Уроки 55 - 60
§4.4. Система объектно-ориентированного программирования Microsoft Visual Studio. §4.5. Система объектно-ориентированного программирования Lazarus. Практическая работа 4.1. Создание проекта «Консольное приложение»
§4.5. Система объектно-ориентированного программирования Lazarus
Содержание урока
§4.4. Система объектно-ориентированного программирования Microsoft Visual Studio
§4.5. Система объектно-ориентированного программирования Lazarus
Практическая работа 4.1. Создание проекта «Консольное приложение»
§4.5. Система объектно-ориентированного программирования Lazarus
 4.5. Система объектно-ориентированного программирования Lazarus
4.5. Система объектно-ориентированного программирования Lazarus
Система объектно-ориентированного программирования Lazarus позволяет визуально создавать графический интерфейс к проектам на языке программирования Object Pascal.
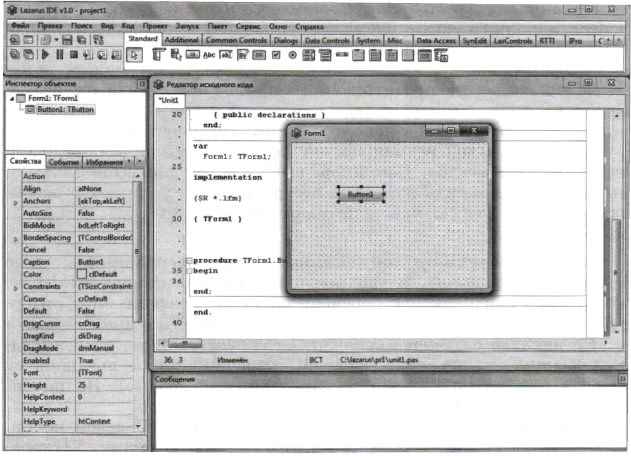
 Окно системы программирования Lazarus. Система программирования Lazarus предоставляет пользователю удобный графический интерфейс в процессе разработки проекта. После запуска Lazarus появится окно системы программирования, которое включает в себя (рис. 4.16):
Окно системы программирования Lazarus. Система программирования Lazarus предоставляет пользователю удобный графический интерфейс в процессе разработки проекта. После запуска Lazarus появится окно системы программирования, которое включает в себя (рис. 4.16):
• строку заголовка Lazarus;
• строку главного меню под строкой заголовка;
• кнопки с пиктограммами наиболее часто используемых команд под строкой главного меню.
 Окно Конструктор форм. В центре располагается окно Конструктор форм. Для создания нового проекта необходимо ввести команду [Проект—Создать проект]. Окно представляет собой форму (в данном случае Forml), на которой происходит визуальное конструирование графического интерфейса разрабатываемого проекта. Размеры формы можно менять, перетаскивая мышью правую или нижнюю границу формы.
Окно Конструктор форм. В центре располагается окно Конструктор форм. Для создания нового проекта необходимо ввести команду [Проект—Создать проект]. Окно представляет собой форму (в данном случае Forml), на которой происходит визуальное конструирование графического интерфейса разрабатываемого проекта. Размеры формы можно менять, перетаскивая мышью правую или нижнюю границу формы.

Рис. 4.16
Окно Конструктор форм вызывается командой [Вид— Переключить форму/модуль].
Первоначально форма пуста, в дальнейшем в процессе создания графического интерфейса проекта на ней размещаются элементы управления.
 Окно Редактор исходного кода. С формой связан программный модуль, содержащий программные коды процедур. Для ввода и редактирования текста программы служит окно Редактор исходного кода (в данном случае Unit1.pas), которое вызывается командой [Вид—Редактор исходного кода].
Окно Редактор исходного кода. С формой связан программный модуль, содержащий программные коды процедур. Для ввода и редактирования текста программы служит окно Редактор исходного кода (в данном случае Unit1.pas), которое вызывается командой [Вид—Редактор исходного кода].
 Вкладки элементов управления. Эти вкладки содержат пиктограммы элементов управления. Стандартный набор элементов управления размещается на вкладке Standard и включает 18 классов объектов — это командная кнопка TButton, текстовое поле TEdit, надпись TLabel и т. д.
Вкладки элементов управления. Эти вкладки содержат пиктограммы элементов управления. Стандартный набор элементов управления размещается на вкладке Standard и включает 18 классов объектов — это командная кнопка TButton, текстовое поле TEdit, надпись TLabel и т. д.
На вкладках Additional, Common Controls и других располагаются дополнительные элементы управления: графическое поле TImage, список изображений TImageList и др.
Выбрав щелчком мышью нужный элемент, мы можем поместить его на форму проектируемого приложения. Процесс размещения на форме элементов управления аналогичен рисованию графических примитивов с использованием графического редактора.
Фактически мы размещаем на форме экземпляры определённых классов объектов. Например, выбрав класс объектов TButton, мы можем разместить на форме неограниченное количество экземпляров этого класса, т. е. командных кнопок Button1, Button2, Button3 и т. д.
 Окно Инспектор объектов. Слева располагается окно Инспектор объектов. В верхней части окна размещается дерево объектов, отображающее перечень объектов графического интерфейса проекта (размещаемые на форме элементы управления).
Окно Инспектор объектов. Слева располагается окно Инспектор объектов. В верхней части окна размещается дерево объектов, отображающее перечень объектов графического интерфейса проекта (размещаемые на форме элементы управления).
На вкладке Свойства содержится список свойств, а на вкладке События — перечень событий, относящихся к выбранному объекту (форме или элементу управления на форме). На рисунке 4.10 выбран объект Buttonl из класса TButton.
Вкладка Свойства разделена на две колонки. В левой колонке находятся имена свойств, а в правой — их значения. Установленные по умолчанию значения могут быть изменены. Свойством объекта является количественная или качественная характеристика этого объекта (размеры, цвет, шрифт и др.). Для некоторых свойств предусмотрена возможность выбора из раскрывающегося списка значений, например, из списка можно выбрать значение цвета фона элемента управления (свойство Color).
Вкладка События также разделена на две колонки. В левой колонке находятся имена событий, а в правой можно ввести их значения.
Окно Инспектор объектов вызывается командой [Вид— Инспектор объектов].
Следующая страница  Практическая работа 4.1. Создание проекта «Консольное приложение»
Практическая работа 4.1. Создание проекта «Консольное приложение»

