Урок 9
Кодирование графической информации, звуковой и видеоинформации
§16. Кодирование графических изображений. §17. Кодирование звуковой и видеоинформации
Содержание урока
§16. Кодирование графических изображений
Растровое кодирование: итоги
§17. Кодирование звуковой и видеоинформации
§16. Кодирование графических изображений
Растровое кодирование: итоги
Итак, при растровом кодировании рисунок разбивается на пиксели (дискретизируется). Для каждого пикселя определяется единый цвет, который чаще всего кодируется с помощью RGB-кода. На практике эти операции выполняет сканер (устройство для ввода изображений) или цифровой фотоаппарат.
Растровое кодирование имеет достоинства:
• универсальный метод (можно закодировать любое изображение);
• единственный метод для кодирования и обработки размытых изображений, не имеющих чётких границ, например фотографий;
и недостатки:
• при дискретизации всегда есть потеря информации;
• при изменении размеров изображения искажается цвет и форма объектов на рисунке, поскольку при увеличении размеров надо как-то восстановить недостающие пиксели, а при уменьшении — заменить несколько пикселей одним;
• размер файла не зависит от сложности изображения, а определяется только разрешением и глубиной цвета; как правило, растровые рисунки имеют большой объём.
Существует много разных форматов хранения растровых рисунков. В большинстве из них используют сжатие, т. е. уменьшают размер файла с помощью специальных алгоритмов. В некоторых форматах применяют сжатие без потерь, при котором исходный рисунок можно в точности восстановить из сжатого состояния. Ещё большую степень сжатия можно обеспечить, используя сжатие с потерями, при котором незначительная часть данных (почти не влияющая на восприятие рисунка человеком) теряется.
Чаще всего встречаются следующие форматы файлов:
• ВМР (англ, bitmap — битовая карта; файлы с расширением bmp) — стандартный формат растровых изображений в операционной системе Windows; поддерживает кодирование с палитрой и в режиме истинного цвета;
• JPEG (англ. Joint Photographic Experts Group — объединенная группа фотографов-экспертов; файлы с расширением jpg или jpeg) — формат, разработанный специально для кодирования фотографий; поддерживает только режим истинного цвета; для уменьшения объёма файла используется сильное сжатие, при котором изображение немного искажается, поэтому не рекомендуется использовать его для рисунков с чёткими границами;
• GIF (англ. Graphics Interchange Format — формат для обмена изображениями; файлы с расширением gif) — формат, поддерживающий только кодирование с палитрой (от 2 до 256 цветов); в отличие от предыдущих форматов части рисунка могут быть прозрачными, т. е. на веб-странице через них будет «просвечивать» фон; в современном варианте формата GIF можно хранить анимированные изображения; используется сжатие без потерь, т. е. при сжатии изображение не искажается;
• PNG (англ. Portable Network Graphics — переносимые сетевые изображения; файлы с расширением png) — формат, поддерживающий как режим истинного цвета, так и кодирование с палитрой; части изображения могут быть прозрачными и даже полупрозрачными (32-битное кодирование RGBA, где четвёртый байт задает прозрачность); изображение сжимается без искажения; анимация не поддерживается.
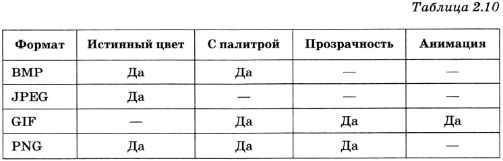
Свойства рассмотренных форматов сведены в таблицу 2.10.

Вы уже знаете, что все виды информации хранятся в памяти компьютера в виде двоичных кодов, т. е. цепочек из нулей и единиц. Получив такую цепочку, абсолютно невозможно сказать, что это — текст, рисунок, звук или видео. Например, код 110010002 может обозначать число 200, код буквы «И», одну из составляющих цвета пикселя в режиме истинного цвета, номер цвета в палитре для рисунка с палитрой 256 цветов, цвета 8 пикселей чёрно-белого рисунка и т. п. Как же компьютер разбирается в двоичных данных? В первую очередь нужно ориентироваться на расширение имени файла. Например, чаще всего файлы с расширением txt содержат текст, а файлы с расширениями bmp, gif, jpg, png — рисунки.
Однако расширение файла можно менять как угодно. Например, можно сделать так, что текстовый файл будет иметь расширение bmp, а рисунок в формате JPEG — расширение txt. Поэтому в начало всех файлов специальных форматов (кроме простого текста — txt) записывается заголовок, по которому можно «узнать» тип файла и его характеристики. Например, файлы в формате ВМР начинаются с символов «ВМ», а файлы в формате GIF — с символов «GIF». Кроме того, в заголовке указывается размер рисунка и его палитре, способ сжатия и т. п. Используя эту информацию, программа «расшифровывает» основную часть файла и выводит данные на экран.характеристики, например количество цветов в
Следующая страница  Векторное кодирование
Векторное кодирование

