Урок 3
§2. Данные в компьютере
Содержание урока
Кодирование рисунков
Данные в долговременной памяти
Перевод количества информации в другие единицы
Кодирование рисунков
При работе с графическими редакторами вы, возможно, видели, что получается, если очень сильно увеличить рисунок (рис. 1.6 и цветной рисунок на форзаце).

Рис. 1.6
Изображение состоит из отдельных квадратиков, и перекрасить часть такого элемента невозможно. Вы можете только закрасить одним цветом весь элемент. Элементы, из которых состоят цифровые рисунки, называются пикселями.
 Пиксель 1) — это наименьший элемент цифрового рисунка, для которого можно задать свой цвет независимо от других элементов.
Пиксель 1) — это наименьший элемент цифрового рисунка, для которого можно задать свой цвет независимо от других элементов.
1) Английское слово pixel — это сокращение от слов pictures element (элемент рисунков) по правилам, принятым в бытовом английском языке.
Рисунок, который представлен в компьютере в виде набора пикселей, называют растровым или точечным (слово «растр» обозначает точечную структуру рисунка).
 Растровый рисунок — это рисунок, который представлен в памяти как множество точек разного цвета (пикселей).
Растровый рисунок — это рисунок, который представлен в памяти как множество точек разного цвета (пикселей).
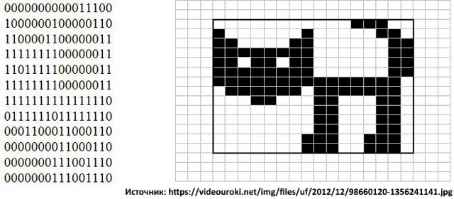
Для того чтобы закодировать рисунок, нужно для каждого цвета определить кодовое слово (цепочку нулей и единиц). Пусть для простоты рисунок будет чёрно-белым. Тогда пиксель чёрного цвета можно обозначить единицей, а пиксель белого цвета — нулём (или наоборот!) — рис. 1.7.
Тогда двоичным кодом рисунка можно считать данные из таблицы (см. рис. 1.7), выписанные по строкам.

Рис. 1.7
Как мы узнаем далее, данные других видов (звуки, видео) тоже можно представить в виде цепочек нулей и единиц.
Следующая страница  Измерение информации
Измерение информации

