Технология
Школа html-верстки для начинающих
Урок 9
Что такое пиксель?
Содержание урока
Практикум
Практикум
Практическая работа по теме «Пиксель. Пиктограмма»
Задание №1
1. Создайте в графическом редакторе Paint любой рисунок, например рыбку.
2. Увеличьте масштаб изображения. Чтобы увеличить масштаб изображения:
• выберите инструмент Масштаб – указатель мыши примет вид увеличительного стекла в рамке;
• щелкните левой кнопкой мыши в нужной части рисунка.
3. Сделайте необходимые изменения на увеличенном рисунке.
4. Уменьшите масштаб рисунка. Чтобы уменьшить масштаб изображения:
• выберите инструмент Масштаб – указатель мыши примет вид увеличительного стекла (без рамки);
• щелкните на рисунке мышью.
Задание №2

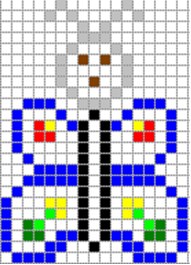
Нарисуйте по пикселям бабочку, как показано на рисунке. Перед рисованием с помощью инструмента Масштаб увеличьте изображение на рабочем поле и отобразите сетку (команда меню Вид – Масштаб – Показать сетку).
Задание №3

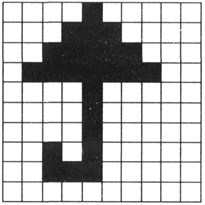
Нарисуйте раскрытый зонтик. Измените картинку по пикселям, чтобы получился сложенный зонтик.
Создание favicon для сайта
Есть три самых распространенных способа:
• Специальный плагин для Photoshop. Позволяет работать этому популярному редактору изображений с форматом ico.
• Специальные программы для изготовления фавиконов. Они специально «заточены» для изготовления иконок для сайта.
• Онлайн генератор favicon. Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
RealFaviconGenerator сделает фавиконы для разных платформ и браузеров.
Если вам достаточно одного значка, Генератор от PR-CY отконвертирует изображение в файл ICO 16х16.

Следующая страница  Что такое пиксель?
Что такое пиксель?



