Технология
Школа html-верстки для начинающих
Урок 7
Цвета HTML
Содержание урока
Цвета HTML
Цвета HTML
Тексту можно задать абсолютно любой цвет, в этом уроке мы разберем как это делается.
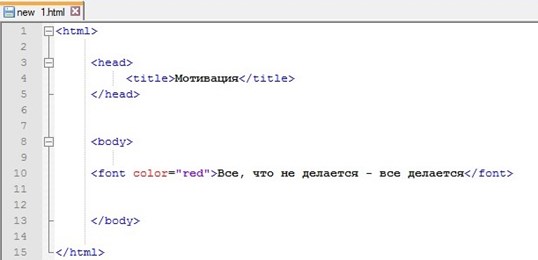
Для начала давайте применим к тексту тег <font> и зададим ему параметр color со значением red.

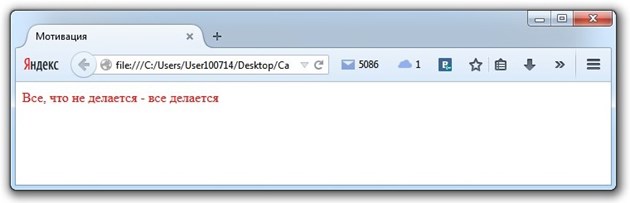
Как вы уже догадались, цвет текста будет красный. Давайте откроем наш файл в браузере, перед этим не забудьте сохранить изменения в Notepad++.

Пока что ничего нового мы не изучили. Подобную операцию мы уже выполняли, но в прошлый раз мы задавали тексту не красный цвет, а зеленый. HTML знает только основные название цветов, например,: green, yellow, black, grey, brown и другие. А что делать если тексту нужно задать серо-буро-малиновый цвет? Этому и посвящен данный урок.
У каждого цвета есть свой цифровой html код. Например, у красного цвета html код "#FF0000", соответственно, если в нашем html коде параметру color дать значение "#FF0000" вместо "red", то ничего не поменяется и в браузере текст будет выводиться по-прежнему красный. Попробуйте это на практике.
Генератор цвета html.
Узнать html код нужного цвета очень просто. Самый удобный вариант - воспользоваться генератором цвета html. Ниже Вам представлено два генератора цветов. Пользоваться ими проще простого, все интуитивно понятно. Кликните мышкой на нужный цвет, и программа выдаст html код выбранного цвета.
В первом генераторе можно выбрать любой цвет известный природе. Второй же генератор по выбору цветов ограничен, но за то удобен в использовании.
В дальнейшем, когда Вы будете делать свои собственные сайты, то генератор цветов html будет Вам в помощь. Заходите на сайт, выбирайте 7-ой урок и пользуйтесь генератором цветов!
Меняем цвет фона страницы.
Сейчас мы будем оперировать с тегом <body>, напомню, это тег, входящий в структуру html страницы. Если Вы забыли, что это за тег, то смотрите 4-ый урок. К тегу <body> можно применять параметр (атрибут) bgcolor. Этот атрибут отвечает за цвет фона.
Значение для атрибута bgcolor в теге <body>, задается точно так же, как значение атрибута color в теге <font>.
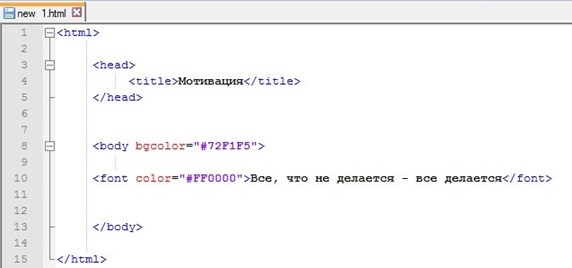
Теперь давайте воспользуемся генератором цвета html и зададим цвет фона для нашей страницы. HTML код будет выглядеть следующим образом:

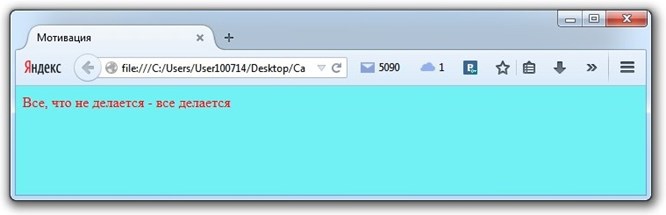
Я выбрал бирюзовый цвет для фона страницы, надпись по-прежнему красная. Вы можете выбрать любые другие цвета. Не забывайте сохранить изменения в Notepad перед тем как открыть файл в браузере.
Результат:

Следующая страница  Цвета html.mp4
Цвета html.mp4



