Технология
Школа html-верстки для начинающих
Урок 22
Проект "Мой первый сайт"
2 этап
Выработка стилевого оформления содержания сайта
Содержание урока
Определение цветовой гаммы сайта
Создание эскизов страниц сайта
Создание эскизов страниц сайта
Рисуем эскиз сайта
Для того, чтобы начать создавать дизайн-макет сайта нужно решить, каким способом это делать.
Перед тем как начать создавать на графическом редакторе макет, лучше сделать наброски своей идеи от руки в так называемый эскиз, который в какой-то степени будет отражать внешний вид будущего сайта. Это нужно в первую очередь для того, чтобы потом при создании элементов в графическом редакторе или при верстке мы не занимались бы многочисленным поиском возможных вариантов.
При этом, скрупулезной и точной вырисовки всех объектов не требуется, надо лишь примерно обозначить свое видение структуры внешнего вида сайта. Понятно, что в процессе работы может что-то меняться, но от чего отталкиваться в самом начале, понять нужно.
В соответствии с темой будущего сайта попробуем нарисовать такой эскиз. На данный момент эти требования не влекут за собой необходимость создания сложной структуры.
Может в дальнейшем, при развитии и возможно ее усложнение с добавлением других дополнительных элементов. Но сейчас представим структуру сайта в виде трех основных блоков: "Шапка", область "Контента" и "Подвал", где область контента будет включать в себя "Ротатор", "Основное содержание" и "Сайдбар". Ниже, даны некоторые пояснения по этим основным блокам:
-
Шапка
В верхней части обычно располагается шапка с изображением, отражающим тему сайта, с его названием, логотипом и другой полезной информацией.
Тема нашего сайта - использование противоугонной маркировки автомобилей для защиты от угона. В связи с чем, у меня возникла идея, на картинке сайта отобразить автомобиль, защищенной некой светящейся областью, наподобие "ауры", а рядом с ним вора с поднятыми руками и попавшего в луч света прожектора.
Конечно, вариантов картинок, отражающих заданную тему, может быть бесчисленное множество, и каждый может придумать себе свое уникальное изображение. Мне же в голову пришла такая мысль, которая, наверное, имеет право на существование.
Кроме того, левее, вверху шапки, предполагаю разместить название сайта вместе с фавиконом, а чуть ниже ключевую фразу его главной страницы.
Но, эти дополнения будут размещены не на самой картинке, а с помощью кода HTML при верстке. Это позволит не искажать шрифт текста при изменении разрешения экрана, поскольку при резиновой верстке (предусматривается в соответствии с требованиями), ширина страницы автоматически сужается или растягивается в обозначенных пределах.
-
Меню
Меню предполагаю разместить в нижней части шапки на ширину контента вместе с сайдбаром. Каждая ячейка меню должна отражать пассивное/активное ее состояние.
-
Ротатор
В чем причина использования ротатора?
Дело в том, практика показывает, ротатор - очень эффективное средство привлечения внимания посетителей. При смене изображений в пределах 4-5 секунд, такой инструмент не оказывает какого-то раздражающего воздействие, а довольно эффективно действует на повышение интереса к сайту.
Кроме того, ротатор может положительно влиять на поведенческие факторы посетителей для некоторых поисковых систем, уменьшая количество отказов.
К примеру, если посетитель после того, как попал на сайт, даже просмотрит только 3-4 картинки и покинет его, то для поисковой системы Яндекс это не будет считаться отказом. (в Яндекс для отказа необходимо одновременное выполнение двух условий: посещение за один визит не более одной страницы и время посещения меньше 15 секунд).
Исходя из этого, предусмотрим такой инструмент, как ротатор и выделим его в отдельный блок.
-
Основное содержание (main)
Область основного содержания предполагаю разделить на две части: область для теста статей и комментарии.
Особенностью этой области будет являться ее уникальность, т.е. в ней не должны быть включены какие-либо повторяющиеся разделы сайта.
-
Сайдбар (sidebar)
Сайдбар - это боковой элемент сайта, который обычно содержит различные дополнительные блоки. В нашем случае будем в нем размещать блоки поиска, подписки, баннеры и другую полезную информацию. Сайдбар предусмотрим в правой стороне от области контента.
-
Подвал (footer)
В подвале может размещаться различная информация, предназначенная для удобства пользователя. Предусмотрим в этой области такие элементы, как повторную навигационную панель, кнопки социальных сетей, кнопку наверх и место для виджетов счетчиков посещений.
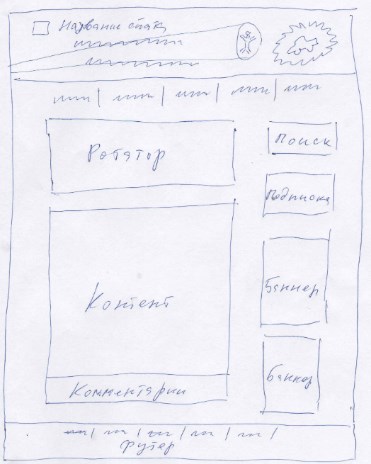
Ниже, на рис 1 показано, что получилось после нескольких набросков на листе бумаги примерного вида сайта.

Рис.1
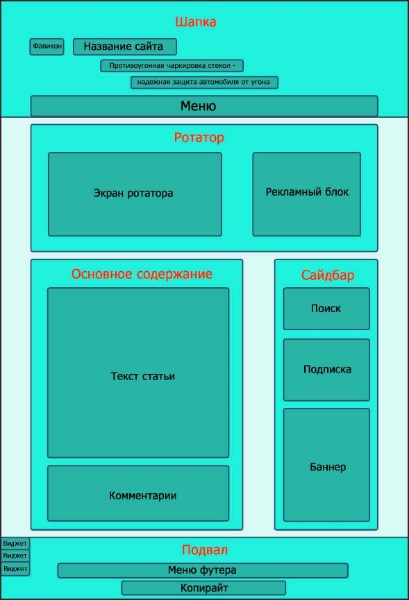
После того, как от руки будет получен приемлемый вариант, используя графический редактор можно сделать прототип сайта, где он примет более пропорциональные очертания.

Рис.2
Подбираем необходимые элементы
Как было сказано в описании шапки, для создания изображения потребуются заготовки картинок автомобиля и вора с поднятыми руками.
Для того, чтобы найти подходящие заготовки воспользуемся поисковой системой Яндекс, сделав запрос "картинки автомобиля". Можно также воспользоваться и аналогичным запросом в "Картинках Google". Но в данном случае, воспользуемся Яндексом.
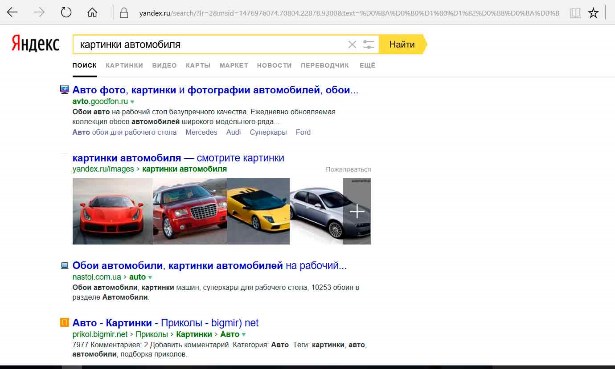
Для этого на странице поиска находим заголовок "картинки автомобиля - смотрим картинки" и подбираем любой подходящий вариант.
На рис. 3 показан скриншот страницы поиска.

Рис.3
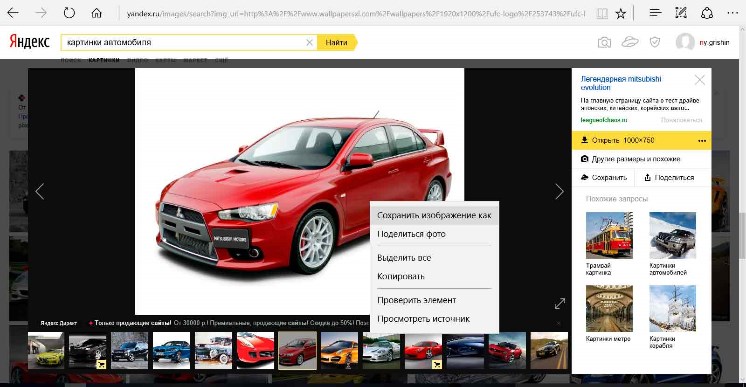
После того, как определимся с вариантом, кликнем на картинку, далее на правую кнопку, в открывшемся меню нажимаем "Сохранить изображение как" и сохраняем выбранное изображение в нужную папку (рис.4).

Рис.4
В итоге мы получим файл картинки автомобиля, как показано на рис.5.

Рис.5
Аналогично проделываем с поиском следующей картинки. На рис.6 показано, что удалось подобрать для заготовки бандита с поднятыми руками.

Рис.6
На этом поиск наших заготовок закончим и перейдет к разметке макета.
Выполняем разметку макета
Для того, чтобы определить размеры всех элементов и их отступов для дизайна и дальнейшей верстки сайта создадим новый документ и выполним разметку макета.
При работе с дизайном обычно используют графический редактор GIMP.
Для создания макета, в первую очередь, определим его ширину в размере 1200px, как среднюю величину от диапазона просмотра на всю ширину экрана от 800 до 1600 пикселей, который ранее был определен в технических требованиях.
Далее, определим предварительные размеры основных блоков макета, таких как, шапка, контент, сайдбар и подвал.
Что касается размера шапки, то на этот счет есть разные мнения. Одни уделяют этому огромное значение и стараются сделать целое художественное произведение размером чуть ли не на все страницу.
Другие, наоборот, значение картинки в шапке вообще игнорируют и размещают в ней всего лишь какие-то информативные элементы, исходя из того, что пользователи интернет в основном приходят на интернет-ресурсы не ради любования красивыми картинками, размещенными в шапках сайтов, а в основном, для получения информации. И ведь, действительно, можно встретить немало очень популярных, раскрученных ресурсов, где вообще отсутствуют в их шапках какие-либо изображения.
Как говорится, на любителя. Поэтому, возьмем некую середину, и сделаем высоту шапку вместе с меню порядка 200 пикселей, скажем 210, из которых 50 отведем кнопкам меню.
Остальные блоки предварительно определим в следующих размерах:
- ширину сайдбара установим фиксированной, составляющую 240рх, что обусловлено возможностью использования баннеров со стандартной шириной в 240рх;
- расстояние между областью контента, сайдбара и крайними границами страницы (промежуточные поля) определим в 100рх;
- ширину области контента будем определять как оставшуюся часть от всей ширины страницы, минус сайдбар и промежуточные поля, что составит 660px;
- высоту подвала предварительно определим в размере 140px при ширине на всю страницу.
- высоту области контента примем а размере 1180px.
- в итоге, общая высота макета будет составлять 1530px (210px + 140px + 1180px).
Для того, чтобы удобно было работать со слоями макета желательно создать группы, некое подобие папок, которые обычно используются для хранения файлов. Поэтому, определим необходимые группы для нашего макета. Как вариант, они могут располагаться в следующем порядке:
- "Шапка";
- "Меню";
- "Композиция";
- "Контент";
- "Сайдбар";
- "Подвал";
Источник: Сайт "Работа в интернете" (https://rabota-vinete.ru/sait/dizain/eskiz-saita.html)
Следующая страница  Выработка стилевого оформления содержания сайта
Выработка стилевого оформления содержания сайта



