Технология
Школа html-верстки для начинающих
Урок 11
Объединение ячеек таблицы
Содержание урока
Практикум
Практикум
Задачи на работу с HTML таблицами
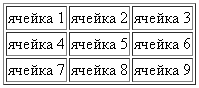
Задание 1. Повторите страницы по данному образцу:

Задание 2. Добавьте заголовки, атрибуты width (400) и height (200) и выравнивание

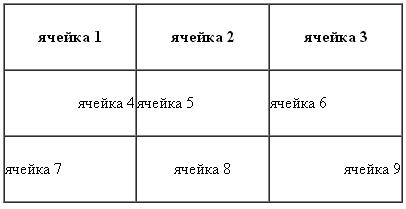
Задание 3. Повторите страницу по данному образцу:

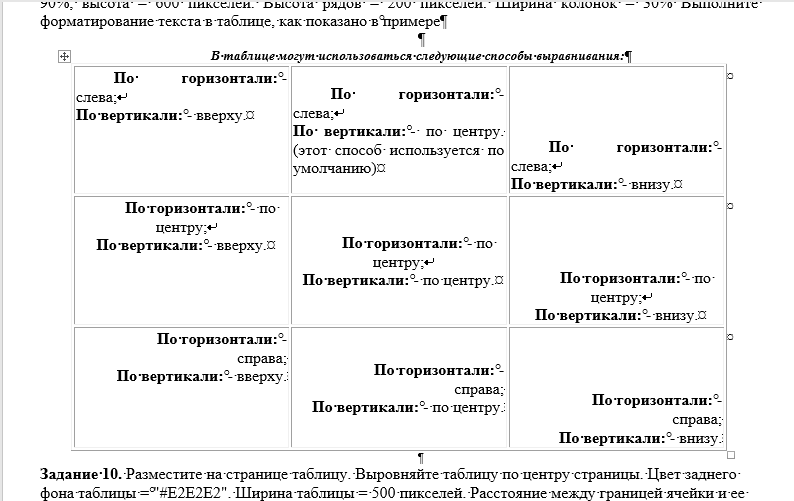
Задание 4. Создайте новую Web-страницу. Разместите на странице таблицу. Ширина таблицы = 90%, высота = 600 пикселей. Высота рядов = 200 пикселей. Ширина колонок = 30% Выполните форматирование текста в таблице, как показано в примере
В таблице могут использоваться следующие способы выравнивания:

Задачи на группировку ячеек HTML таблиц
Задание 5. Повторите страницы по данным образцам:



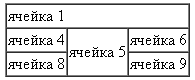
Задание 6. Создайте новую Web-страницу. Разместите на странице таблицу из 5 рядов и 5 колонок. Выполните объединение ячеек таблицы, как показано в примере
Объединение ячеек таблицы:
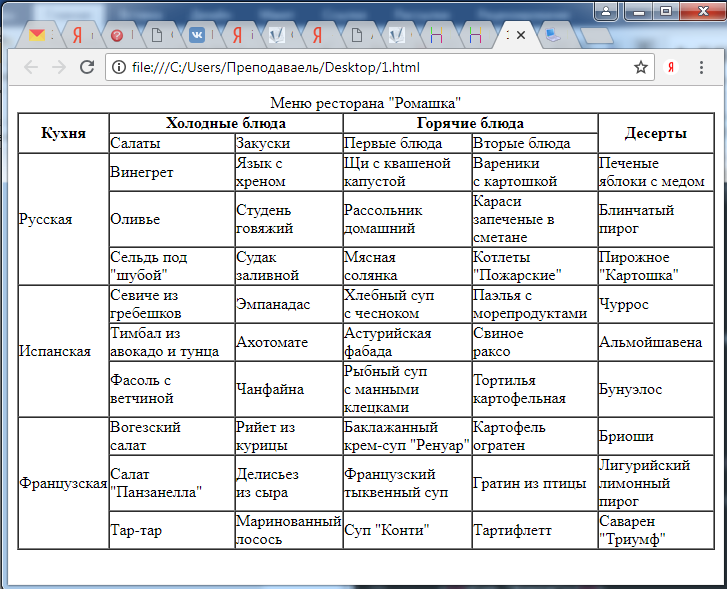
Задание 7. Создайте таблицу по образцу

Задание 8. Создайте таблицу по образцу.

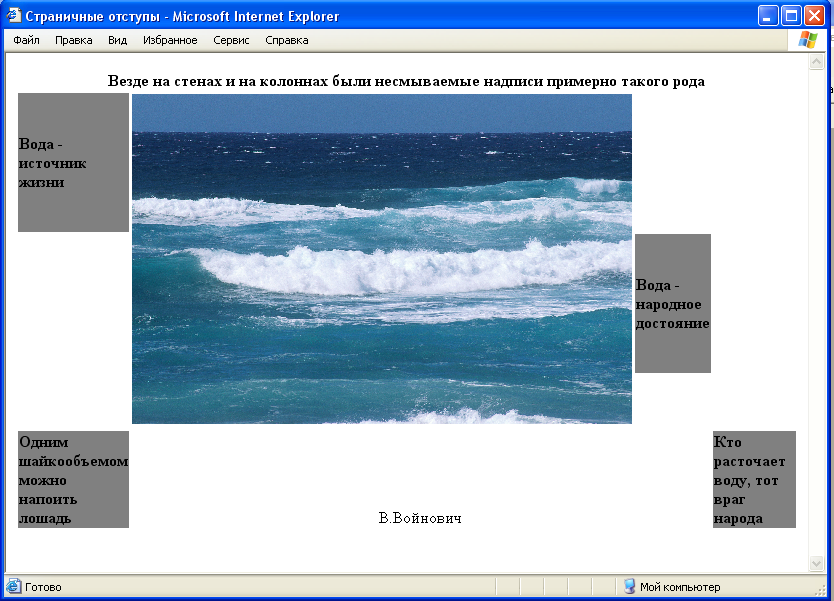
Задание 9. Создайте страницу, демонстрирующую взаимное расположение текста и таблицы

Задание 10. Используя таблицу выровняйте информационные блоки на экране и разместите их в соответствии с проектом документа

Следующая страница  Объединение ячеек таблицы
Объединение ячеек таблицы



