Технология
Школа html-верстки для начинающих
Урок 6
Основные теги, заголовки
Содержание урока
Основные теги, заголовки
Основные теги, заголовки
В этом уроке мы разберем основные теги html применяемые к тексту, а именно теги <b>, <i>, <u>, <s>, <center>, <p>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>.
Тег <b> - делает шрифт жирным (мы уже сталкивались с этим тегом).
Тег <i> - делает шрифт курсивным.
Тег <u> - подчеркивает текст.
Тег <s> - зачеркивает текст.
* Все эти теги требуют закрытия. Впредь, если я не буду ничего говорить про закрытие тега, то это будет означать, что тег требует закрытия (как сейчас) и это, само собой разумеется. Когда мы будем затрагивать теги исключения, которые не требуют закрытия, то я обязательно буду это указывать.
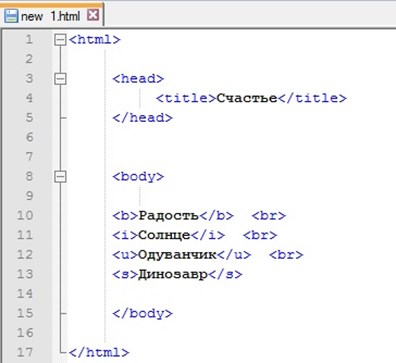
Теперь давайте применим теги в нашем коде:

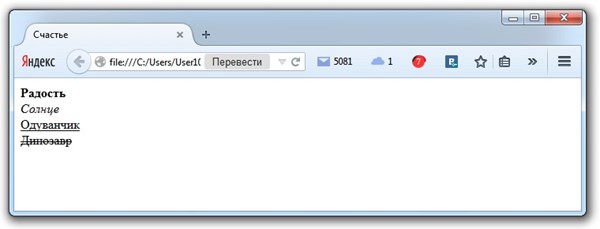
Мы используем в коде все четыре рассматриваемых тега, а также тег <br> который служит для переноса строки. Мы его применяем таким образом, чтобы наши четыре слова были написаны не в строку, а в столбик.
Результат:

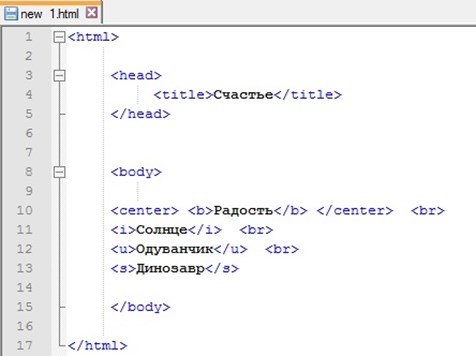
Теперь познакомимся с еще одним новым тегом <center>. Данный тег выравнивает текст по центру. Давайте применим его в нашем коде и выровним по центру, например, слово "радость". После внесения изменений наш код выглядит так:

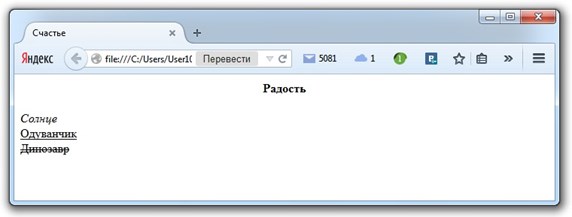
Сохраняем изменения в Notepad ++ (Ctrl + S) и смотрим результат в браузере:

Еще давайте разберем распространенный тег <p>. Данный тег называют параграфом, но используется он для разделения текста не на параграфы, а на абзацы. Вначале каждого отдельного абзаца ставится открывающий тег <p>, в конце абзаца ставится закрывающий тег </p>. Демонстрировать Вам рисунок с примером не вижу смысла, так как все из Вас читали книги и газеты, соответственно, что такое абзац Вы знаете.
В данном уроке было бы логично рассмотреть тег <font>, но мы уже уделили ему должное внимание в 4-ом уроке. Я советую Вам еще раз пробежаться глазами по практической части 4-го урока, это не будет лишним.
Заголовки html.
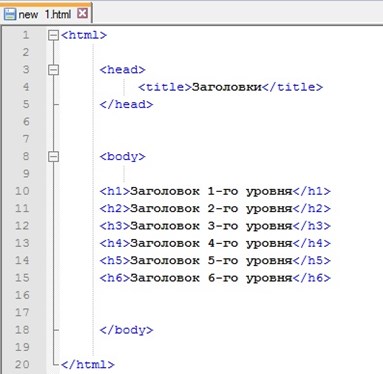
Теги <h1>, <h2>, <h3>, <h4>, <h5>, <h6> - это заголовки разных уровней. Значимость заголовков соответствует названию тегов. <h1> - самый важный, <h6> - не особо важен, можно обойтись и без него. Давайте применим на практике все 6 вариантов, чтобы Вы поняли принцип их работы. Пишем следующий html код:

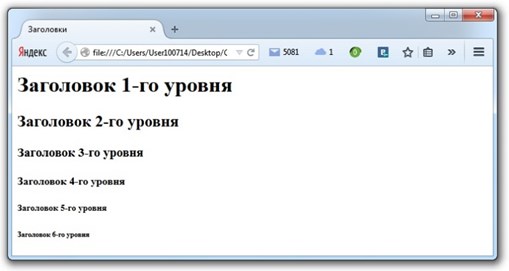
Сохраняем изменения и открываем файл в браузере.

Заголовки отличаются друг от друга по размеру, чем заголовок важнее, тем он больше. И еще, для того чтобы заголовок писался на новой строке, тег <br> (перенос строки) использовать не нужно.
Правила использования заголовков html.
С точки зрения оптимизации Вашей страницы для поисковых систем (Яндекс, Гугл и др.) есть несколько правил и рекомендаций.
1. Самое важное правило: тег <h1> (заголовок 1-го уровня) используется в тексте только один раз и в самом начале статьи. Наличие тега <h1> обязательно. Например, страница на которой Вы сейчас находитесь, имеет заголовок <h1>Урок 6. Основные теги html.</h1>
2. Тег <h2> нужно использовать минимум 2 раза, максимум 5.
3. Тег <h3> используется по необходимости.
4. Теги <h4>, <h5>, <h6> можно не использовать вообще (на Ваше усмотрение).
5. Заголовки нужно использовать в строгом порядке. Сначала <h1>, затем <h2>, потом <h3>. Другими словами, заголовок <h3> не может находиться выше, чем заголовок <h2>.
Следующая страница  Основные теги, заголовки.mp4
Основные теги, заголовки.mp4



