чрезвычайно прост в использовании, что делает его привлекательным для пользователей, которые хотят создавать сайты без получения серьезных технических знаний. KompoZer может рассматриваться в качестве редактора для создания небольших web-проектов. Объем дистрибутива — 7 Мбайт.

http://www.kompozer.net/download - Страница загрузка актуальной версии KompoZer.

Следующая страница  Вопросы и задания
Вопросы и задания

