Урок 22
Веб-сайты и веб-страницы
(§24. Веб-сайты и веб-страницы)
Содержание урока
Статические и динамические веб-страницы
Статические и динамические веб-страницы
Веб-страницы — это обычные текстовые файлы (в формате «только текст», англ. plain text). Для того чтобы определить структуру документа (заголовки, абзацы, списки и др.), используют язык HTML (англ. HyperText Markup Language — язык разметки гипертекста).
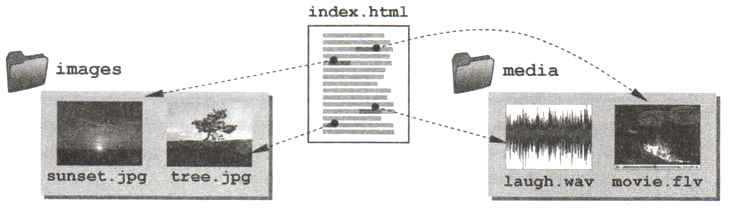
В языке HTML используются команды особого типа — тэги (англ. tag — метка, ярлык). Существуют тэги для выделения заголовков, абзацев, вставки таблиц. С помощью тэгов в веб-страницы добавляют рисунки, звуки, анимацию, видео, которые хранятся на сервере в виде отдельных файлов. Часто для дополнительных данных на сайте создаются специальные каталоги, например, рисунки могут быть размещены в каталоге images, звуковые и видеофайлы — в каталоге media (рис. 4.1).

Рис. 4.1
Браузер, получив от сервера запрошенную веб-страницу, обрабатывает её текст и выводит информацию на экран в удобной для человека форме. Встретив команды для вставки дополнительных данных (например, рисунков), браузер запрашивает их с сервера. Таким образом, для полной загрузки веб-страницы может потребоваться несколько обращений в серверу.
Несмотря на существующие стандарты языка HTML, разные браузеры могут по-разному показывать одну и ту же веб-страницу. Поэтому профессиональные разработчики обязательно проверяют, чтобы сайт выглядел по возможности одинаково в разных браузерах (это свойство называют кросcбраузерностыо сайта).
Веб-страницы можно разделить на два типа:
• статические веб-страницы (они обычно имеют расширения htm или html) хранятся на сервере в готовом виде;
• динамические веб-страницы (с расширениями php, asp, pi) — полностью или частично создаются на сервере в момент запроса.
Статические веб-страницы меньше нагружают сервер и быстрее загружаются, потому что их код полностью готов, серверу остается просто переслать его по сети. Однако они не позволяют работать с изменяющимися данными: выбрать информацию из базы данных, добавить комментарии к фотографиям, построить гостевую книгу и т. п. Кроме того, чтобы поддерживать сайт (вносить изменения в его содержание и дизайн), нужен квалифицированный работник, знающий язык HTML и способный исправлять код страниц. Статические веб-страницы можно использовать на небольших сайтах-визитках, содержимое которых изменяется только автором.
Динамические веб-страницы — это шаблоны, в которых есть программный код на специальных серверных языках — РНР, ASP, Perl. Когда сервер получает запрос на такую страницу, он запускает программу-интерпретатор, которая выполняет этот код. Чаще всего при этом выбирается информация из базы данных, хранящейся на сервере. С помощью программы, встроенной в динамическую страницу, можно добавлять в базу данных информацию, загруженную пользователем (рисунки, видео, комментарии). Практически все крупные сайты состоят из динамических веб-страниц.
Для управления динамическим сайтом часто применяют систему управления содержимым (англ. CMS — Content Management System), с помощью которой сайт могут поддерживать пользователи, не знающие языка HTML. Однако создание динамического веб-сайта — достаточно сложная задача, для решения которой нужно (кроме знания языка HTML) уметь программировать на одном из серверных языков.
Как правило, динамические сайты работают значительно медленнее, чем статические. Это связано с тем, что серверу при получении запроса необходимо обратиться к базе данных, построить запрошенную страницу в памяти и только потом переслать её по сети на компьютер клиента.
Иногда динамическими называют также веб-страницы, которые хранятся на сервере в готовом виде, но содержат программный код на специальных языках программирования (чаще всего — на JavaScript). Такой подход часто называют динамическим HTML (англ. DHTML — Dynamic HTML), его основная цель — обеспечить интерактивность, т. е. сделать так, чтобы веб-страница «реагировала» на действия пользователя. Код в динамических страницах такого типа выполняет браузер на компьютере-клиенте, поэтому сервер не загружается дополнительной работой.
Программа на языке JavaScript называется сценарием или скриптом.
Скрипт, или сценарий (англ. script) — это программный код для автоматизации какой-то операции пользователя.
С помощью скрипта можно изменять содержимое и оформление веб-страницы в ответ на действия пользователя:
• заменять текст, оформление, рисунки;
• строить многоуровневые выпадающие меню;
• скрывать и открывать части страницы;
• проверять данные, введённые пользователем;
• выполнять вычисления и т. д.
Следующая страница  Вопросы и задания
Вопросы и задания

