Технология
Школа html-верстки для начинающих
Урок 6
Основные теги, заголовки
Содержание урока
Практикум
Практикум
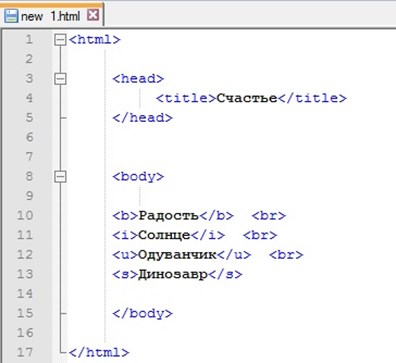
Примените указанные на рисунке теги в Вашем коде:

Используйте в коде все четыре рассматриваемых тега, а также тег <br> который служит для переноса строки. Примените теги таким образом, чтобы наши четыре слова были написаны не в строку, а в столбик.
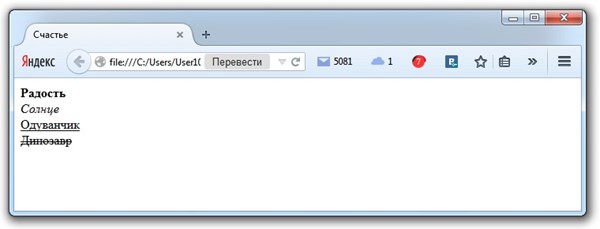
Должны получить такой результат:

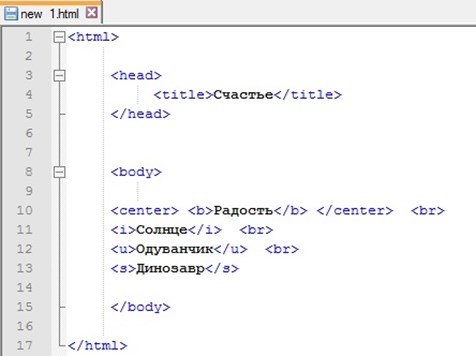
Ознакомьтесь с еще одним новым тегом <center>. Данный тег выравнивает текст по центру. Примените его в вашем коде и выровните по центру, например, слово "радость". После внесения изменений ваш код выглядит так:

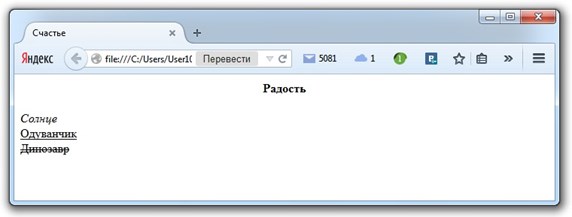
Сохраните изменения в Notepad ++ (Ctrl + S) и смотрим результат в браузере:

Еще раз изучите распространенный тег <p>, мы уже уделили ему внимание в 5-ом уроке. Данный тег называют параграфом, но используется он для разделения текста не на параграфы, а на абзацы. Вначале каждого отдельного абзаца ставится открывающий тег <p>, в конце абзаца ставится закрывающий тег </p>.
В данном уроке было бы логично рассмотреть тег <font>, но мы уже уделили ему должное внимание в 4-ом уроке. Я советую Вам еще раз пробежаться глазами по практической части 4-го урока, это не будет лишним.
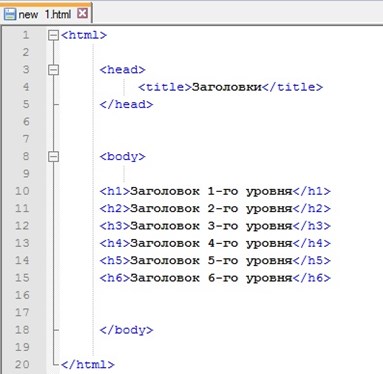
Теги <h1>, <h2>, <h3>, <h4>, <h5>, <h6> - это заголовки разных уровней. Значимость заголовков соответствует названию тегов. <h1> - самый важный, <h6> - не особо важен, можно обойтись и без него. Примените на практике все 6 вариантов, чтобы Вы поняли принцип их работы.
Напишите следующий html код:

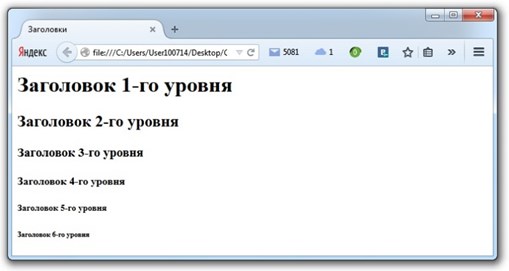
Сохраните изменения и откройте файл в браузере.

Следующая страница  Основные теги, заголовки
Основные теги, заголовки



