Уроки 52 - 53
Блоки. Блочная верстка
(§30. Блоки)
Содержание урока
Что такое блоки?
Что такое блоки?
Блок — это контейнер, который задаётся тэгом <div> (от англ. division — раздел, подразделение). Он может содержать всё, что угодно — абзацы, ссылки, рисунки, таблицы, другие (вложенные) блоки и т. д.
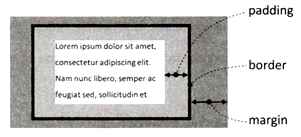
На экране блок изображается как прямоугольник, который имеет три характерных свойства (рис. 4.21):
• границу или рамку (англ. border);
• внешние поля (англ. margin) — пространство между блоком и окружающими его элементами;
• внутренние отступы (англ. padding) — пространство между границей блока (рамкой) и его содержимым.
Все эти свойства настраиваются в стилевом файле с помощью CSS.

Рис. 4.21
Поскольку на странице может быть много самых разных блоков, для тэга <div> обычно задаётся класс (атрибут class) или идентификатор (атрибут id). Разница в том, что идентификатор — это уникальный признак (на странице не должно быть двух элементов с одинаковым идентификатором), а класс — это описание общих свойств нескольких элементов. Для блока можно задать одновременно и класс, и идентификатор, например:
<div class="info" id="result"> Ответ: 45. </div>
Предположим, что используется такой стилевой файл (рис. 4.22):
.info {
margin: 5рх 5рх 10рх 20рх;
padding: Зрх;
}
#result {
background: #CCCCFF; border: lpx solid blue;
}

Рис. 4.22
Здесь для всех элементов (в том числе и блоков) класса info устанавливаются поля (margin) и отступы (padding). Поля определены отдельно для каждой стороны в таком порядке: верхнее (5 пикселей), правое (тоже 5 пикселей), нижнее (10 пикселей) и левое (20 пикселей). Отступы одинаковые, со всех сторон по 3 пикселя.
Кроме того, для элемента с идентификатором result установлен светло-синий фон и синяя рамка. Мы видим, что к блоку применены как свойства класса, так и свойства идентификатора.
Следующая страница  Пример: плавающие блоки
Пример: плавающие блоки

