Ключевые слова:
• структура сайта
• навигация
• оформление сайта
• шаблон страницы сайта
• хостинг
Уроки 29 - 31
§4.4 Технологии создания сайта. Содержание и структура сайта
Оформление сайта. Размещение сайта в Интернете
4.4.1. Технологии создания сайта
Существуют несколько способов создания сайтов.
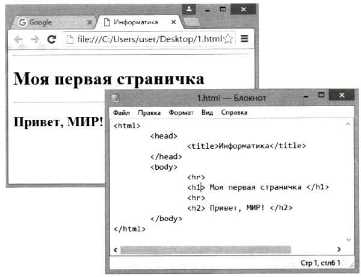
 Во-первых, сайт можно создать, воспользовавшись языком разметки гипертекста HTML (Hyper Text Markup Language). В этом случае в текстовом редакторе (например, в Блокноте) текст, который хотят разместить на страницах сайта, размечают специальными метками, называемыми тегами. Теги содержат указания о том, как должен выглядеть текст. Чтобы отличать теги от текста, их заключают в угловые скобки (рис. 4.7).
Во-первых, сайт можно создать, воспользовавшись языком разметки гипертекста HTML (Hyper Text Markup Language). В этом случае в текстовом редакторе (например, в Блокноте) текст, который хотят разместить на страницах сайта, размечают специальными метками, называемыми тегами. Теги содержат указания о том, как должен выглядеть текст. Чтобы отличать теги от текста, их заключают в угловые скобки (рис. 4.7).
 Во-вторых, можно документ, подготовленный в текстовом процессоре (Microsoft Word, OpenOffice Writer), сохранить как web-страницу (в формате HTML).
Во-вторых, можно документ, подготовленный в текстовом процессоре (Microsoft Word, OpenOffice Writer), сохранить как web-страницу (в формате HTML).
 В-третьих, можно воспользоваться специальным программным обеспечением — визуальными HTML-редакторами или конструкторами сайтов.
В-третьих, можно воспользоваться специальным программным обеспечением — визуальными HTML-редакторами или конструкторами сайтов.
 Веб-дизайнер — специалист, проектирующий структуру вебсайта, а также подбирающий способы подачи информации и выполняющий художественное оформление веб-проекта. Веб-дизайнер должен знать современные веб-технологии; желательно, чтобы он имел художественное образование.
Веб-дизайнер — специалист, проектирующий структуру вебсайта, а также подбирающий способы подачи информации и выполняющий художественное оформление веб-проекта. Веб-дизайнер должен знать современные веб-технологии; желательно, чтобы он имел художественное образование.

Рис. 4.7. Простейшая веб-страница и её HTML-код
Вы можете попытаться освоить основы веб-дизайна самостоятельно, пройдя дистанционный курс «Web-конструирование» А. А. Дуванова в Роботландском университете (http://www.botik.ru/~robot/ru/).
4.4.2. Содержание и структура сайта
Независимо от того, каким инструментарием вы будете пользоваться для создания сайта, первоначально следует продумать его содержание и структуру.
Предположим, вы посещаете кружок компьютерной графики и решили создать сайт этого творческого объединения. Содержание сайта должно быть таким, чтобы отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Теперь необходимо определить структуру (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Очевидно, сайт может включать в себя общую информацию (программу и расписание занятий, место проведения занятий, фамилию, имя, отчество руководителя и т. д.), страницу новостей и объявлений, личные страницы руководителя и участников объединения, галерею работ участников объединения, полезные ссылки на другие ресурсы сети Интернет и многое другое. Изобразим структуру сайта в виде графа (рис. 4.8).

Рис. 4.8. Иерархическая структура сайта
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
4.4.3. Оформление сайта
Любой сайт загружается с главной (домашней) страницы (home page), которая прежде всего должна давать ответ на вопрос «О чём этот сайт?». Для этого на главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания сайта, а также главное меню — ссылки на основные разделы сайта. Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д.
Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это:
• заголовок сайта, расположенный в самом верху страницы;
• главное меню, как правило, размещаемое в левой части страницы (количество пунктов меню, их названия и порядок неизменны на всех страницах сайта).
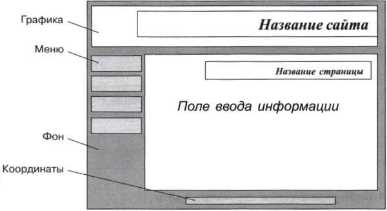
Желательно, чтобы страницы сайта были выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы сайта, на котором представить элементы, имеющиеся на всех страницах сайта (рис. 4.9).

Рис. 4.9. Примерный шаблон страниц сайта
При наполнении страниц сайта информационными материалами следует придерживаться следующих рекомендаций:
• Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения.
• Названия пунктов меню делайте краткими; недопустимо растягивание названия пункта на несколько строк.
• Не выбирайте для страниц пёстрый фон, на таком фоне текст читается с трудом.
• Не размещайте на странице слишком много информационных и художественных блоков.
• Не пишите слишком длинных текстов. Текст разбивайте на небольшие абзацы, отделяя их друг от друга пустыми строками.
• В каждом абзаце используйте одни и те же приёмы форматирования.
4.4.4. Размещение сайта в Интернете
Перед размещением сайта в сети Интернет следует провести его тестирование, т. е. убедиться в том, что он правильно отображается разными браузерами: тексты хорошо читаются на выбранном фоне, рисунки расположены на своих местах, гиперссылки обеспечивают правильные переходы и т. д.
 Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Платным хостингом для размещения своих сайтов обычно пользуются крупные компании. При этом они получают удобное для прочтения и запоминания доменное имя второго уровня, которое может совпадать с названием компании.
Частные лица для своих сайтов могут воспользоваться бесплатным хостингом, возможности которого ограничены по сравнению с платными вариантами (небольшое дисковое пространство, ограничение размера отдельного файла, доменное имя только третьего уровня и т. д.), но их вполне достаточно для домашних страниц пользователей и некоммерческих сайтов. Главным недостатком бесплатных хостингов является то, что при размещении вашего сайта компания самостоятельно добавляет на его страницы коммерческую рекламу.
Список серверов, предоставляющих бесплатный хостинг, можно получить поиском по запросу «бесплатный хостинг».
САМОЕ ГЛАВНОЕ
Структура (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
Шаблон страницы — это схема страницы, на которой представлены элементы, имеющиеся на страницах сайта. Использование шаблонов страниц помогает выдержать единый стиль оформления сайта.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Дополняет ли презентация информацию, содержащуюся в тексте параграфа?
2. С помощью каких инструментов можно создавать сайты?
3. Что такое структура сайта?
4. Продумайте и изобразите в виде графа структуру одного из следующих сайтов:
а) «Наш класс»;
б) «Моя семья»;
в) «Информатика».
5. Перечислите основные элементы, размещаемые на страницах сайта.
6. Какие рекомендации следует учитывать при наполнении страниц сайта информационными материалами?
7. С какой целью проводится тестирование сайта?
8. Что является основным недостатком бесплатного хостинга?
9. Назовите известный вам сервер Интернета, обеспечивающий пользователям бесплатный хостинг сайтов.



