Технология
Школа html-верстки для начинающих
Урок 14
Изображение на сайт
Содержание урока
Практикум
Практикум
Задание № 1. Размещение графики на Web-странице
Тег <IMG> позволяет вставить изображение на Web-страницу. Оно появится в том месте документа, где находится этот тег. Тег <IMG> является одиночным.
Необходимо помнить, что графические файлы должны находиться в той же папке, что и файл HTML, описывающий страницу. Графика в Web, как правило, распространяется в трех форматах: GIF, JPG, PNG.
Для выполнения следующего задания поместите файл с именем CLOCK.PNG в рабочую папку.
Следует помнить, что для браузера важно, в каком регистре вы задаете описание имени и типа файла. Выработайте для себя определенное правило и строго следуйте ему. Если вы размещаете файл графического изображения во вложенной папке, то при описании изображения необходимо указывать путь доступа к файлу изображения, отображая вложенность папок.
1. Внесите изменения в файл RASP.HTML
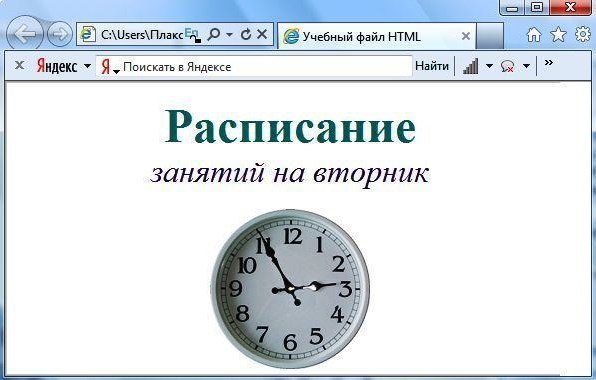
<HTML> <HEAD> <TITLE>Учебный файл HTML</TITLE> </HEAD> <BODY BGCOLOR="#FFFFCC" TEXT="#330066"> <P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE="7"> <B>Расписание</B></FONT><BR> <FONT SIZE="6"><I> занятий на вторник</I></FONT> <BR><BR> <IMG SRC="CLOCK.PNG"> </P> </BODY> </HTML>
2. Просмотрите изменения вашей Web-страницы в браузере.
На экране вы увидите те, что показано на рисунке 1.

Рис. 1
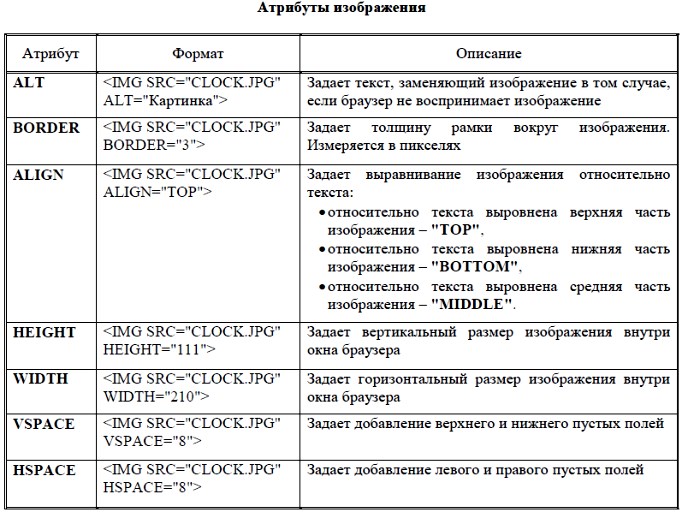
Тег <IMG> имеет немало атрибутов, описанных в таблице 2. Эти атрибуты можно задавать дополнительно и располагаться они могут в любом месте тега после кода IMG.
Таблица 2

Задание № 2. Использование атрибутов изображения
1. Самостоятельно внесите изменения в текст файла RASP.HTML: опробуйте использование таких атрибутов графики, как ALT, BORDER, ALIGN, HEIGHT, WIDTH, VSPACE, HSPACE.
Всегда обращайте внимание на размер графического файла (в байтах), так как это влияет на время загрузки Web-страницы.
2. Просмотрите изменения вашей Web-страницы в браузере.
Задание № 3. Установка фонового изображения на Web-странице
 Фоновое изображение – это графический файл с небольшим рисунком, который многократно повторяется, заполняя все окно браузера независимо от его размеров.
Фоновое изображение – это графический файл с небольшим рисунком, который многократно повторяется, заполняя все окно браузера независимо от его размеров.
Графика, используемая в качестве фоновой, задается в теге <BODY>.
1. Внесите изменения в файл RASP.HTML, предварительно подготовив и сохранив в рабочей папке графический файл фонового рисунка (FON.PNG).
<HTML> <HEAD> <TITLE>Учебный файл HTML</TITLE> </HEAD> <BODY BACKGROUND="FON.PNG" TEXT="#330066"> <P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE="7"> <B>Расписание</B></FONT><BR> <FONT SIZE="6"><I> занятий на вторник</I></FONT> <BR><BR> <IMG SRC="CLOCK.PNG" ALIGN="MIDDLE"> </P> </BODY> </HTML>
На экране вы увидите то, что изображено на рисунке 2.

Рис. 2
Рисунок, который использовался в качестве фонового, имеет вид

Рис. 3
2. Поэкспериментируйте с фоновым рисунком Web-страницы и выберите оптимальный с вашей точки зрения.
Следующая страница  Изображение на сайт
Изображение на сайт



