Технология
Школа html-верстки для начинающих
Урок 3
Знакомство с тегами
Содержание урока
Знакомство с тегами
Знакомство с тегами
Прежде чем разобраться в структуре, созданной нами страницы, нужно понимать, что такое теги. Теги являются основной составляющей html.
С помощью тегов мы можем добавить на нашу страницу различные объекты (текст, таблицы, картинки, ссылки). Так же с помощью тегов мы можем влиять на внешний вид этих объектов (цвет, размер). В созданной нами странице написано "Здравствуйте! Это моя первая веб-страница!", данный текст написан без использования тегов. С помощью определенных тегов, мы можем сделать так, чтобы эта надпись выводилась браузером на экран, например, курсивом, либо жирным шрифтом.
Этот урок один из самых важных. Я рекомендую отнестись к нему серьезно. Если Вы прочитаете первую половину урока и что-то не поймете - не огорчайтесь, приступите к выполнению практической части, она, как правило помогает разобраться во всех вопросах.
Правила написания тегов.
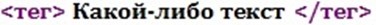
Теги всегда пишутся в треугольных скобках. Сначала идет открывающийся тег, он состоит из треугольных скобок и названия самого тега. Внутри тега находиться какой-либо контент (текст). Далее тег нужно закрыть. Закрывающийся тег выглядит так же как открывающийся, но перед названием тега ставиться слэш.
Пример написания тега:

Бывают теги, которые не нужно закрывать, для их работы нужно только открыть тег. Таких тегов очень мало, о них мы поговорим позже. Практически все теги необходимо закрывать, если не закрыть тег, который по своим правилам требует закрытия, то это будет грубейшая ошибка. Один не закрытый тег может сделать так, что вся ваша html страница будет отображаться браузером некорректно.
Правило закрытия тегов.
Часто бывает, что внутри тега, помимо текста располагаются еще другие теги. В этом случае теги закрываются в зеркальном порядке, то есть первым будет закрыт тот тег, который был открыт последним.
Пример правильного закрытия тегов:

Параметры тегов.
С помощью параметров (атрибутов) тега мы можем задать нужный нам цвет или размер текста, находящегося внутри этого тега. Значение параметра пишется в кавычках.
Пример написания тега с параметром (атрибутом):

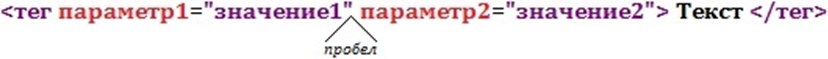
Параметров у тега может быть несколько. Например, цвет и размер. В этом случае параметры указываются через пробел.
Пример написания тега с несколькими параметрами:

Следующая страница  Знакомство с тегами.mp4
Знакомство с тегами.mp4



