Уроки 30 - 34
Основы сайтостроения (§§ 13 - 15)
Практическая работа 2.5. "Разработка сайта "Моя семья""
Практическая работа 2.6. "Разработка сайта "Животный мир""
Практическая работа 2.7. "Разработка сайта "Наш класс""
Содержание урока
Инструменты для разработки wеb-сайтов (§ 13)
Создание сайта «Домашняя страница» (§ 14)
Глобальные настройки страницы
Создание текстовых гиперссылок
Создание таблиц и списков на wеb-странице (§ 15)
Практическая работа № 2.5 Разработка сайта «Моя семья»
Практическая работа № 2.6 Разработка сайта «Животный мир»
Практическая работа № 2.7 Разработка сайта «Наш класс»
Создание сайта «Домашняя страница» (§ 14)
Глобальные настройки страницы
Для изменения глобальных настроек страницы (цвета фона, фонового рисунка, цвета гиперссылок, основного цвета текста) необходимо выбрать пункт Формат → Цвета и фон страницы. Для задания стандартных цветов — выбрать радиокнопку Цвета пользователя по умолчанию, для задания собственных цветов — радиокнопку Использовать цвета, после чего выбрать из палитры нужные цвета. Для задания фонового рисунка — выбрать соответствующий файл с изображением в поле Фоновое изображение.
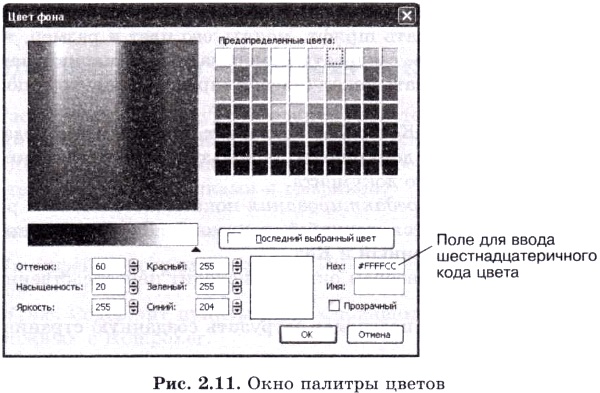
Выбор цвета (рис. 2.11) можно осуществлять несколькими способами:

• выбором цвета (оттенка) из дискретной или непрерывной палитры цветов;
• получением цвета (оттенка) путем смешивания красного, зеленого и синего цветов (RGB-модель);
• формированием цвета через параметры Оттенок, Насыщенность, Яркость;
• вводом в поле Имя английского названия цвета (например: Yellow) ;
• вводом в поле Hex 16-ричного кода цвета (если он вам известен).
В первых четырех вариантах код Hex будет формироваться автоматически. Кроме того, можно управлять прозрачностью окраски с помощью соответствующего флажка.
Выберем для нашего сайта черный цвет текста, коричневый цвет всех гиперссылок (Hex = #993300) и светло-желтый цвет фона (Hex = #FFFFCC).
К глобальным настройкам страницы относятся также заголовок окна страницы и тип кодировки документа. Их можно задать с помощью пункта меню Формат, Заголовок и свойства страницы.
Введем в поле Заголовок текст «Домашняя страница Пети Иванова» и с помощью кнопки Выбрать кодировку зададим тип кодировки Windows-1251.
Следующая страница  Работа с текстом
Работа с текстом

