Технология
Школа html-верстки для начинающих
Урок 7
Цвета HTML
Содержание урока
Практикум
Практикум
Задание № 1. Установка гарнитуры и цвета шрифта
Тег <FONT> предоставляет возможности управления гарнитурой, цветом и размером текста.
Изменение гарнитуры текста выполняется простым добавлением к тегу <FONT> атрибута FACE. Например, для отображения текста шрифтом Arial необходимо записать: <FONT FACE=”ARIAL”>
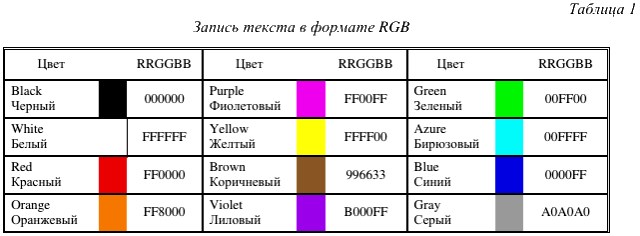
Для изменения цвета шрифта можно использовать в теге <FONT> атрибут COLOR=”X”. Вместо “X” надо подставить английское название цвета в кавычках (“ ”), либо его шестнадцатеричное значение. При задании цвета шестнадцатеричным числом необходимо представить этот цвет разложенным на три составляющие: красную (R – Red), зелѐную (G – Green), синюю (B – blue), каждая из которых имеет значение от 00 до FF. В этом случае мы имеем дело с так называемым форматом RGB.
Примеры записи текста в формате RGB приведены в Таблице 1:

1. Внесите изменения в файл RASP.HTML
<HTML> <HEAD> <TITLE>Учебный файл HTML</TITLE> </HEAD> <BODY> <U><I><B><FONT COLOR="#FF0000" FACE="ARIAL" SIZE="7"> Расписание</FONT></B></I></U> занятий на вторник </BODY> </HTML>
2. Самостоятельно измените размер, цвет, гарнитуру стиль текста документа.
Задание № 2. Выравнивание текста по горизонтали
1. Внесите изменения в файл RASP.HTML
<HTML> <HEAD> <TITLE>Учебный файл HTML</TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE="7"> <B>Расписание</B></FONT><BR> <FONT SIZE="6"><I> занятий на вторник</I></FONT> </P> </BODY> </HTML>
2. Просмотрите изменения в браузере. На экране вы увидите то, что показано на рисунке.

Задание № 3. Задание цвета фона и текста
При изображении фона и цвета браузеры используют цвета, установленные по умолчанию, – они заданы параметрами настройки браузера. Если вы хотите задать другие цвета, то это надо сделать в начале файла HTML в теге <BODY>. Атрибут BGCOLOR= определяет цвет фона страницы, атрибут TEXT= задает цвет текста для всей страницы, атрибуты LINK= и VLINK= определяют соответственно цвета непросмотренных и просмотренных ссылок (последние два примера будут рассмотрены позже).
1. Внесите изменения в файл RASP.HTML
<HTML> <HEAD> <TITLE>Учебный файл HTML</TITLE> </HEAD> <BODY BGCOLOR="#FFFFCC" TEXT="#330066"> <P ALIGN="CENTER"> <FONT COLOR="#008080" SIZE="7"> <B>Расписание</B></FONT><BR> <FONT SIZE="6"><I> занятий на вторник</I></FONT> </P> </BODY> </HTML>
2. Просмотрите изменения Web-страницы в браузере.
Следующая страница  Цвета HTML
Цвета HTML



