Технология
Школа html-верстки для начинающих
Урок 3
Знакомство с тегами
Содержание урока
Практикум
Практикум
Применим знания на практике.
Нажимаем правой кнопкой мыши на созданный нами файл и выбираем "Edit with Notepad++" (открыть с помощью Notepad++).
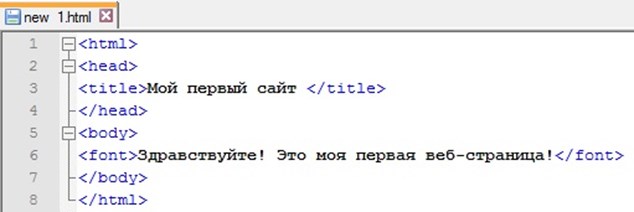
Открыв файл мы видим уже знакомый нам html код, который мы вставляли ранее:

В этом уроке мы будем акцентировать внимание на строке с текстом "Здравствуйте! Это моя первая веб-страница!". Пока что не обращайте внимание на другие строки, это структура html страницы, ей будет уделен следующий урок.
Текст "Здравствуйте! Это моя первая веб-страница!" написан без использования тегов и параметров (атрибутов), соответственно при запуске файла через браузер, данный текст имеет стандартный размер и цвет.
Теперь сверните Notepad++ и давайте параллельно откроем наш файл в браузере. Сейчас наша страница выглядит так:

Первый тег, который мы изучим на практике - это тег <b>. Данный тег служит для того, чтобы сделать текст жирным. Тег <b> требует закрытия, поэтому правильное применение будет выглядить так:

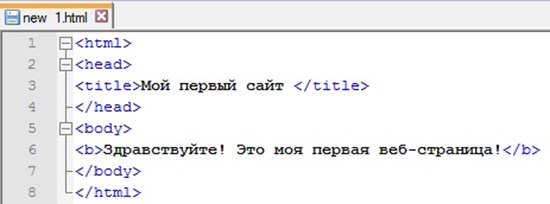
Теперь давайте вернемся в Notepad++ и добавим тег <b> в наш html код. Мы сделаем нашу надпись: "Здравствуйте! Это моя первая веб-страница!" жирной. Для этого мы заключаем данный текст в тег <b>.
Теперь наш код выглядит так:

* Все html коды которые я размещаю - нельзя скопировать, это сделано специально для того, чтобы Вы прописывали все теги вручную. Это полезно.
Итак, тег <b> успешно добавлен в код, и теперь, чтобы изменения вступили в силу, нам нужно их сохранить. Для этого нажимаем в верхнем меню кнопку "Файл", далее нажимаем "Сохранить". Так же процедуру сохранения можно делать с помощью горячих клавиш (Ctrl + S), это удобней.
Теперь заходим в браузер, в котором открыта наша страница. Мы внесли изменения в код и сохранили их, но браузер этого еще не знает. Чтобы сообщить браузеру об изменениях, нужно обновить страницу, для этого нажимаем на клавиатуре "F5".
Сейчас Вы должны увидеть результат применения тега <b>, надпись должна стать жирной, как на рисунке:

Теперь давайте удалим из нашего кода тег <b> и пропишем вместо него тег <font>. Данный тег так же необходимо закрыть. Теперь наш код выглядит так:

Сохраните изменения в notepad (нажатием Ctrl + S), зайдите в браузер, обновите страницу (нажав F5). Сейчас мы видим, что надпись отображается обычно, так же как до использования тегов. Это значит, что тег <font>ничего не поменял. Это все потому, что данный тег не работает без параметров (атрибутов). Тег <font> лишь указывает браузеру на то, что внутри него (между <font> и </font>) находится текст. Для этого тега мы можем задать параметры color (цвет) и size (размер текста).
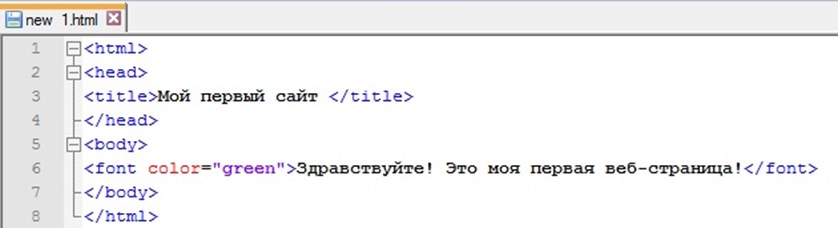
Сейчас давайте сделаем нашу надпись зеленой. Для этого мы зададим тегу <font> параметр color (цвет) и дадим ему значение green (зеленый). Теперь наш код выглядит так:

После добавления параметра и значения в наш код html, Вы заметили, что они отличаются по цвету от всех других символов и тегов на странице. Это сделано специально для того, чтобы html код легче нам читался. Все теги обозначаются синим цветом, все атрибуты - красным, а значения атрибутов - фиолетовым.
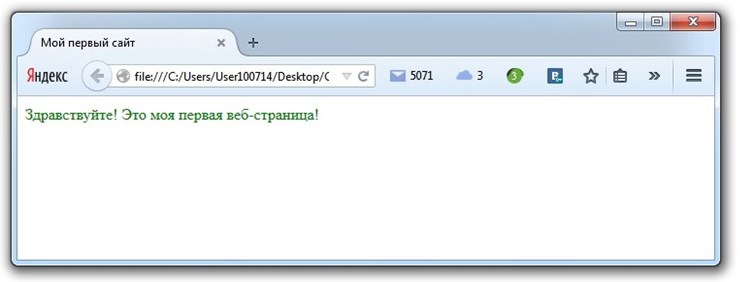
Сейчас сохраняем изменения в Notepad++ (нажатием Ctrl + S), заходим в браузер и обновляем страницу (нажав F5). Сейчас наша надпись должна стать зеленой как на рисунке:

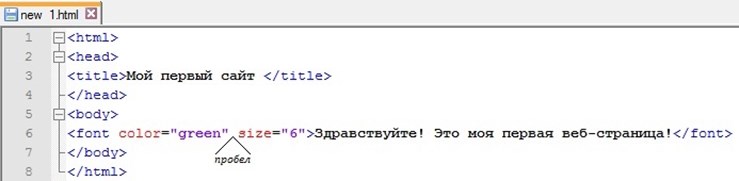
Теперь, чтобы закрепить материал, давайте добавим к тегу <font> еще один атрибут size. Данный параметр отвечает за размер текста. Он может иметь значение от 1 до 7, мы будем использовать значение 6, так как это мое любимое число! Мы сейчас добавляем второй параметр для тега, важно не забыть, что если параметров несколько, то между ними пробел! После добавления параметра size наш код выглядит следующим образом:

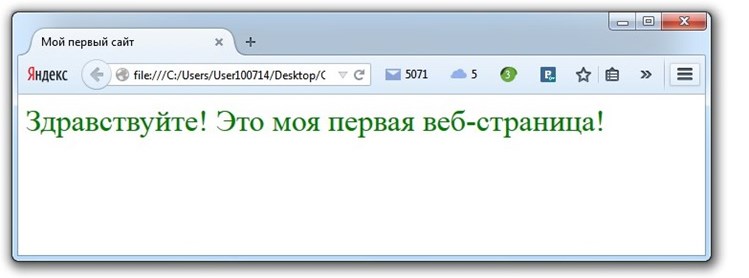
Теперь, как обычно, сохраняем изменения в файле (Ctrl + S), заходим в браузер и обновляем страницу (F5). Сейчас наш текст должен стать большим, как на рисунке:

Если все получилось, то поздравляю, Вы освоили основной принцип работы тегов и их атрибутов. Это уже большой шаг!
Следующая страница  Знакомство с тегами
Знакомство с тегами



