Технология
Школа html-верстки для начинающих
Урок 13
Ссылки HTML
Содержание урока
Практикум
Практикум
Применим знания на практике.
Для начала полезный совет. Если наш файл будет называться "Audi" (с заглавной буквы), а в ссылке на него мы напишем "audi", то ссылка работать не будет. Поэтому, чтобы избежать путаницы, в названии файлов используйте всегда только маленькие латинские буквы и/или цифры.
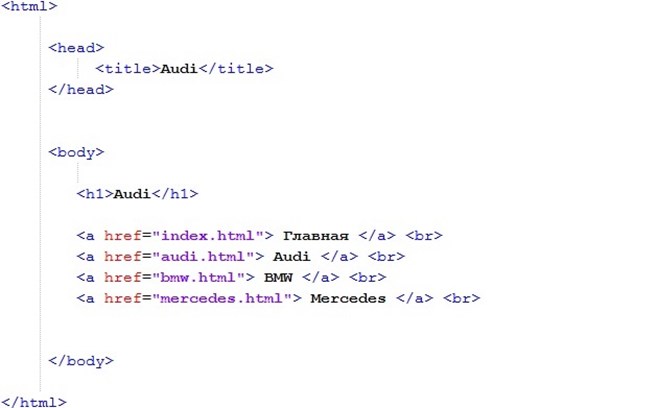
Сейчас в нашей папке "Готовый сайт" находится четыре html файла. Давайте сделаем в этих файлах ссылки друг на друга. Для начала нажимаем правой кнопкой мыши на любой из файлов и открываем его с помощью Notepad++. Теперь работаем с кодом. Я начну с файла audi.html

Пояснения к коду:
1) В теге <title> я написал название страницы (Audi).
2) В теге <h1> я прописал заголовок страницы (тоже Audi).
3) Далее идут ссылки на все наши файлы. Писать абсолютные ссылки у нас сейчас нет возможности, так как сайт еще не в интернете, а это значит, что наши страницы не имеют абсолютных адресов. Соответственно все ссылки будут относительные. Все наши файлы лежат в одной папке, поэтому в атрибуте href пишутся только названия файлов, на которые мы ссылаемся. Обязательно указывайте расширение файлов (.html).
4) Чтобы наши ссылки были в столбик, в конце каждой строки я поставил тег <br> отвечающий за перенос строки. Напомню, что после тега <h1> ставить тег <br> не нужно, так как заголовки страницы по умолчанию пишутся на отдельной строке.
На рисунке, который выше, изображен код для страницы audi.html. Теперь сделайте так, чтобы в каждом нашем файле был один и тот же код. Меняйте только содержимое тегов <title> и <h1>. Вписывайте в них соответствующие названия марок авто (BMW, Mercedes), а в файле index.html пропишите в этих тегах "Главная".

Если Вы сделали все правильно, то в результате у Вас должны получиться 4 страницы как на рисунке. Если зайти на любую из страниц через браузер и нажимать на ссылки, то страницы будут переключаться между собой.
Следующая страница  Ссылки HTML
Ссылки HTML



