Урок 9
Кодирование графической информации, звуковой и видеоинформации
§16. Кодирование графических изображений. §17. Кодирование звуковой и видеоинформации
Содержание урока
§16. Кодирование графических изображений
Растровое кодирование
§17. Кодирование звуковой и видеоинформации
§16. Кодирование графических изображений
Растровое кодирование
Рисунок состоит из линий и закрашенных областей. В идеале нам нужно закодировать все особенности этого изображения так, чтобы его можно быть в точности восстановить из кода (например, распечатать на принтере).
И линия, и область состоят из бесконечного числа точек. Цвет каждой из этих точек нам нужно закодировать. Если их бесконечно много, мы сразу приходим к выводу, что для этого нужно бесконечно много памяти. Поэтому «поточечным» способом изображение закодировать не удастся. Однако эту идею всё-таки можно использовать.
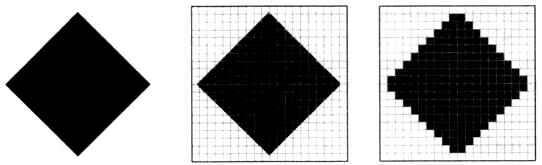
Начнём с чёрно-белого рисунка. Представим себе, что на изображение ромба наложена сетка, которая разбивает его на квадратики. Такая сетка называется растром. Теперь для каждого квадратика определим цвет (чёрный или белый). Для тех квадратиков, в которых часть оказалась закрашена чёрным цветом, а часть — белым, выберем цвет в зависимости от того, какая часть (чёрная или белая) больше (рис. 2.15).

Рис. 2.15
У нас получился так называемый растровый рисунок, состоящий из квадратиков-пикселей.
 Пиксель (англ, pixel — picture element, элемент рисунка) — это наименьший элемент рисунка, для которого можно независимым образом задать свой цвет.
Пиксель (англ, pixel — picture element, элемент рисунка) — это наименьший элемент рисунка, для которого можно независимым образом задать свой цвет.
Разбив «обычный» рисунок на квадратики, мы выполнили его дискретизацию — разделили единый объект на отдельные элементы. Действительно, у нас был единый рисунок — изображение ромба. В результате мы получили дискретный объект — набор пикселей.
Двоичный код для чёрно-белого рисунка, полученного в результате дискретизации, можно построить следующим образом:
• заменяем белые пиксели нулями, а чёрные — единицами;
• выписываем строки таблицы одну за другой.
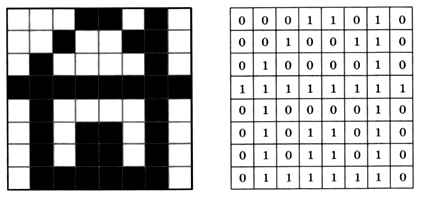
Покажем это на простом примере (рис. 2.16).

Рис. 2.16
Ширина этого рисунка — 8 пикселей, поэтому каждая строка таблицы состоит из 8 двоичных разрядов — битов. Чтобы не писать очень длинную цепочку нулей и единиц, удобно использовать шестнадцатеричную систему счисления, закодировав 4 соседних бита (тетраду) одной шестнадцатеричной цифрой. Например, для первой строки получаем код 1А16: а для всего рисунка: 1A2642FF425A5A7E16.

Очень важно понять, что мы приобрели и что потеряли в результате дискретизации. Самое важное: мы смогли закодировать рисунок в двоичном коде. Однако при этом рисунок исказился — вместо ромба мы получили набор квадратиков. Причина искажения в том, что в некоторых квадратиках части исходного рисунка были закрашены разными цветами, а в закодированном изображении каждый пиксель обязательно имеет один цвет. Таким образом, часть исходной информации при кодировании была потеряна. Это наглядно проявится, например, при увеличении рисунка — квадратики увеличатся, и рисунок ещё больше исказится. Чтобы уменьшить потери информации, нужно уменьшать размер пикселя, т. е. увеличивать разрешение.
 Разрешение — это количество пикселей, приходящихся на единицу линейного размера изображения.
Разрешение — это количество пикселей, приходящихся на единицу линейного размера изображения.
Разрешение обычно измеряется в пикселях на дюйм. Используется английское обозначение ppi — pixels per inch. Например, разрешение 254 ppi означает, что на дюйм (25,4 мм) приходится 254 пикселя, так что каждый пиксель «содержит» квадрат исходного изображения размером 0,1 х 0,1 мм. Если провести дискретизацию рисунка размером 10 х 15 см с разрешением 254 ppi, высота закодированного изображения будет 100/0,1 = 1000 пикселей, а ширина — 1500 пикселей.
Чем больше разрешение, тем точнее кодируется рисунок (меньше информации теряется), однако одновременно растёт и объём файла.
Следующая страница  Кодирование цвета
Кодирование цвета

