Урок 15
Пользовательский интерфейс
Содержание урока
2.5.1. Пользовательский интерфейс и его разновидности
2.5.2. Основные элементы графического интерфейса
2.5.3. Организация индивидуального информационного пространства
Электронное приложение к учебнику
Практическая работа №6. "Настройка пользовательского интерфейса". Задания 1 - 3
Практическая работа №6. "Настройка пользовательского интерфейса". Задания 4 - 6
2.5.1. Пользовательский интерфейс и его разновидности
 |
 |
 |
 |
Ключевые слова:
• пользовательский интерфейс • командный интерфейс • графический интерфейс • основные элементы графического интерфейса • индивидуальное информационное пространство
 Пользовательский интерфейс — это совокупность средств и правил взаимодействия человека и компьютера.
Пользовательский интерфейс — это совокупность средств и правил взаимодействия человека и компьютера.
По мере развития и совершенствования компьютерной техники разрабатывались различные варианты пользовательских интерфейсов.
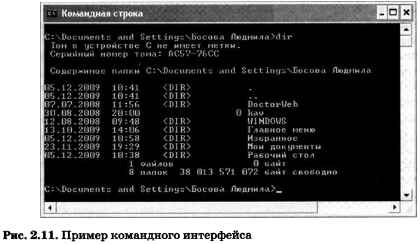
На компьютерах, оперировавших только числами и символами, был реализован командный интерфейс (рис. 2.11):
• команда подавалась с помощью последовательности символов (командной строки);
• компьютер сопоставлял поступившую команду с имеющимся в его памяти набором команд;
• выполнялось действие, соответствующее поступившей команде.
Таким образом, для взаимодействия с компьютером человек должен был хорошо знать множество команд для управления устройствами и оперирования данными.

Режим командной строки используется специалистами и в наши дни. Во-первых, он обеспечивает минимальный расход памяти. Во-вторых, в современном программном обеспечении имеется большое число команд, многие из которых используются крайне редко. Набор такой команды в командной строке осуществляется гораздо быстрее, чем, например, навигацией по меню. В-третьих, специалисты могут записать последовательность команд в отдельный исполняемый файл (командный файл), что повышает эффективность работы с программным обеспечением.
Необходимость запоминать многочисленные команды отпала с появлением графических интерфейсов. Первые графические интерфейсы обеспечивали возможность с помощью клавиш или манипулятора «мышь»:
• подводить курсор к той или иной части экрана;
• выделять на экране имя файла или команду другим цветом;
• оперировать выделенными данными независимо от других.
В наши дни взаимодействие человека и компьютера строится на основе объектно-ориентированного графического интерфейса, в котором:
• все объекты представляются в виде значков (иконок, пиктограмм), выбор которых с помощью, например, мыши приводит к активизации соответствующих объектов;
• оперирование объектами осуществляется в окнах — заранее заданных, очерченных рамками частях экрана;
• основным элементом программного управления является меню — выводимый на экран список команд, которые можно задать компьютеру;
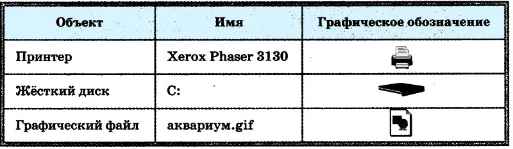
• основным элементом аппаратного управления являются различные манипуляторы (мышь, трекбол, сенсорная панель и т. д.). Каждый компьютерный объект имеет своё имя и графическое обозначение. Например:

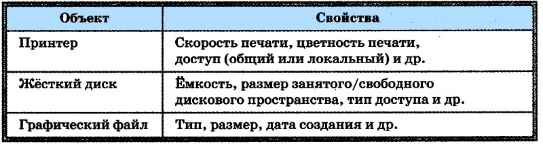
Объекты обладают определёнными свойствами. Например:

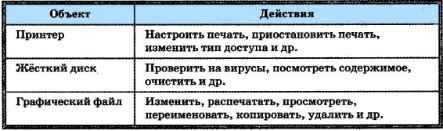
С объектами можно совершать разнообразные действия. Например:

Основным элементом аппаратного управления компьютером в пользовательском интерфейсе является мышь, отображаемая на экране в виде указателя мыши — небольшого графического объекта, который перемещается по экрану при движении мыши. Он используется для того, чтобы указывать на различные объекты, запускать программы, выбирать пункты меню, перетаскивать объекты, выделять текст и пр. Чаще указатель выглядит как маленькая стрелка, но его вид меняется в зависимости от операций, которые выполняет пользователь. Так, если указатель имеет форму маленьких песочных часов, это означает, что компьютер занят выполнением какой-то операции. А если указатель мыши принимает вид перечёркнутого круга, это означает, что запрашиваемая операция в данном случае невозможна.
Основными приёмами управления с помощью мыши являются:
• щелчок — быстрое нажатие и отпускание левой кнопки мыши;
• двойной щелчок — два щелчка, выполненные с малым интервалом времени между ними;
• щелчок правой кнопкой;
• перетаскивание — сопровождается перемещением экранного объекта, на котором установлен указатель;
• протягивание — происходит изменение формы экранного объекта;
• наведение указателя мыши на значок объекта или на элемент управления и задержка его на некоторое время — обычно на экране появляется всплывающая подсказка, кратко характеризующая свойства объекта.
Интуитивная понятность объектно-ориентированного графического интерфейса объясняется тем, что в нём реализованы аналогии с привычными человеку прямым манипулированием конкретными объектами и визуализацией результатов производимых действий. Действительно, при выполнении какой-либо операции пользователь сначала выбирает объект, а затем — действие над этим объектом; мышь позволяет осуществлять прямое манипулирование выбранным объектом. Так, для копирования файла с одного каталога в другой уже не нужно набирать в командной строке определённую последовательность символов. Достаточно выделить щелчком пиктограмму предназначенного для копирования файла в окне содержащего его каталога и перетащить её в окно или на пиктограмму другого каталога. Результатом копирования файла будет его изображение в окне нового каталога.
В наши дни большое внимание уделяется разработке дружественных интерфейсов, предоставляющих пользователям наиболее удобные способы взаимодействия с программным обеспечением за счёт логичности и простоты в расположении элементов управления, используемой цветовой гаммы, формы объектов и т. д. При этом учитываются психологические особенности восприятия информации человеком.



