Уроки 46 - 47
Содержание и оформление. Стили
(§26. Оформление документа)
Содержание урока
Средства языка HTML
Средства языка HTML
Язык HTML предназначен, прежде всего, для логической разметки документа. Для этого используются специальные тэги, некоторые из них приведены в табл. 4.2.

Именно эти тэги играют важную роль при определении места сайта в выдаче поисковых систем — с их помощью нужно отмечать ключевые слова, отражающие содержание страницы.
Обратите внимание, что внешний вид этих блоков никак не задаётся. Браузеры выделяют их некоторым стилем, установленным по умолчанию. Например, контейнер <strong> обычно выделяется жирным шрифтом, <еm> — курсивом, <code> — моноширинным 1 шрифтом, a <abbr> — подчёркивается штриховой линией. Веб-мастер (разработчик сайта) может изменить это оформление с помощью стилевых файлов, о которых пойдёт речь далее.
1 В моноширинном шрифте (например, в шрифте Courier New) все символы имеют одинаковую ширину.
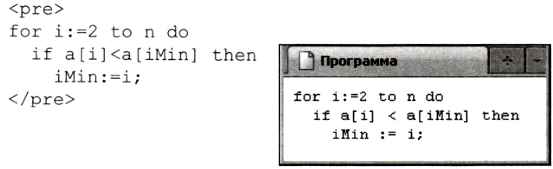
Для оформления текстов программ используют тэг <рrе> (англ. preformatted — предварительно отформатированный). В этом контейнере сохраняются все пробелы и символы перевода строки; текст обычно оформляется моноширинным шрифтом, чтобы сохранить все отступы (рис. 4.12).

Рис. 4.12
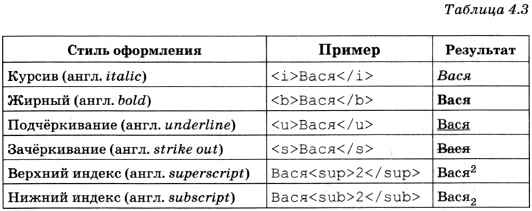
Кроме того, язык HTML содержит так называемые тэги физической разметки, которые точно указывают, как должен выглядеть текст. Некоторые из них перечислены в табл. 4.3.

Оформление можно изменять также и с помощью атрибутов некоторых тэгов (например, атрибут align задаёт выравнивание заголовков и абзацев). Эти средства считаются устаревшими, и использовать их не рекомендуется. Тэги физической разметки оставлены для совместимости с веб-сайтами прошлых лет, где они были единственным средством оформления.
Следующая страница  Стилевые файлы
Стилевые файлы

