Уроки 18 - 20
Кодирование графической информации, звуковой и видеоинформации
§16. Кодирование графических изображений. §17. Кодирование звуковой и видеоинформации
Содержание урока
§16. Кодирование графических изображений
Кодирование цвета
§17. Кодирование звуковой и видеоинформации
§16. Кодирование графических изображений
Кодирование цвета
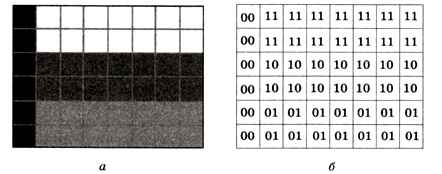
Что делать, если рисунок цветной? В этом случае для кодирования цвета пикселя уже не обойтись одним битом. Например, в показанном на рис. 2.17, а (см. также цветной рисунок на форзаце) изображении российского флага 4 цвета: чёрный, синий, красный и белый. Для кодирования одного из четырёх вариантов нужно 2 бита, поэтому код каждого цвета (и код каждого пикселя) будет состоять из двух битов. Пусть 00 обозначает чёрный цвет, 01 — красный, 10 — синий и 11 — белый. Получаем таблицу (рис. 2.17, б).

Рис. 2.17
Проблема только в том, что при выводе на экран нужно как-то определить, какой цвет соответствует тому или другому коду. То есть информацию о цвете для вывода на экран нужно выразить в виде числа (или набора чисел).
Человек воспринимает свет как множество электромагнитных волн. Определенная длина волны соответствует некоторому цвету. Например, волны длиной 500-565 нм — это зелёный цвет. Так называемый «белый» свет на самом деле представляет собой смесь волн, длины которых охватывают весь видимый диапазон.
Согласно современному представлению о цветном зрении (теории Юнга—Гельмгольца), глаз человека содержит чувствительные элементы (рецепторы) трёх типов. Каждый из них воспринимает весь поток света, но первые наиболее чувствительны в области красного цвета, вторые — в области зелёного цвета, а третьи — в области синего цвета. Цвет — это результат возбуждения всех трёх типов рецепторов. Поэтому считается, что любой цвет (т. е. ощущения человека, воспринимающего волны определённой длины) можно имитировать, используя только три световых луча (красный, зелёный и синий) разной яркости. Следовательно, любой цвет (в том числе и «белый») приближённо раскладывается на три составляющих — красную, зелёную и синюю. Меняя силу этих составляющих, можно составить любые цвета (рис. 2.18 и цветной рисунок на форзаце). Эта модель цвета получила название RGB по начальным буквам английских слов «red» (красный), «green» (зелёный) и «blue» (синий).

Рис. 2.18
В модели RGB яркость каждой составляющей (или, как говорят, каждого канала) чаще всего кодируется целым числом от О до 255. При этом код цвета — это тройка чисел (R, G, В) — яркости отдельных каналов. Цвет (О, О, 0) — это чёрный цвет, а (255, 255, 255) — белый. Если все составляющие имеют равную яркость, получаются оттенки серого цвета: от чёрного до белого.
Чтобы сделать светло-красный (розовый) цвет, нужно при максимальной яркости красного цвета (255, 0, 0) одинаково увеличить яркость зелёного и синего каналов, например, цвет (255, 150, 150) — это розовый. Равномерное уменьшение яркости всех каналов создаёт тёмный цвет, например цвет с кодом (100, 0, 0) — тёмно-красный.
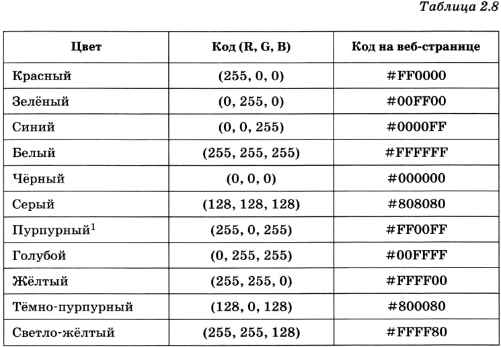
При кодировании цвета на веб-страницах также используется модель RGB, но яркости каналов записываются в шестнадцатеричной системе счисления (от 0016 до FF16), а перед кодом цвета ставится знак #. Например, код красного цвета записывается как #FF0000, а код синего — как #0000FF. Коды некоторых цветов приведены в табл. 2.8.

1 Пурпурный цвет получается при смешении синего и красного.
Всего есть по 256 вариантов яркости каждого из трёх основных цветов. Это позволяет закодировать 2563 = 16 777 216 оттенков, что более чем достаточно для человека. Так как 256 = 28, каждая из трёх составляющих занимает в памяти 8 битов, или 1 байт, а вся информация о каком-то цвете — 24 бита (3 байта). Эта величина называется глубиной цвета.
 Глубина цвета — это количество битов, используемое для кодирования цвета пикселя.
Глубина цвета — это количество битов, используемое для кодирования цвета пикселя.
24-битовое кодирование цвета часто называют режимом истинного цвета (англ. True Color — истинный цвет). Для вычисления объёма рисунка в байтах при таком кодировании нужно определить общее количество пикселей (перемножить ширину и высоту) и умножить результат на 3, так как цвет каждого пикселя кодируется тремя байтами. Например, рисунок размером 20 х 30 пикселей, закодированный в режиме истинного цвета, будет занимать 20 • 30 • 3 = 1800 байтов. Конечно, здесь не учитывается сжатие (уменьшение объёма файлов с помощью специальных алгоритмов), которое применяется во всех современных форматах графических файлов. Кроме того, в реальных файлах есть заголовок, в котором записана служебная информация например, размеры рисунка).
Кроме режима истинного цвета используется также 16-битное кодирование (англ. High Color — «высокий» цвет), когда на красную и синюю составляющие отводится по 5 битов, а на зелёную, к которой человеческий глаз более чувствителен, — 6 битов. В режиме High Color можно закодировать 216 = 65 536 различных цветов. В мобильных телефонах иногда применяют 12-битное кодирование цвета (4 бита на канал, 4096 цветов).
Как правило, чем меньше цветов используется, тем больше будет искажаться цветное изображение. Таким образом, при кодировании цвета тоже есть неизбежная потеря информации, которая «добавляется» к потерям, вызванным дискретизацией. Однако при увеличении количества используемых цветов растёт объём файла. Например, в режиме истинного цвета файл получится в два раза больше, чем при 12-битном кодировании.
Очень часто (например, в схемах, диаграммах и чертежах) количество цветов в изображении невелико (не более 256). В этом случае применяют кодирование с палитрой.
 Цветовая палитра — это таблица, в которой каждому цвету, заданному в виде составляющих в модели RGB, сопоставляется числовой код.
Цветовая палитра — это таблица, в которой каждому цвету, заданному в виде составляющих в модели RGB, сопоставляется числовой код.
Кодирование с палитрой выполняется следующим образом:
• выбирается количество цветов N (как правило, не более 256);
• из палитры истинного цвета (16 777 216 цветов) выбираются любые N цветов и для каждого из них находятся составляющие в модели RGB;
• каждому из выбранных цветов присваивается номер (код) от 0 до N — 1;
• составляется палитра: сначала записываются RGB-составляющие цвета, имеющего код 0, затем — составляющие цвета с кодом 1 и т. д.;
• цвет каждого пикселя кодируется не в виде значений RGB-составляющих, а как номер цвета в палитре.
Например, при кодировании изображения российского флага (см. выше) были выбраны 4 цвета:
• чёрный: RGB-код (0, 0, 0); двоичный код 002;
• красный: RGB-код (255, 0, 0); двоичный код 012;
• синий: RGB-код (0, 0, 255); двоичный код 102;
• белый: RGB-код (255, 255, 255); двоичный код 112;
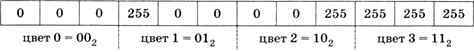
Поэтому палитра, которая обычно записывается в специальную служебную область в начале файла (эту область называют заголовком файла), представляет собой четыре трёхбайтных блока:

Код каждого пикселя занимает всего два бита.
Чтобы примерно оценить информационный объём рисунка с палитрой, включающей N цветов, нужно:
• определить размер палитры: 3 • N байтов, или 24 • N битов;
• определить глубину цвета (количество битов на пиксель), т. е. найти наименьшее натуральное число k, такое что 2k ≥ N;
• вычислить общее количество пикселей М, перемножив размеры рисунка;
• определить информационный объём рисунка (без учёта палитры): М • k битов.
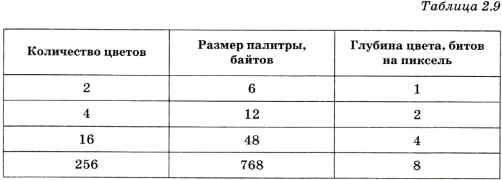
В таблице 2.9 приведены данные по некоторым вариантам кодирования с палитрой.

Палитры с количеством цветов более 256 на практике не используются.
RGB-кодирование лучше всего описывает цвет, который излучается некоторым устройством, например экраном монитора или ноутбука (рис. 2.19, а и цветной рисунок на форзаце). Когда же мы смотрим на изображение, отпечатанное на бумаге, ситуация совершенно другая. Мы видим не прямые лучи источника, попадающие в глаз, а отражённые от поверхности. «Белый свет» от какого-то источника (солнца, лампочки), содержащий волны во всём видимом диапазоне, попадает на бумагу, на которой нанесена краска. Краска поглощает часть лучей (их энергия уходит на нагрев), а оставшиеся попадают в глаз, это и есть тот цвет, который мы видим (рис. 2.19, б и цветной рисунок на форзаце).

Рис. 2.19
Например, если краска поглощает красные лучи, остаются только синие и зелёные (см. рис. 2.19, б) — мы видим голубой цвет. В этом смысле красный и голубой цвета дополняют друг друга, так же как и пары зелёный — пурпурный и синий — жёлтый. Действительно, если из белого цвета (его RGB-код #FFFFFF) «вычесть» зелёный, то получится цвет #FFOOFF (пурпурный), а если «вычесть» синий, то получится цвет #FFFFOO (жёлтый).
На трёх дополнительных цветах — голубом, пурпурном и жёлтом — строится цветовая модель CMY (англ. Cyan — голубой, Magenta — пурпурный, Yellow — жёлтый), которая применяется для вывода изображения на печать. Значения С = М = Y = О говорят о том, что на белую бумагу не наносится никакая краска, поэтому все лучи отражаются, мы видим белый цвет. Если нанести на бумагу голубой цвет, красные лучи будут поглощаться, останутся только синие и зелёные. Если сверху нанести ещё жёлтую краску, которая поглощает синие лучи, останется только зелёный цвет (рис. 2.20 и цветной рисунок на форзаце).

Рис. 2.20
При наложении голубой, пурпурной и жёлтой красок теоретически должен получиться чёрный цвет, все лучи поглощаются. Однако на практике всё не так просто. Краски не идеальны, поэтому вместо чёрного цвета получается грязно-коричневый. Кроме того, при печати черных областей приходится «выливать» тройную порцию краски в одно место. Нужно также учитывать, что обычно на принтерах часто распечатывают чёрный текст, а цветные чернила значительно дороже чёрных.
Чтобы решить эту проблему, в набор красок добавляют чёрную краску, это так называемый ключевой цвет (англ. Key color), поэтому получившуюся модель обозначают CMYK. Изображение, которое печатает большинство принтеров, состоит из то чек этих четырёх цветов, которые расположены в виде узора очень близко друг к другу. Это создаёт иллюзию того, что в рисунке есть разные цвета.
Кроме цветовых моделей RGB и CMY (CMYK) существуют и другие модели. Наиболее интересная из них — модель HSB1 (англ. Hue — тон, оттенок; Saturation — насыщенность, Brightness — яркость), которая ближе всего к естественному восприятию человека. Тон — это, например, синий, зелёный, жёлтый. Насыщенность — это чистота тона, при уменьшении насыщенности до нуля получается серый цвет. Яркость определяет, насколько цвет светлый или тёмный. Любой цвет при снижении яркости до нуля превращается в черный.
1 Или HSV (англ. Hue — тон, оттенок; Saturation — насыщенность, Value — величина).
Строго говоря, цвет, кодируемый в моделях RGB, CMYK и HSB, зависит от устройства, на котором этот цвет будет изображаться. Для кодирования «абсолютного» цвета применяют модель Lab (англ. Lighntess — светлота, а и b — параметры, определяющие тон и насыщенность цвета), которая является международным стандартом. Эта модель используется, например, для перевода цвета из модели RGB в модель CMYK и обратно.
Обычно изображения, предназначенные для печати, готовятся на компьютере (в режиме RGB), а потом переводятся в цветовую модель CMYK. При этом стоит задача — получить при печати такой же цвет, что и на мониторе. И вот тут возникают проблемы. Дело в том, что при выводе пикселей на экран монитор получает некоторые числа (RGB-коды), на основании которых нужно «выкрасить» пиксели тем или иным цветом. Отсюда следует важный вывод.
Цвет, который мы видим на мониторе, зависит от характеристик и настроек монитора.
Это значит, что, например, красный цвет (R = 255, G = В = 0) на разных мониторах будет разным. Наверняка вы видели этот эффект в магазине, где продают телевизоры и мониторы, — одна и та же картинка на каждом из них выглядит по-разному. Что же делать?
Во-первых, выполняется калибровка монитора — настройка яркости, контрастности, белого, чёрного и серого цветов. Во-вторых, профессионалы, работающие с цветными изображениями, используют цветовые профили мониторов, сканеров, принтеров и других устройств. В профилях хранится информация о том, каким реальным цветам соответствуют различные RGB-коды или CMYK-коды. Для создания профиля используют специальные приборы — калибраторы (колориметры), которые «измеряют» цвет с помощью трёх датчиков, принимающих лучи в красном, зелёном и синем диапазонах. Современные форматы графических файлов (например, формат PSD программы Adobe Photoshop) вместе с кодами пикселей хранят и профиль монитора, на котором создавался рисунок.
Для того чтобы результат печати на принтере был максимально похож на изображение на мониторе, нужно (используя профиль монитора) определить «абсолютный» цвет (например, в модели Lab), который видел пользователь, а потом (используя профиль принтера) найти CMYK-код, который даст при печати наиболее близкий цвет.
Проблема состоит в том, что не все цвета RGB-модели могут быть напечатаны. В первую очередь это относится к ярким и насыщенным цветам. Например, ярко-красный цвет (R = 255, G = В = 0) нельзя напечатать, ближайший к нему цвет в модели CMYK (С = 0, М = Y = 255, К = 0) при обратном переводе в RGB может дать значения2 в районе R = 237, G = 28, В = 26. Поэтому при преобразовании ярких цветов в модель CMYK (и при печати ярких рисунков) они становятся тусклее. Это обязательно должны учитывать профессиональные дизайнеры.
2 Как вы понимаете, точные цифры зависят от профилей монитора и принтера.
Следующая страница  Растровое кодирование: итоги
Растровое кодирование: итоги

