Технология
Школа html-верстки для начинающих
Урок 2
Создаем первую HTML страницу
Содержание урока
Создаем первую html страницу
Создаем первую html страницу.mp4
Создаем первую html страницу
В этом уроке, Вы создадите свою первую веб-страницу. Пока что Вам не надо вникать что за непонятные символы придется использовать. В этом уроке мы создаем страницу, а в следующих двух уроках мы полностью разберемся в каждом написанном символе.
Первое что мы делаем, это создаем папку на рабочем столе и даем ей название «Сайт». В этой папке будет проходить все наше дальнейшее творение.
Теперь запускаем блокнот Notepad++ который мы установили. (Если Вы этого еще не сделали, то инструкция по установке здесь -  ). По умолчанию программа должна быть по директории /Program Files/Notepad++/, либо можно запустить через Пуск. Открыли программу и вставляем в нее следующий текст:
). По умолчанию программа должна быть по директории /Program Files/Notepad++/, либо можно запустить через Пуск. Открыли программу и вставляем в нее следующий текст:
<html> <head> <title>Мой первый сайт </title> </head> <body> Здравствуйте! Это моя первая веб-страница! </body> </html>
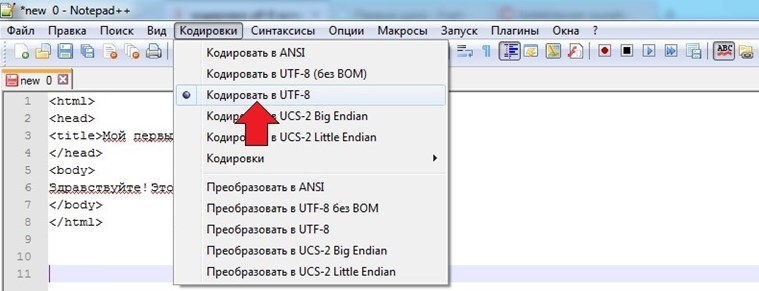
Далее, нажимаем в верхнем меню кнопку "Кодировки" и выбираем "Кодировать в UTF-8"

Большинство сайтов рунета состоят из страниц html написанных на кодировке UTF-8. Для того чтобы наши страницы корректно отображались в браузере, мы тоже будем использовать данную кодировку.
Теперь нужно сохранить наш файл в формате html.
Не забываем, что Notepad++, это текстовый редактор, а это значит, что на данный момент мы имеем обычный текстовый файл с набором символов. Для того чтобы наш браузер отображал созданную нами текстовую страницу как веб-страницу, нам нужно сделать из нее файл с расширением html.
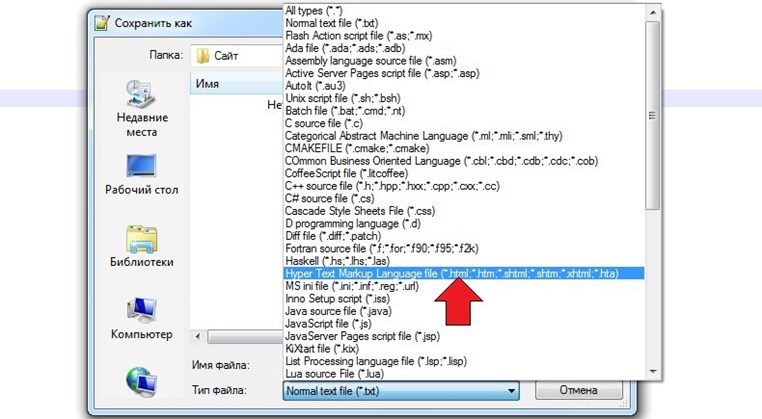
Для этого нажимаем в верхнем меню кнопку "Файл", затем "Сохранить как", выбираем директорию (путь) куда будет сохранен файл, сохраним его в созданной нами папке: Рабочий стол/Сайт/, далее самое главное, выбираем нужный тип файла, в нашем случае это Hyper Text Markup Language (html).

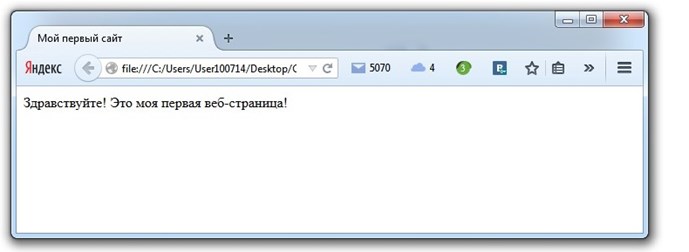
Поздравляю Вас! Вы только что создали свою первую веб-страницу! Теперь Вы можете зайти в папку "Сайт" и запустить созданный файл. Страница откроется с помощью браузера, и Вы увидите, что вместо непонятных символов, которые мы вставляли, браузер выводит на экран вполне понятную информацию.

Как это все работает, мы разберем в следующих уроках.
* Когда нам нужно будет открывать файл для редактирования, будем нажимать правой кнопкой мыши на файл и выбирать "Edit with Notepad++" (открыть с помощью Notepad++).
Источник информации: http://htmlboss.ru/beginner
Следующая страница  Создаем первую html страницу.mp4
Создаем первую html страницу.mp4


