Урок 48
Рисунки на веб-страницах
(§27. Рисунки)
Содержание урока
Рисунки в документе
Рисунки в документе
Для вставки изображения в код веб-страницы используется непарный тэг <img>. Его атрибут src (от англ. source — источник) задаёт имя файла, например:
<img src="night.jpg">
Этот файл браузер будет искать в том же каталоге, где находится веб-страница. Можно, как и при создании гиперссылок, указывать относительный путь к файлу:
<img src="../../images/night.jpg">
или даже загружать картинку с другого веб-сервера:
<img src="http://example.com/images/night.jpg">
По умолчанию рисунок вставляется прямо в текст, как одна «большая буква». Для того чтобы установить обтекание текстом, используют атрибут align (англ. align — выравнивание):
<img src="night.jpg" align="left">
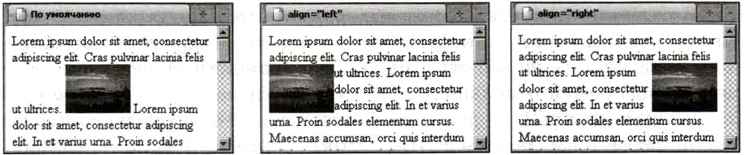
Значения left и right этого атрибута задают соответственно выравнивание влево и вправо (рисунок прижимается к краю текста) (рис. 4.13).

Рис. 4.13
Вариант с выравниванием влево (средний рисунок) смотрится плохо, потому что фотография «стучится» о соседний текст, подходит к нему вплотную. Чтобы этого не происходило, можно увеличить отступы, которые задаются с помощью атрибутов hspace (англ. horizontal space — горизонтальный отступ) и vspace (англ. vertical space — вертикальный отступ):
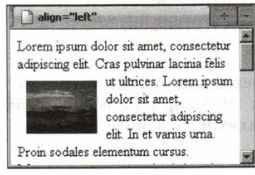
<img src="night.jpg" align="left" hspace="10" vspace="10">
Значения отступов указаны в пикселях. Результат показан на рис. 4.14.

Рис. 4.14
Браузер может определить размеры рисунка только тогда, когда он загрузит его с сервера. Поэтому сначала вместо рисунка на веб-странице появляется небольшой прямоугольник, который потом заменяется изображением. При этом размеры поля, отведённого рисунку, меняются, остальной материал на экране тоже сдвигается, что неудобно для пользователя. Однако есть простое решение этой проблемы — заранее указать браузеру размеры рисунка (атрибуты width — ширина и height — высота):
<img src="night.jpg" width="800" height="600" а1б="Ночь на Ладоге">
Атрибут alt (англ. alternative — альтернативный, замещающий) задаёт текст, который показывается на месте рисунка, пока тот ещё не загружен. Кроме того, значение атрибута alt учитывают поисковые системы.
Рисунки очень часто служат гиперссылками. Для этого тэг <img> нужно поместить внутрь контейнера-ссылки <a>, например:
<а href="gallery.htm"ximg src="night. jpg" border="0"</a>
Атрибут border (англ. border — граница) установлен равным нулю для того, чтобы убрать синюю рамку, которая появляется по умолчанию вокруг рисунка-ссылки.
Векторные рисунки вставляются с помощью тэга <object>, например:
<object type="image/svg+xml" data="test.svg" width="48" height="48" align="left"></object>
Этот тэг используется для добавления на веб-страницу «нестандартных» данных. Атрибут type определяет тип данных (рисунок в формате SVG), атрибут data — имя файла, остальные атрибуты такие же, как у тэга <img>.
Следующая страница  Фоновые рисунки
Фоновые рисунки

