Уроки 88 - 95
§5.2. Интерактивные формы на Web-страницах
Содержание урока
5.2.1. Структура HTML-кода Web-страницы
5.2.2. Создание интерактивных Web-страниц
Практическая работа 5.3 Разработка интерактивной Web-страницы с использованием Web-редакторов
5.2.2. Создание интерактивных Web-страниц
Практическая работа 5.3
Разработка интерактивной Web-страницы с использованием Web-редакторов
Аппаратное и программное обеспечение. Компьютер с установленной операционной системой  Windows, подключенный к Интернету.
Windows, подключенный к Интернету.
Цель работы. Научиться создавать интерактивные Web-страницы с использованием различных Web-редакторов.
Задание. В операционной системе Windows создать интерактивную Web-страницу с использованием следующих Web-редакторов:
Microsoft Office FrontPage 2003;
Microsoft Office SharePoint Decigner 2007;
Macromedia Dreamweaver 8;
Microsoft Visial Web Developer 2005 Express Edition.
Разработка интерактивной Web-страницы с использованием Web-редакторов
Интерактивная Web-страница «Анкета». Интерактивная Web-страница «Анкета» содержит форму, которая заключается в контейнер <FORM></FORM>. В первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.
Web-редактор FrontPage часто вставляет лишние тэги, которые можно удалить в ручном режиме.
1. Запустить Web-редактор FrontPage.
В режиме Конструктор ввести команду [Вставка- Форма]. Ввести все необходимые элементы управления. В частности, вставить два текстовых поля и поясняющие надписи к ним.
В контекстном меню текстовых полей выбрать пункт Свойство поля формы... и в появившемся диалоговом окне ввести значения в текстовые поля.
Перейти в режим Код и при желании изменить HTML-код.

Вставим в HTML-код группу переключателей, в которой устанавливается, к какой группе пользователей относится посетитель.
2. Запустить Web-редактор SharePoint Decigner.
В режиме Конструктор на Панели управления выбрать и ввести все необходимые элементы управления.
В частности, вставить группу переключателей и поясняющие надписи к ним.
В контекстном меню переключателя выбрать пункт Свойство поля формы... и в появившемся диалоговом окне ввести значение Выбран.
Перейти в режим Код и при желании изменить HTML-код.

Вставим в HTML-код группу флажков, которые выявляют наиболее популярные сервисы Интернета.
3. Запустить Web-редактор Dreamweaver 8.
В режиме Design (Конструктор) на Панели управления выбрать и ввести все необходимые элементы управления.
В частности, вставить группу флажков и поясняющие надписи к ним.
В контекстном меню флажков выбрать пункт Свойство поля формы... и в появившемся диалоговом окне ввести Checked (Выбран).
Перейти в режим Code (Код) и при желании изменить HTML-код.

Вставим в HTML-код раскрывающийся список, содержащий названия наиболее популярных браузеров.
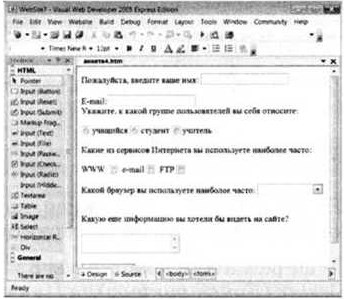
4. Запустить Web-редактор Visial Web Developer.
Ввести команду [File-New Web Site...]. В появившемся диалоговом окне выбрать пункт Empty Web Site.
В режиме Design (Конструктор) на Toolbox (Панели элементов управления) выбрать и ввести все необходимые элементы управления.
В частности, вставить раскрывающийся список.

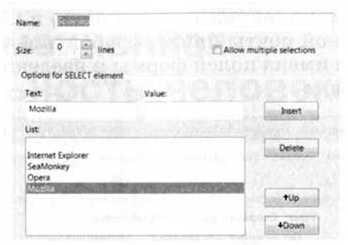
5. В контекстном меню списка выбрать пункт Properties (Свойства) и в появившемся диалоговом окне ввести значения списка, а также установить значение по умолчанию.

6. Перейти в режим Source (Код) и при желании изменить HTML-код.
Вставим в HTML-код текстовую область, в которой посетитель сайта может высказать свои замечания и предложения.
7. Вставить в HTML-код текстовую область.
Чтобы данные из интерактивной формы были отправлены по указанному адресу электронной почты или на сервер, необходимо указать этот адрес и создать кнопку Отправить.
8. В любом Web-редакторе вставить кнопку Submit (Отправить).
9. После открытия в браузере Web-страницы «Анкета» и внесения данных в поля формы необходимо щелкнуть по кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.

10. Через несколько секунд по указанному в «Анкете» адресу электронной почты придет сообщение, в котором будут указаны имена полей формы и введенные пользователем значения.

Следующая страница  5.2.1. Структура HTML-кода Web-страницы
5.2.1. Структура HTML-кода Web-страницы

