Технология
Школа html-верстки для начинающих
Урок 1
Что такое HTML?
Содержание урока
Что такое HTML?
Что такое HTML?
Прежде чем дать определение термину "HTML" нужно разобраться откуда эта птица прилетела. Для начала нам надо понимать, что такое сайт.
Что такое сайт?
 Сайт (вебсайт) - это своеобразная ячейка в сети интернет, предоставляющая какую-либо информацию для своего посетителя. Каждый вебсайт имеет свой уникальный адрес. Для тех, кто дружит с английским, определение термина вебсайт (website) читается уже в самом названии. Web - паутина, Site - место. Вебсайт - это место во всемирной паутине.
Сайт (вебсайт) - это своеобразная ячейка в сети интернет, предоставляющая какую-либо информацию для своего посетителя. Каждый вебсайт имеет свой уникальный адрес. Для тех, кто дружит с английским, определение термина вебсайт (website) читается уже в самом названии. Web - паутина, Site - место. Вебсайт - это место во всемирной паутине.
 Веб-сайт, часто называют сокращённо сайт - это совокупность логически связанных между собой веб-страниц, или просто одна страница.
Веб-сайт, часто называют сокращённо сайт - это совокупность логически связанных между собой веб-страниц, или просто одна страница.
Сайт может состоять как из одной страницы, так и из десятков тысяч страниц. Если говорить про одностраничные сайты, то это, как правило "сайты-визитки". На таком вебсайте можно разместить информацию о своей компании, телефоны, схему проезда и другие данные. Многостраничные сайты – это информационные сайты, интернет - магазины, различные социальные сети, либо такие «гиганты» интернета как яндекс и гугл.
Что такое домен?
Выше было сказано, что каждый сайт имеет свой уникальный адрес, так вот этот адрес – это и есть доменное имя (домен). Сайт, на котором Вы сейчас находитесь имеет домен "иванов-ам.рф".

Если нужно перейти на определенный сайт, то Вы пишите его доменное имя в верхней строке своего браузера.
Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер.
 Браузер - это программа для просмотра веб-страниц, тех самых из который состоят сайты. Примеры популярных браузеров: Yandex, Opera, Mozilla Firefox, Google Chrome и самый распространенный Internet Explorer.
Браузер - это программа для просмотра веб-страниц, тех самых из который состоят сайты. Примеры популярных браузеров: Yandex, Opera, Mozilla Firefox, Google Chrome и самый распространенный Internet Explorer.
Что такое HTML?
Вот мы и подошли к основному вопросу урока.
 HTML (от англ. HyperText Markup Language — язык гипертекстовой разметки) — это специальный язык разметки, который применяется при создании сайтов в интернете. Не пугайтесь такого непонятного определения. Практически все сайты в интернете состоят из страниц, написанных на html. Мы с Вами говорим на русском языке, во Франции люди говорят на французском, а наш браузер говорит со страницами сайтов на языке html. Браузер считывает всю информацию со страниц написанных на html языке, переваривает ее, а затем выдает нам на экран монитора понятное и привычное изображение.
HTML (от англ. HyperText Markup Language — язык гипертекстовой разметки) — это специальный язык разметки, который применяется при создании сайтов в интернете. Не пугайтесь такого непонятного определения. Практически все сайты в интернете состоят из страниц, написанных на html. Мы с Вами говорим на русском языке, во Франции люди говорят на французском, а наш браузер говорит со страницами сайтов на языке html. Браузер считывает всю информацию со страниц написанных на html языке, переваривает ее, а затем выдает нам на экран монитора понятное и привычное изображение.
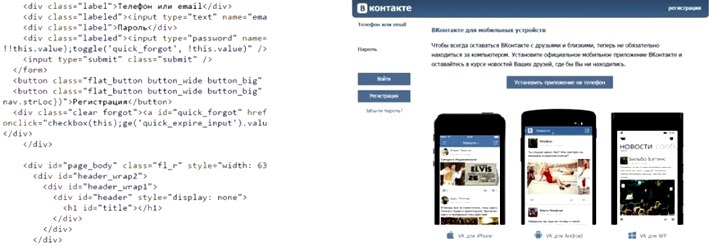
Для примера посмотрите на рисунок. Слева изображена часть кода html страницы (стартовая страница сайта вконтакте), а справа изображение, выведенное на экран монитора браузером после того как он прочитал html страницу.

* Не пугайтесь страшного и не понятного набора символов слева, вскоре Вы поймете, что все гениальное - просто.
Общее представление об HTML
Язык гипертекстовой разметки HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1986—1991 годах в стенах ЦЕРНа в Женеве в Швейцарии.
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.
Мультимедийные возможности были добавлены позже.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи.
Например, тег <table> предназначен для создания в документах таблиц, но иногда используется и для оформления размещения элементов на странице. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Источник информации: http://htmlboss.ru/beginner
Следующая страница  Что такое HTML.mp4
Что такое HTML.mp4



