Технология
Школа html-верстки для начинающих
Урок 12
Страница index
Содержание урока
Практикум
Практикум
Подготовка главной страницы сайта - файл index.html
Содержание главной страницы будет следующим:
<noindex><textarea cols="50" rows="15" name="example">
<html>
<head>
<title>Главная страница сайта</title>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251">
</head>
<body>
Это главная страница сайта "В мире животных"
</body>
</html>
</textarea></noindex>
Заголовок страницы TITLE
Это очень важный тег, т.к. в нем отражается суть всей страницы, а в нашем случае, поскольку речь идет о главной странице ВСЕГО САЙТА, то заголовок должен, ни много, ни мало, - отражать суть ВСЕГО САЙТА! То что написано в тайтле страницы индексируется поисковиками в первую очередь и имеет очень важный вес при ранжировании страницы. Поэтому, в теге TITLE надо в краткой форме (50-60 символов) отразить всю суть содержимого страницы, при этом обязательно надо использовать ключевые слова и фразы, которые встречаются в тексте самой страницы.
Наш сайт будет называться "В мире животных". Поэтому, вполне логично будет в тайтле прописать такое название для сайта: В мире животных - сайт о жизни животных и их повадках.
Оформление страницы
Пришло время подумать КАК будет выглядеть наш сайт. Вариантов множество. Остановимся на следующем:
- В верхней части сайта будет располагаться "шапка" сайта;
- Средняя часть сайта будет состоять из двух колонок: в правой будет навигация (она будет уже); в левой - основной контент сайта;
- В нижней части сайта будет расположен "подвал".
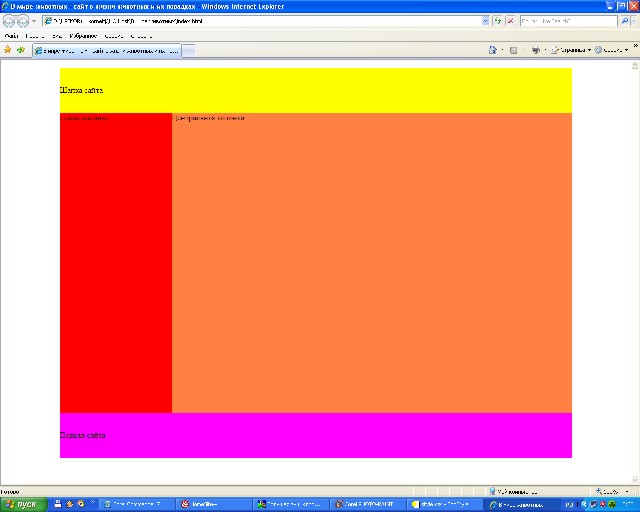
Верстать сайт будем с помощью таблиц, причем ширину таблиц сделаем фиксированной, таким образом, мы обезопасим себя от всяких неприятных сюрпризов верстки при смене разрешения экрана монитора. Поскольку 15 дюймовые мониторы практически уже вышли из употребления, то за минимальный размер экрана монитора возьмем стандартное разрешение 17 дюймового монитора - 1024*768. Исходя из этого, максимальная ширина таблицы при верстке не должна превышать 1024 пиксела. Ниже приведен код страницы с комментариями, для наглядности различные части страницы окрашены в разные цвета.
<noindex><textarea cols="50" rows="30" name="example">
<html>
<head>
<title>
В мире животных - сайт о жизни животных и их повадках
</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<meta name="Title" content="В мире животных - сайт о жизни животных и их повадках">
<meta name="description" content="Жизнь диких животных в природе">
<meta name="keywords" content="животные, дикие животные, жизнь животных, природа животных">
</head>
<body>
<!-- начало общей таблицы всей страницы №1-->
<table height="100%" width="1024" align="center" cellpadding="0" cellspacing="0" border="0">
<tr><td valign="top">
<!-- начало таблицы "шапка" №2-->
<table width="100%" height="90" bgcolor="#ffff00" cellpadding="0" cellspacing="0" border="0">
<tr><td>Шапка сайта</td></tr>
</table>
<!-- конец таблицы "шапка" №2-->
<!-- начало средней таблицы №3-->
<table width="100%" height="600" cellpadding="0" cellspacing="0" border="0">
<tr><td>
<!-- начало вложенной средней таблицы №5-->
<table width="100%" height="100%" bgcolor="#ff0000" cellpadding="0" cellspacing="0" border="0">
<tr>
<!-- начало левой колонки вложенной средней таблицы №5-->
<td valign="top" width="224" bgcolor="#ff0000">Левая колонка</td>
<!-- конец левой колонки вложенной средней таблицы №5-->
<!-- начало правой колонки вложенной средней таблицы №5-->
<td valign="top" width="800" bgcolor="#FF8040">Центральная колонка</td>
<!-- конец левой колонки вложенной средней таблицы №5-->
</tr>
</table>
<!-- конец вложенной средней таблицы №5-->
</td></tr>
</table>
<!-- конец средней таблицы №3 -->
<!-- начало "подвала" №4-->
<table width="100%" height="90" bgcolor="#ff00ff" cellpadding="0" cellspacing="0" border="0">
<tr><td>Подвал сайта</td></tr>
</table>
<!-- конец "подвала" №4-->
</td></tr>
</table>
<!-- конец общей таблицы всей страницы №1-->
</body>
</html>
</textarea></noindex>
А вот как выглядит страница в браузере IE 8:

Содержание страницы
Теперь самое время наполнить страницу содержимым (контентом). При подготовке информационного материала следует придерживаться следующих "правил":
- контент страницы должен быть уникальным и полезным (не стоит копировать информацию с других сайтов - таким образом вы очень быстро попадете под штрафные санкции поисковых систем, в результате сайт будет находиться очень низко в поисковой выдаче и посетителей не будет);
- текст на сайте должен быть составлен грамотно и без ошибок;
- где это уместно, надо подготовить и разместить соответствующие графические материалы;
- приветствуется наличие тематических ссылок на другие ресурсы Интернета, которые дополняют информацию на вашем сайте;
- объем информации на странице не должен быть слишком маленьким, или слишком большим - примерно от 1000 до 4000 знаков (от 1/2 до 2 страниц печатного текста);
- допускается размещение небольших цитат или выдержек с других сайтов (если это разрешается) с обязательной ссылкой на первоисточник.
Следующая страница  Страница index
Страница index



