Технология
Школа html-верстки для начинающих
Урок 4
Структура HTML страницы
Содержание урока
Структура HTML страницы
Структура HTML страницы
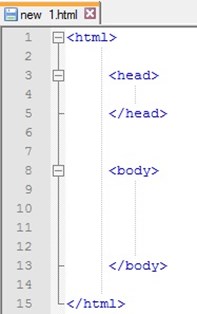
Теперь Вы знаете, что такое теги и сейчас самое время разобраться в структуре html страницы. На рисунке ниже изображен html код в котором нет текста, есть только три тега. Это тег <html>, <head> и <body>. Все эти три тега должны обязательно закрываться.

Именно эти три тега и составляют структуру html страницы. Они должны обязательно присутствовать в каждом html документе. Это железное правило.
Разберем значение каждого из этих тегов.
Тег <html> является контейнером для всего содержимого страницы. Другими словами, весь код страницы находиться между открывающимся <html> и закрывающимся </html>.
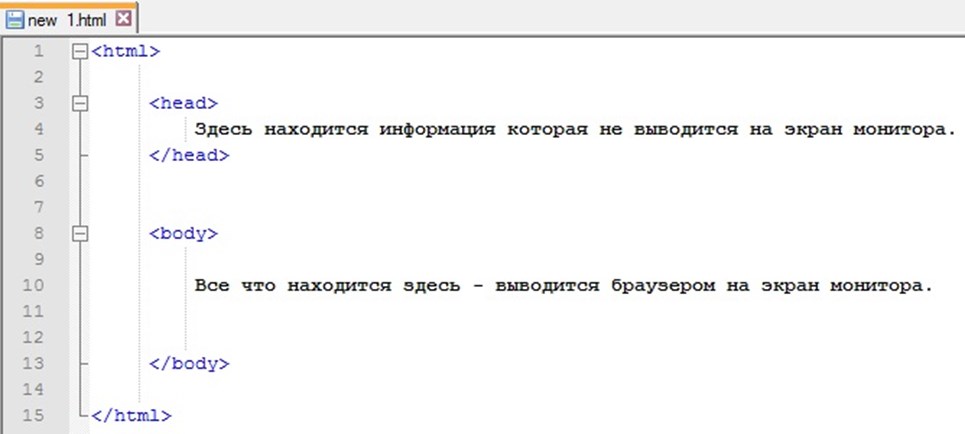
В тег <head> заключается служебная информация для браузера и поисковых систем. Эта информация никак не отображается браузером на экране монитора. Исключение составляет тег <title> </title>. О нем мы поговорим в конце этого урока.
Тег <body> - это основное тело нашего документа. Все, что находится между тегами <body> и </body> будет выводиться браузером на экран монитора.
Вся суть структуры html страницы в этом рисунке:

Тег <title>
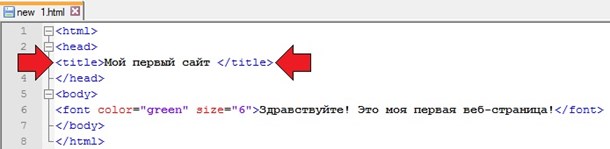
Тег <title> закрывающийся, внутри него указывается название страницы. Данный тег является обязательным для каждой страницы. Он должен находиться строго между <head> и </head>.
Давайте вернемся к странице, которую мы создавали на 3-ем уроке. В коде между <title> и </title> написано "Мой первый сайт" это значит, что наша страница имеет название "Мой первый сайт".

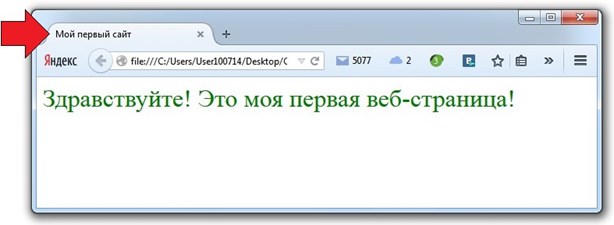
Содержимое тега <title> отображается на экране, а именно в окне браузера, обратите внимание на рисунок:

В первую очередь содержание данного тега имеет значение для поисковиков (Яндекс, Гугл и др.). Поисковые роботы считывают содержание тега <title> для того чтобы понимать, о чем ваша страница.
Следующая страница  Структура html страницы.mp4
Структура html страницы.mp4



