Уроки 98 - 99
Использование готовых компонентов
(§53. Использование компонентов)
Содержание урока
Программа с компонентами
Программа с компонентами
В главном окне Lazarus расположена так называемая палитра компонентов (рис. 7.16) — библиотека готовых объектов, которые можно добавить в свою программу, просто перетащив их мышью на форму.

Рис. 7.16
Компоненты разбиты на группы. Мы будем использовать компоненты из групп Standard (Стандартные), Additional (Дополнительные) и Dialogs (Диалоги). Каждый значок обозначает определённый компонент. Если задержать указатель мыши над значком компонента, в тексте всплывающей подсказки можно прочитать его название.
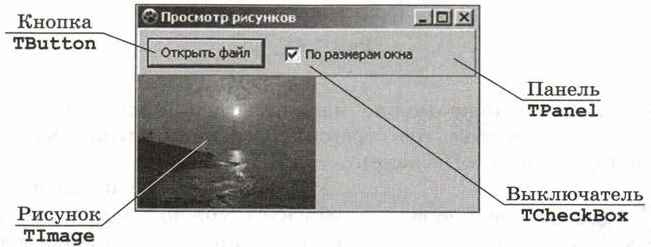
Построим простую программу для просмотра рисунков, используя готовые компоненты. В верхней части (формы) на панели разместим кнопку для загрузки файла и флажок-выключатель, который изменяет масштаб рисунка так, чтобы он вписывался в отведённое ему место (рис. 7.17).

Рис. 7.17
Создадим новый проект (как в предыдущем параграфе), изменим имя формы (свойство Name) на MainForm, а её заголовок (свойство Caption) — на «Просмотр рисунков».
Добавим на форму панель — компонент TPanel из группы Standard (Стандартные). Для этого можно перетащить эту кнопку на форму или щёлкнуть на кнопке и нарисовать прямоугольник, ограничивающий панель. Теперь размеры панели можно изменять, перетаскивая маркеры на границах или изменяя значения свойств Width (ширина) и Height (высота) в Инспекторе объектов. Панель можно перетаскивать мышью по форме. Хотелось бы, чтобы панель была всё время прижата к верхней границе окна и её размеры изменялись вместе с размерами окна. Для этого нужно установить свойство Align (выравнивание) равным alTop (англ. align top — выровнять по верху).
На созданной панели можно заметить надпись «Panell», которая нам не нужна. Чтобы убрать её, нужно стереть значение свойства Caption (в переводе с англ. — заголовок) панели.
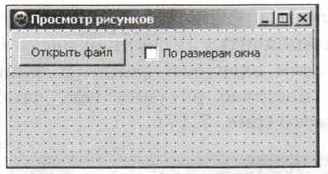
Теперь панель готова, на ней нужно разместить кнопку (компонент TButton) и флажок (компонент TCheckBox). На кнопке должна быть надпись «Открыть файл» (свойство Caption), а справа от флажка — текст «По размерам окна» (тоже свойство Caption) — рис. 7.18. Размеры и расположение компонентов нужно поменять с помощью мыши. Имена компонентов (свойства Name) тоже можно изменить, например, на OpenBtn и SizeCb (имена объектов строятся по тем же правилам, что и имена переменных в Паскале).

Рис. 7.18
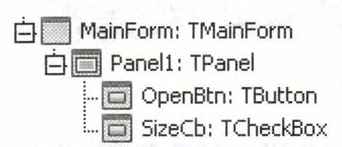
В верхней части Инспектора (ЗП объектов можно увидеть структуру объектов формы в виде дерева (рис. 7.19). Главный объект — это сама форма MainForm, она является родительским объектом для панели Panel 1. Это означает, что при перемещении формы панель перемещается вместе с ней.

Рис. 7.19
В свою очередь, панель — это родительский объект для кнопки и флажка. Для того чтобы редактировать свойства и методы какого-то объекта в Инспекторе объектов, его можно выделить прямо на форме или в дереве объектов.
Теперь добавим на форму специальный объект TImage (группа Additional), который «умеет» отображать рисунки различных форматов. Для того чтобы он заполнял все свободное пространство (кроме панели), нужно установить для него выравнивание alClient (свойство Align). Изменим название объекта на Image.
Остается решить два вопроса:
1) как сделать выбор файла и загрузку его в компонент Image;
2) как подгонять размер рисунка по размеру формы.
К счастью, для этого достаточно использовать возможности готовых компонентов. На панели Dialogs (Диалоги) есть готовый компонент для выбора рисунка на диске, он называется TOpenPictureDialog. У него есть метод Execute — функция, которая вызывает стандартный диалог выбора файла и возвращает логическое значение: True, если файл успешно выбран, и False, если пользователь отказался от выбора файла. Имя выбранного файла можно получить, прочитав свойство FileName этого компонента.
Добавим компонент TOpenPictureDialog на форму (в любое место). Это невизуальный компонент, его не будет видно во время выполнения программы. В Инспекторе объектов можно проверить, что для него родительским объектом будет сама форма. Для краткости изменим его название на OpenDlg.
Теперь в случае щелчка на кнопке нужно вызвать метод OpenDlg.Execute и, если он вернёт значение True, загрузить выбранный файл, имя которого получается как значение свойства OpenDlg.FileName. Щелчок на кнопке — это событие, обработчик которого называется OnClick. Создадим шаблон этого обработчика в Инспекторе объектов и запишем в него команды:
if OpenDlg.Execute then Image.Picture.LoadFromFile( OpenDlg.FileName );
Поясним загрузку файла. Компонент Image имеет свойство Picture, в котором хранится изображение. Это тоже объект, у которого, в свою очередь, есть метод LoadFromFile (загрузить из файла), этому методу передаётся имя файла, выбранного пользователем. Теперь можно запустить программу и проверить, как она работает.
Обратите внимание, что изображение выводится в масштабе 1:1 независимо от размера окна. Флажок По размерам окна можно включать и выключать, но он никак не влияет на результат. Чтобы исправить ситуацию, будем использовать событие изменения состояния флажка, его обработчик называется OnChange (при изменении). У объекта Image есть логическое свойство Proportional (пропорциональный), если ему присвоить значение True, компонент Image сам выполнит подгонку размеров рисунка под размер свободной области. Таким образом, обработчик события OnChange компонента SizeCb содержит такой оператор:
Image.Proportional:=SizeCb.Checked;
Свойство Checked (в переводе с англ. — отмечен) — это логическое значение, определяющее состояние выключателя: если он включен, это свойство равно True, если выключен, то False.
Теперь можно запустить готовую программу и проверить её работу. Отметим следующие важные особенности:
• программа целиком состоит из объектов и основана на идеях ООП;
• мы построили программу практически без программирования;
• использование готовых компонентов скрывает от нас сложность выполняемых операций, поэтому скорость разработки программ значительно повышается.
Следующая страница  Ввод и вывод данных
Ввод и вывод данных

