Урок 17
Формирование изображения на экране компьютера
Содержание урока
3.1.1. Пространственное разрешение монитора
3.1.2. Компьютерное представление цвета
3.1.3. Видеосистема персонального компьютера
Электронное приложение к учебнику
Единая коллекция цифровых образовательных ресурсов
Практическая работа №7. "Обработка и создание растровых изображений". Задания 1 - 2
Практическая работа №7. "Обработка и создание растровых изображений". Задания 3 - 4
Практическая работа №7. "Обработка и создание растровых изображений". Задания 5 - 6
Практическая работа №7. "Обработка и создание растровых изображений". Задания 7 - 8
Практическая работа №7. "Обработка и создание растровых изображений". Задания 9 - 10
3.1.2. Компьютерное представление цвета
Человеческий глаз воспринимает каждый из многочисленных цветов и оттенков окружающего мира как сумму взятых в различных пропорциях трёх базовых цветов — красного, зелёного и синего. Например, пурпурный цвет — это сумма красного и синего, жёлтый — сумма красного и зелёного, голубой — сумма зелёного и синего цветов. Сумма красного, зелёного и синего цветов воспринимается человеком как белый цвет, а их отсутствие — как чёрный цвет.
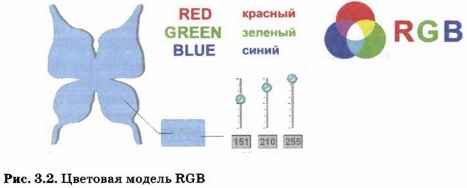
Такая модель цветопередачи называется RGB, по первым буквам английских названий цветов: Red — красный, Green — зелёный, Blue — синий (рис. 3.2).

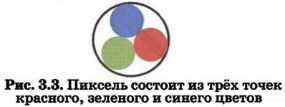
Рассмотренная особенность восприятия цвета человеческим глазом и положена в основу окрашивания каждого пикселя на экране компьютера в тот или иной цвет. На самом деле пиксель — это три крошечные точки красного, зелёного и синего цветов, расположенные так близко друг к другу, что человек их воспринимает как единое целое. Пиксель принимает тот или иной цвет в зависимости от яркости базовых цветов (рис. 3.3).

Рекомендуем вам посмотреть анимацию «Цветовая модель RGB» (179672), размещённую в Единой коллекции цифровых образовательных ресурсов (http://sc.edu.ru/). Этот ресурс не только демонстрирует общий принцип образования цветов (см. рис. 3.2), но и позволяет в интерактивном режиме собственноручно создавать всевозможные оттенки, задавая различные соотношения базовых цветов. Там же размещена анимация (http://school-collection.edu.ru/catalog/res/52cfdc76-67e6-4b85-a516-ef0ae1f21365/?fullView=1) «Изображения на компьютере» (196610), в которой доступно изложены основные принципы формирования изображений на экране монитора.
У первых цветных мониторов базовые цвета имели всего две градации яркости, т. е. каждый из трёх базовых цветов либо участвовал в образовании цвета пикселя (обозначим это состояние 1), либо нет (обозначим это состояние О). Палитра таких мониторов состояла из восьми цветов. При этом каждый цвет можно было закодировать цепочкой из трёх нулей и единиц — трёхразрядным двоичным кодом:

Современные компьютеры обладают необычайно богатыми палитрами, количество цветов в которых зависит от того, сколько двоичных разрядов отводится для кодирования цвета пикселя.
 Глубина цвета — длина двоичного кода, который используется для кодирования цвета пикселя. Количество цветов в палитре N и глубина цвета i связаны между собой соотношением: N = 2i.
Глубина цвета — длина двоичного кода, который используется для кодирования цвета пикселя. Количество цветов в палитре N и глубина цвета i связаны между собой соотношением: N = 2i.
В настоящее время наиболее распространёнными значениями глубины цвета являются 8, 16 и 24 бита, которым соответствуют палитры из 256, 65 536 и 16 777 216 цветов:



