Технология
Школа html-верстки для начинающих
Урок 10
Таблицы HTML
Содержание урока
Таблицы HTML
Таблицы HTML
Создание html таблиц - это, пожалуй, самая сложная тема в курсе для начинающих. Таблицы можно применять во многих случаях. Основной каркас веб-страницы (шапка сайта, средняя часть, подвал) можно создать при помощи таблиц, либо блоков (слоев). Про блоки мы будем говорить в курсе "для продвинутых", а изучением html таблиц мы займемся прямо сейчас.
Зачастую таблицы вообще не используются в создании сайта. Тем не менее эта тема очень важная и необходимо уделить ей должное внимание.
Создание таблицы html.
Таблица html создается при помощи тега <table>. Для того, чтобы создать в нашей таблице строку, используется тег <tr>, все ячейки внутри этой строки будут создаваться тегом <td>. Получается, что ячейки создаются внутри строки, а строка создается внутри таблицы. Соответственно тег <td> находится внутри тега <tr> который находится внутри тега <table>. Все эти теги требуют закрытия.
Чтобы не запутаться давайте отдельно выпишем теги и их назначение:
<table> </table> - тег создает таблицу.
<tr> </tr> - тег создает строку внутри таблицы.
<td> </td> - тег создает ячейку внутри строки.
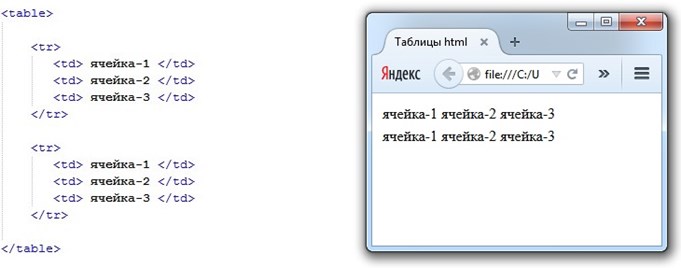
Теперь давайте создадим простенькую таблицу. В таблице будет 2 строки. В каждой строке будет по 3 ячейки. Выглядеть это будет следующим образом:

По умолчанию, таблица создается, не имея никаких границ и очертаний, отображается только контент (текст). Для того чтобы задать границы, для тега <table> используется атрибут border. Значение для этого атрибута задается цифрой. Например, если дать значение 1, то толщина рамки таблицы будет 1px (пиксель), если дать значение 5, то толщина рамки будет 5px соответственно.
Теперь в качестве примера давайте зададим тегу <table> атрибут border и дадим ему значение 1. Вот что из этого получится:

У тега <table> кроме атрибута border есть и другие, давайте приступим к их рассмотрению.
Атрибуты тега <table>
border - атрибут для определения размера границ таблицы. Данный атрибут мы уже рассматривали в этом уроке, пример смотрите выше.
height - с помощью этого атрибута задается высота таблицы, значение дается в пикселях. Если данный атрибут не задан, то высота таблицы растягивается по величине содержимого контента (текста).
Пример написания кода: <table height="100px">
width - с помощью этого атрибута задается ширина таблицы, значение дается в пикселях. Если данный атрибут не задан, то ширина таблицы растягивается по величине содержимого контента (текста).
Пример написания кода: <table width="300px">
bgcolor - атрибут для изменения цвета фона таблицы. В качестве значения для этого атрибута можно использовать любой цвет.
Пример написания кода: <table bgcolor="yellow">
align - атрибут для выравнивания таблицы.
Для данного атрибута могут быть заданы следующие значения:
left - выравнивает таблицу по левому краю.
right - выравнивает таблицу по правому краю.
center - выравнивает таблицу по центру.
Пример написания кода: <table align="center">
cellspacing - атрибут для изменения расстояния между ячейками, значение дается в пикселях.
ВНИМАНИЕ!
Если атрибут border для таблицы не задан или имеет значение 0, то по умолчанию атрибут cellspacing будет иметь значение 0. Пример Вы можете посмотреть на первом рисунке этого урока.
Если атрибут border задан и имеет любое значение отличное от 0 (1,2,3...), то по умолчанию атрибут cellspacing будет иметь значение 2. Пример Вы можете посмотреть на втором рисунке этого урока.
Пример написания кода: <table cellspacing="10px">
Атрибуты тега <tr>
bgcolor - атрибут для изменения цвета фона ячеек. Атрибут будет действовать для всех ячеек, находящихся в строке, которой задан данный атрибут. В качестве значения для этого атрибута можно использовать любой цвет.
* Поясняю, чтобы Вы не запутались. Очень часто для разных тегов могут быть использованы одинаковые атрибуты. Например, данный атрибут можно использовать как для тега <table>, так и для тега <tr>. Если задать этот атрибут тегу <table>, то меняется цвет фона всей таблицы, а если задать атрибут тегу <tr>, то измениться цвет фона ячеек отдельной строки.
Пример написания кода: <tr bgcolor="yellow">
align - атрибут для выравнивания содержимого ячеек по горизонтали. Атрибут будет действовать для всех ячеек, находящихся в строке, которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
left - выравнивает содержимое ячеек находящихся в строке по левому краю.
right - выравнивает содержимое ячеек находящихся в строке по правому краю.
center - выравнивает содержимое ячеек находящихся в строке по центру.
Пример написания кода: <tr align="center">
valign - атрибут для выравнивания содержимого ячеек по вертикали. Атрибут будет действовать для всех ячеек, находящихся в строке, которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
top - выравнивает содержимое ячеек находящихся в строке по верхнему краю.
middle - выравнивает содержимое ячеек находящихся в строке посередине.
bottom - выравнивает содержимое ячеек находящихся в строке по нижнему краю.
Пример написания кода: <tr valign="middle">
Атрибуты тега <td>
height - с помощью этого атрибута задается высота ячейки, значение дается в пикселях. Если данный атрибут не задан, то высота ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут height, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной высоты для всей таблицы.
Пример написания кода: <td height="30px">
width - с помощью этого атрибута задается ширина ячейки, значение дается в пикселях. Если данный атрибут не задан, то ширина ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут width, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной ширины для всей таблицы.
Пример написания кода: <td width="60px">
bgcolor - атрибут для изменения цвета фона ячейки. В качестве значения для этого атрибута можно использовать любой цвет.
Пример написания кода: <td bgcolor="yellow">
align - атрибут для выравнивания содержимого ячейки по горизонтали. Этому атрибуту могут быть даны следующие значения:
left - выравнивает содержимое ячейки по левому краю.
right - выравнивает содержимое ячейки по правому краю.
center - выравнивает содержимое ячейки по центру.
Пример написания кода: <td align="center">
valign - атрибут для выравнивания содержимого ячейки по вертикали. Этому атрибуту могут быть даны следующие значения:
top - выравнивает содержимое ячейки по верхнему краю.
middle - выравнивает содержимое ячейки посередине.
bottom - выравнивает содержимое ячейки по нижнему краю.
Пример написания кода: <td valign="middle">
Следующая страница  Таблицы HTML.mp4
Таблицы HTML.mp4



