Уроки 30 - 34
Основы сайтостроения (§§ 13 - 15)
Практическая работа 2.5. "Разработка сайта "Моя семья""
Практическая работа 2.6. "Разработка сайта "Животный мир""
Практическая работа 2.7. "Разработка сайта "Наш класс""
Содержание урока
Инструменты для разработки wеb-сайтов (§ 13)
Создание сайта «Домашняя страница» (§ 14)
Создание текстовых гиперссылок
Создание таблиц и списков на wеb-странице (§ 15)
Практическая работа № 2.5 Разработка сайта «Моя семья»
Практическая работа № 2.6 Разработка сайта «Животный мир»
Практическая работа № 2.7 Разработка сайта «Наш класс»
Создание сайта «Домашняя страница» (§ 14)
Создание текстовых гиперссылок
Для создания текстовой гиперссылки необходимо выполнить следующие действия:
• выбрать пункт Вставка → Ссылка (или нажать кнопку Ссылка на Панели компоновки);
• в первое поле диалогового окна ввести текст гиперссылки;
• во втором поле диалогового окна указать URL-адрес объекта, на который указывает гиперссылка, или ввести имя файла с указанием пути к нему.
Создадим на главной странице нашего сайта три гиперссылки. Для начала отступим одну пустую строку от текста и выберем выравнивание текста по центру (либо через пункт меню Формат, либо с помощью кнопки По центру на Панели форматирования). Далее выберем пункт Вставка → Ссылка и введем текст гиперссылки: «О себе», имя файла — about_me.html. Будет создана первая гиперссылка. Аналогично создадим еще две гиперссылки:
1) Мои родители (имя файла — parents.html);
2) Мои друзья (имя файла — friends.html).
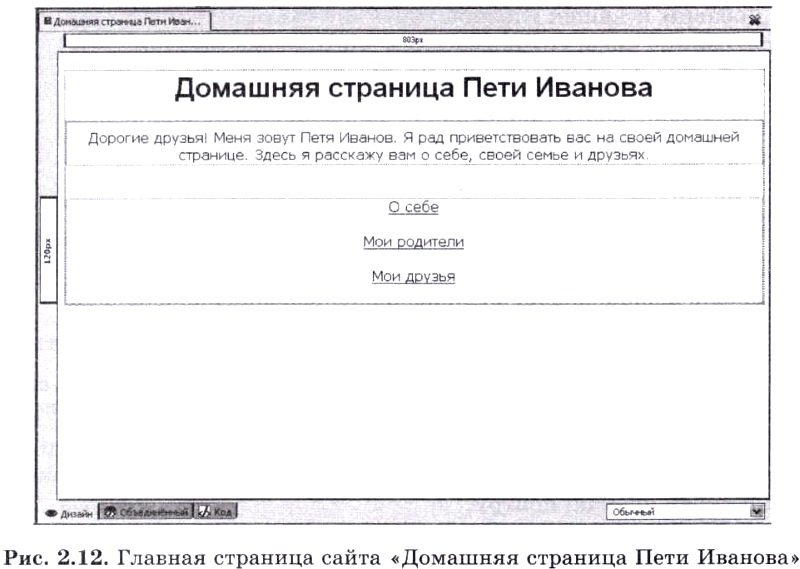
После выполнения этих действий вы должны увидеть приблизительно такой вариант главной страницы, как на рис. 2.12.

Сохранение страницы
Чтобы сохранить созданную страницу, необходимо выбрать пункт Файл → Сохранить, выбрать нужную папку и ввести имя файла — index.html.
Просмотр кода
Чтобы просмотреть или внести изменения в HTML-код документа, необходимо в панели режимов редактирования выбрать режим Код. Выберите данный режим и посмотрите полученный результат.
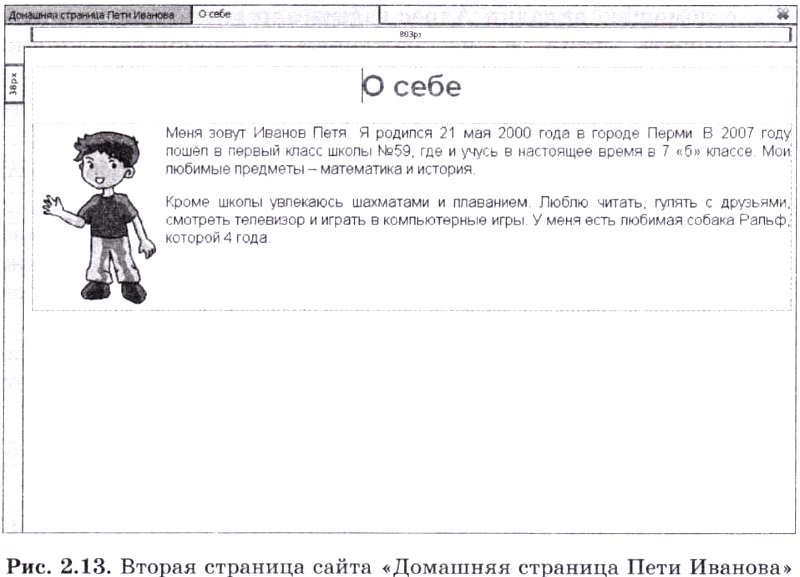
Теперь создадим вторую страницу сайта (рис. 2.13). Задавать глобальные настройки страницы, создавать заголовок и добавлять текст вы уже умеете. Попробуйте самостоятельно задать параметры страницы и создать заголовок «О себе».

Затем наберите следующий текст:
Меня зовут Иванов Петя. Я родился 21 мая 2000 года в городе Перми. В 2007 году пошел в первый класс школы № 59, где и учусь в настоящее время в 7 «б» классе. Мои любимые предметы — математика и история.
Кроме школы увлекаюсь шахматами и плаванием. Люблю читать, гулять с друзьями, смотреть телевизор и играть в компьютерные игры. У меня есть любимая собака Ральф, которой 4 года.
Параметры заголовка аналогичны параметрам заголовка на главной странице сайта. Для текста используйте выравнивание по ширине. Остальные параметры аналогичны параметрам текста главной страницы.
Теперь добавим к тексту изображение.
Следующая страница  Добавление изображения
Добавление изображения

