Урок 112
Иллюстрации для веб-сайтов
(§63. Иллюстрации для веб-сайтов)
Содержание урока
Иллюстрации для веб-сайтов
Иллюстрации для веб-сайтов
Иллюстрации для веб-сайтов должны быть сохранены только в тех графических форматах, которые умеют отображать браузеры:
• JPEG (англ. Joint Photographic Experts Group — объединённая группа фотографов-экспертов, файлы с расширением jpg или jpeg);
• GIF (англ. Graphics Interchange Format — формат для обмена изображениями, файлы с расширением gif);
• PNG (англ. Portable Network Graphics — переносимые сетевые изображения, файлы с расширением png).
Все эти форматы предназначены только для «плоских» (однослойных) изображений, поэтому все слои многослойных изображений при сохранении приходится сводить в один слой. При этом теряется информация (снова разделить слои практически невозможно), поэтому рекомендуется всегда оставлять на всякий случай исходные многослойные файлы (в форматах PSD или XCF).
В форматах JPEG, GIF и PNG используется сжатие данных для того, чтобы уменьшить объём файлов и таким образом ускорить загрузку веб-страницы. Если увеличивать степень сжатия, то качество рисунка ухудшается, и наоборот. Поэтому при сохранении нужно установить максимальную степень сжатия, при которой изображение выглядит приемлемо.
При выборе формата для конкретного изображения нужно учитывать, что:
• в формате JPEG можно хранить только полноцветные изображения (с глубиной цвета 24 бита на пиксель); для уменьшения объёма файла используется сжатие с потерями, которое приводит к размытию границ объектов, появлению пятен вокруг них и одноцветных квадратов размером 8x8 пикселей (так называемые артефакты JPEG);
• формат JPEG не поддерживает прозрачность;
• в формате GIF можно хранить только изображения с палитрой (от 2 до 256 цветов);
• анимация поддерживается только в формате GIF;
• в форматах GIF и PNG используется сжатие без потерь (рисунок при сжатии не искажается); для уменьшения объёма файла можно уменьшать количество цветов в палитре;
• полупрозрачные изображения можно сохранять только в формате PNG, где для каждого пикселя может храниться дополнительный байт, задающий прозрачность (альфа- канал).
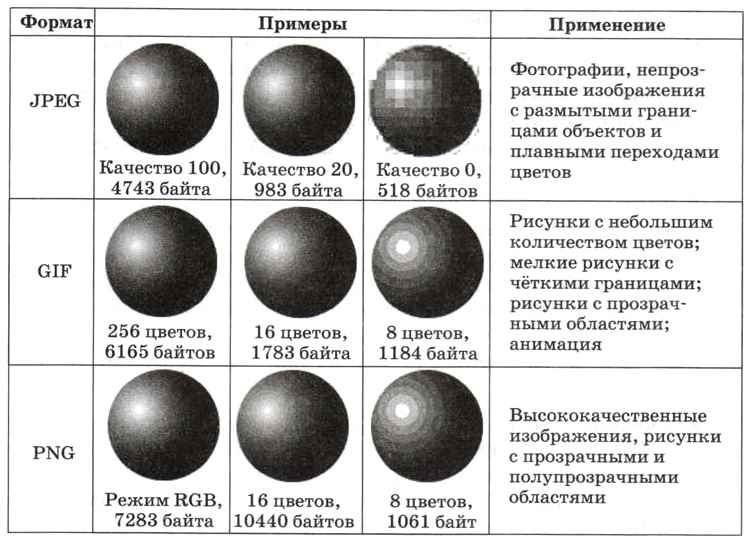
В таблице на рис. 8.25 показаны изображения, полученные при сохранении одного и того же рисунка в разных форматах, а также указаны области применения каждого формата.

Рис. 8.25
Чтобы при сохранении рисунка вручную задать количество используемых цветов, необходимо преобразовать его к индексированному режиму, т. е. закодировать с палитрой. Для этого используется пункт меню Изображение — Режимы — Индексированное. Если исходное изображение имеет глубину цвета 24 бита на пиксель (режим RGB), при таком преобразовании происходит потеря информации о цвете. Поэтому лучше работать с копией рисунка, сохранив полноцветный оригинал в отдельном файле. Заметим, что формат PNG обеспечивает лучшее сжатие, чем GIF.
Как видно из таблицы на рис. 8.25, кодирование с палитрой (форматы GIF и PNG) плохо подходит для хранения изображений с плавными переходами цветов (градиентами). Это связано с тем, что уменьшается количество используемых цветов и переходы становятся более резкими. Чтобы несколько улучшить результат, при переходе к индексированному изображению можно включить размывание цвета (англ. dithering — растрирование). Суть этого подхода состоит в том, что области, залитые в исходном рисунке «отброшенными» цветами, строятся как мозаика из пикселей тех цветов, которые остались в палитре. На рисунке 8.26 показан результат применения размывания при использовании 8-цветной палитры (редактор GIMP, размывание Флойда-Стейнберга). Объём файла увеличился с 1184 до 1664 байтов из-за того, что алгоритм сжатия LZW, используемый в формате GIF, хуже сжимает разноцветные области, чем строки одного цвета.

Рис. 8.26
Следующая страница  Вопросы и задания
Вопросы и задания

